こんにちは
タラです。
今回は、
Blenderで作成した
簡単なアニメーションを
Adobe Aeroに
反映させてみたので
お伝えしたいと思います。
先日Twitterで紹介したこちらです。
Qube #Blender #AdobeAero https://t.co/zFTZb77Yui pic.twitter.com/YkY9RWjnrs
— タラ (@TaraMomon) June 24, 2021
結論をいいますと、
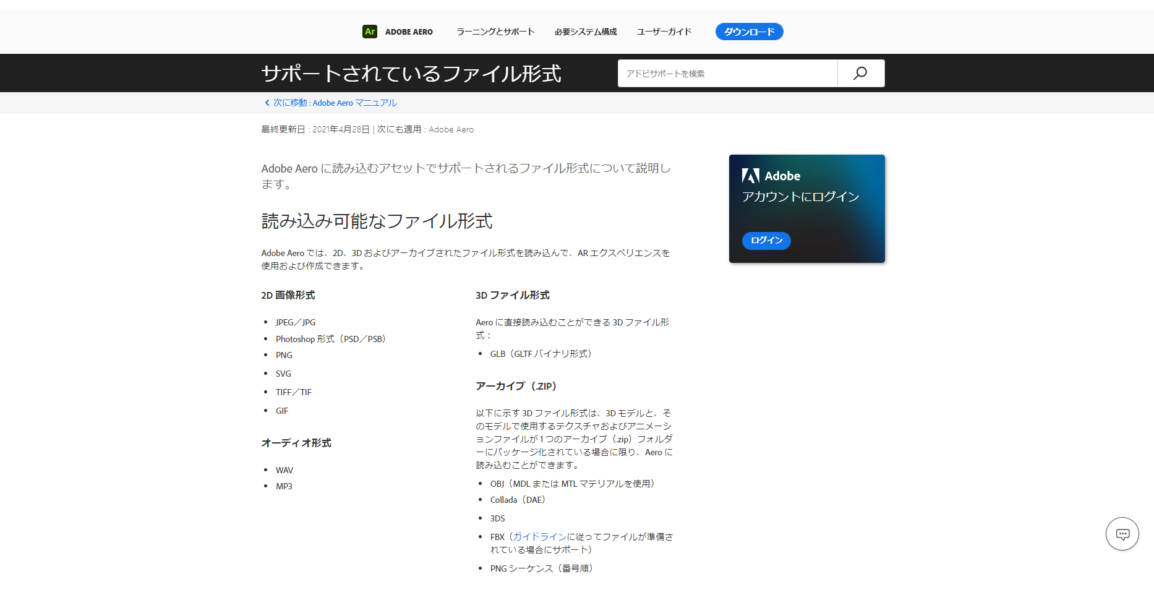
Blenderからgltf2.0形式で
エクスポートして
Aeroに読み込ませるだけです。
まだまだ、
勉強中なのですが、
興味のある方の参考になればと
思います(._.)
Adobe AeroとBlenderでARアニメーションに挑戦
Adobe Aeroとは
Adobe Aeroについては
こちらの記事でも紹介してますが
-

【簡単出来る・動くAR】Adobe Aero 試してみた
[no_toc]こんにちはタラです最近、AR人気ですね。ツイッターでも、よく見かけます。今回はそんな人気のARが簡単に作れてしまう【Adobe Aero】を紹介したいと思います。よくある、アプリと違っ ...
続きを見る
デザイン系のソフトで有名な
Adobe社が提供している
AR作成プラットフォームです。
PhotoshopやDimensionといった
Adobe製の製品と連携させたり
自分で作成した写真や画像
3Dコンテンツなども取り込むことができます

