こんにちはタラです
今回は
前回作ったアバターの
上着の丈部分を
少し修正したいと思います。
前回はこちら
-

-
【The Sandbox】VoxEditを使ってアバターをつくってみた
こんにちはタラです 今回は久しぶりに最近のVoxEditの使い方などを紹介したいと