基本は、
iPhoneか iPadでの利用となり
無料で利用する事が
出来ます (-_-)
参照:Adobe Aero モバイル(iOS)の必要システム構成
Blenderでモデル作成
ではまず
Blenderでモデルを用意します。
今回は
用意といっても
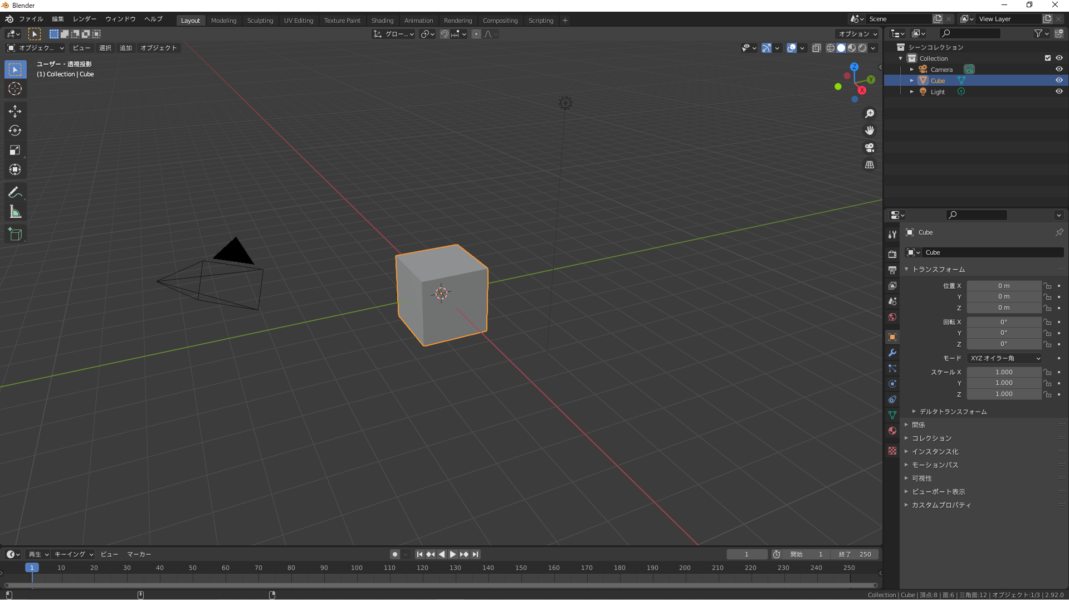
Blenderを立ち上げた際に
最初から配置されている
”Cube”を使って
左右に動くだけの
アニメーションを
設定していきます。
ちなみに
自分が利用している
Blenderのバージョンは
2.9.2になります。

こちらの”Yonaoshi”さんの
動画が参考になります(._.)
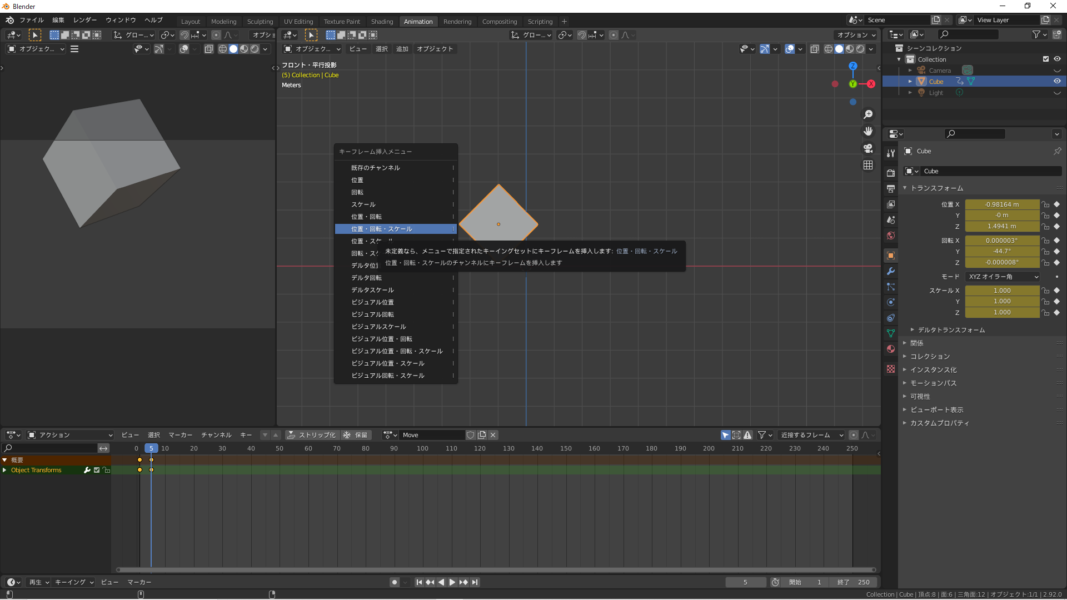
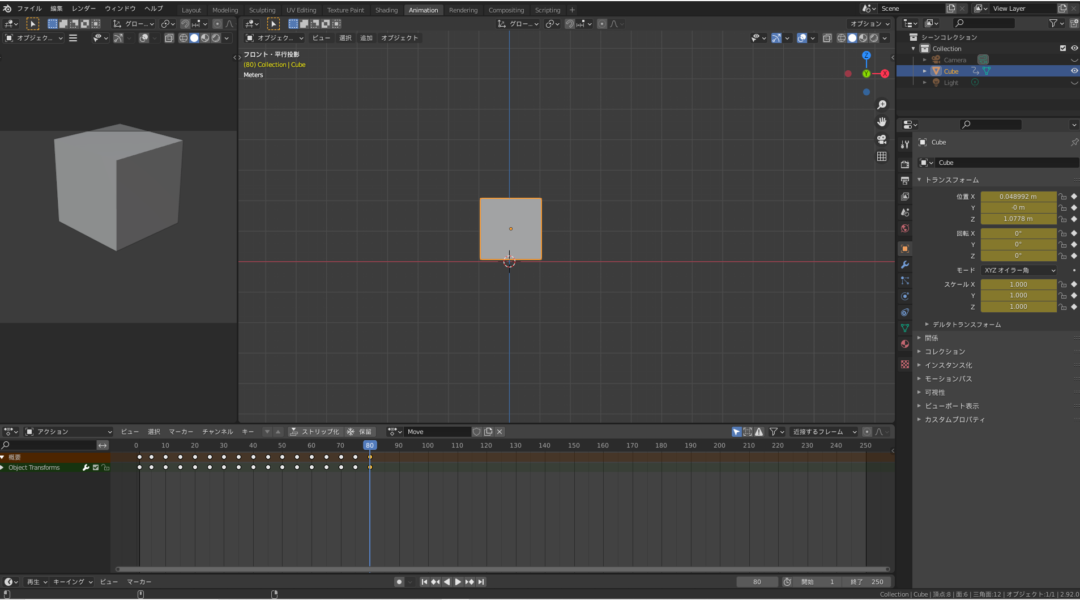
まずは左方向へ
キーフレームを打っていきます
記録させたい状態で
オブジェクトを選択し
”iキー”
最初の位置で1つ。
5フレーム目に移動して
オブジェクトを
Rキーで左方向へ回転、
Gキーで移動させて
2つめの”iキー”と
順番に進んでいきます。

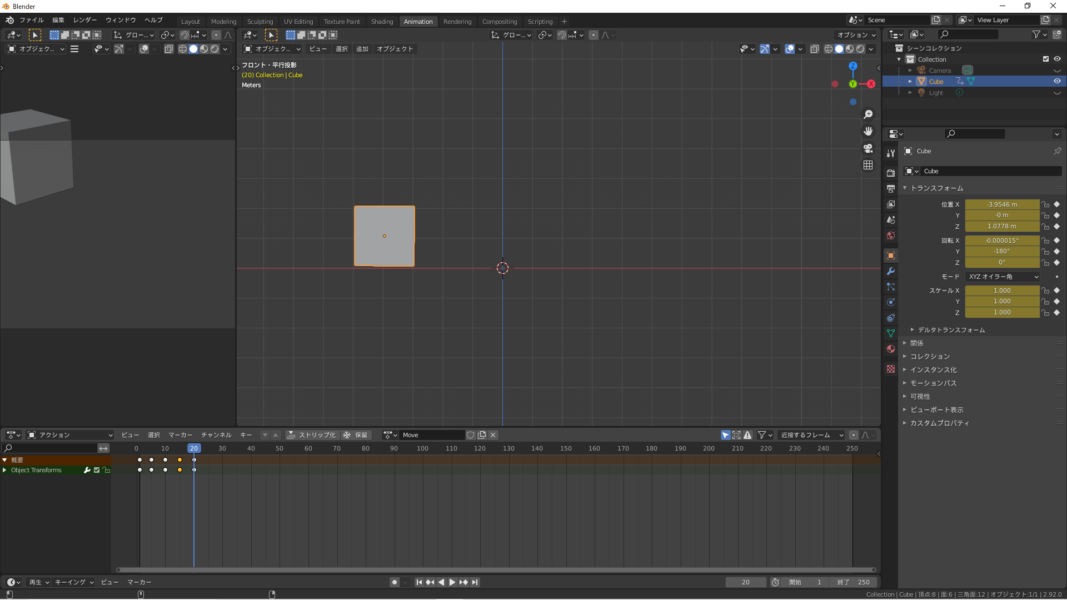
左方向へ4つ
打ち終わった状態です

今度は元の位置へ
逆回転させます。
先ほど打ったキーを
コピーして
貼り付けていき、
最初の位置まで戻します。
同じ手順で今度は
右方向に移動させて
元の位置まで戻すまで
すすめると、
全部で80フレームになりました。

同じ動作を繰り返すため
先ほどのキーの
5フレーム目から80フレーム目までを
ドラッグして選択>>右クリック>>コピー
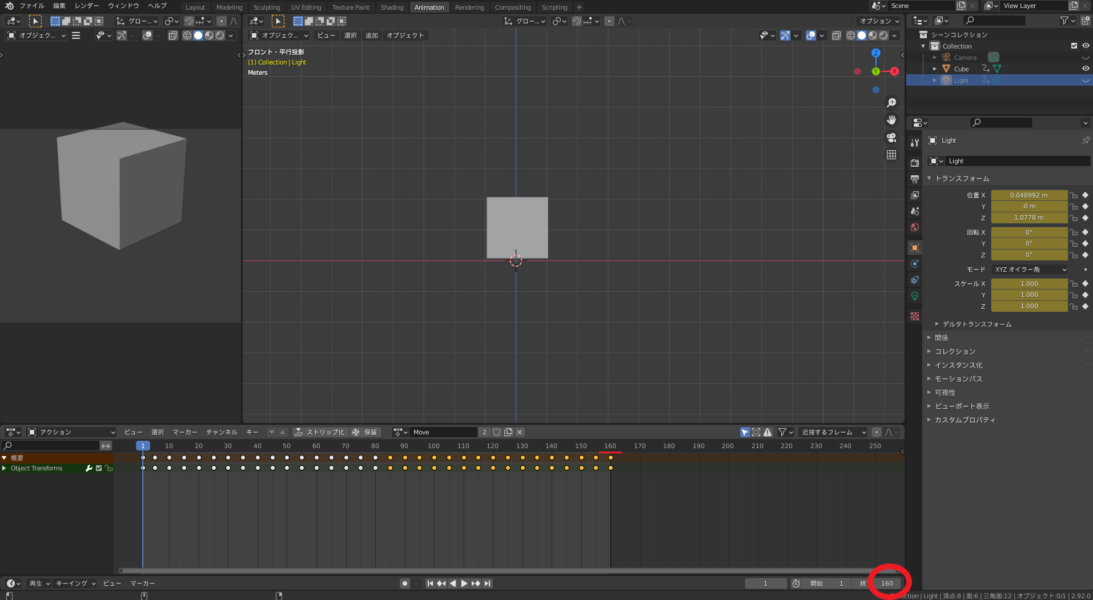
85フレーム目に張り付けます。
全部で160フレーム
動画の長さも
160フレームにしました

一旦動きを確認してみると
こんな感じですね
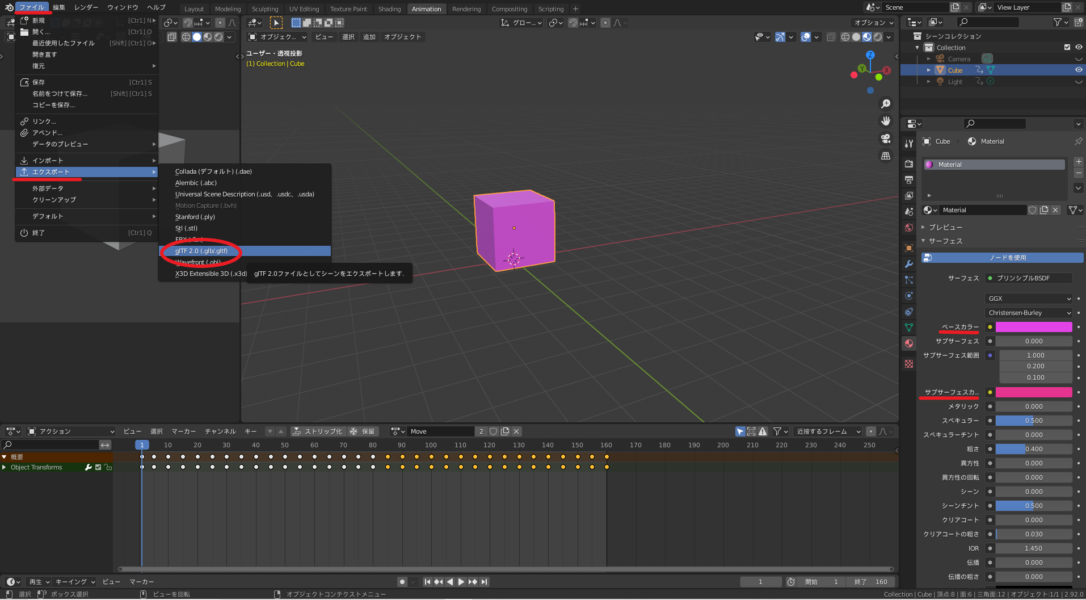
後はマテリアルから
色の設定を行い
ファイル>>export>>
gltf2.0(.glb/.gltf)でダウンロードします

Aeroで読み込み
次は
”Aero”側の操作になります。
ダウンロードした
gltfファイルを
Adobeの”Creative cloud” か
ご自身の”iCloud” に
移動させておきます。
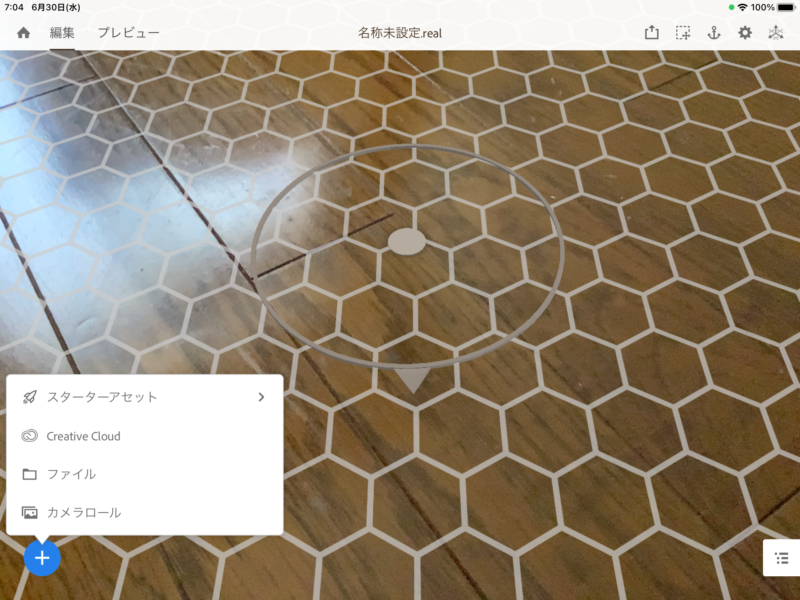
次に”Aero”を立ち上げて
新規作成>>
サーフェスを認識>>”+”を選択します。

icloudに保存した方は”ファイル”を
Creative Cloudに保存した方は
”Creative Cloud”を選択します。
保存したファイルを選択して
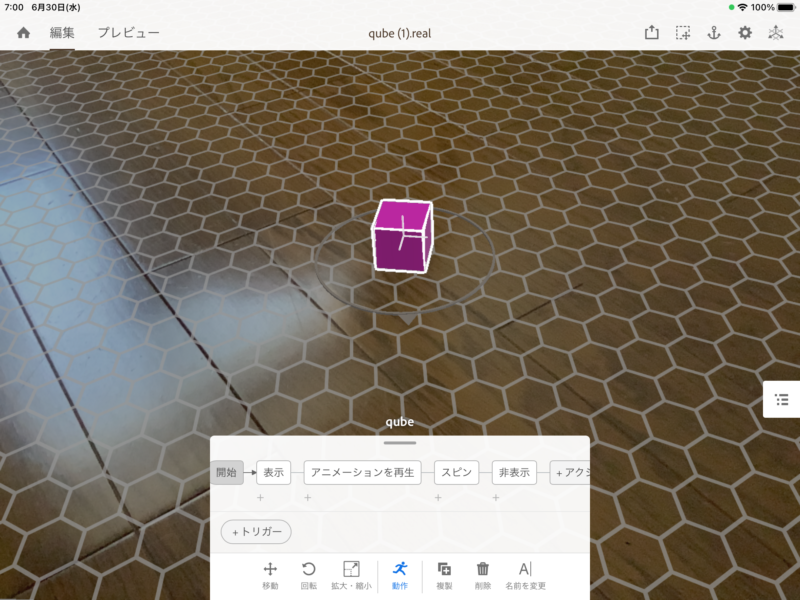
読込み反映。
サイズを調整して
オブジェクトに
動きを加えていきます

今回は
”表示⇒アニメーションを再生⇒スピン⇒非表示”
と登録しました。
アニメーションがオブジェクトに
登録出来ていれば、
下のキャプチャの様に表示されます

操作方法は
こちらの公式チュートリアルも
https://helpx.adobe.com/jp/aero/tutorials.html
参考になります。
完成はこんな感じです。
まとめ
いかがでしょう?
流れをまとめて見てみると
ポイント
- モデルを用意
- Blenderでアニメーションセット
- gltfでダウンロード
- Aeroに読み込ませて表示
となりました。
ちなみに
こちらのブログでちょくちょく
紹介している
”ペイント3d”で作った
モデルでも大丈夫です。
参考に
アーマチュアを入れて
ウェイトペイントを行い、
ポージングさせて
キーフレームを打ってます
一部メッシュも崩壊して
足も地面に埋まってますが
とりあえず、動いてます (~_~)
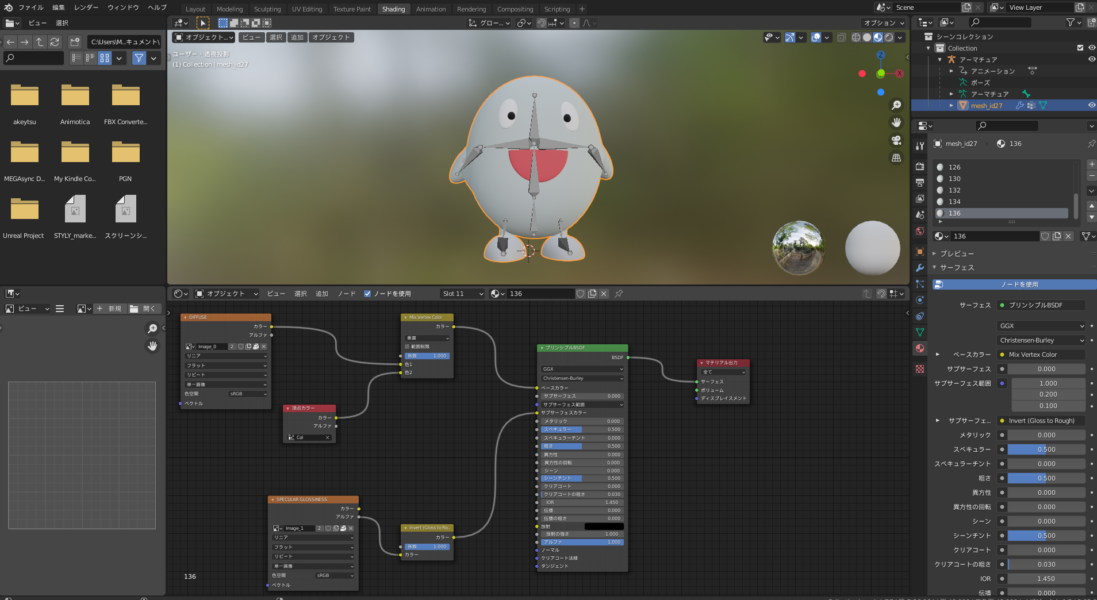
こんな感じで
マテリアルも
プリンシブルBSDFへ
変更するとgltfファイルに
反映しています

今回は
Adobe Aeroの
Windowsデスクトップ版も
紹介するつもりだったのですが、
Beta版のせいか、
Update後、
起動しなくなりました。
残念ですが、またの機会に。
以上
「Adobe AeroとBlenderで
ARアニメーションに挑戦」
でした。
最後までご覧頂いて
ありがとうございました('◇')ゞ
また報告したいと思います


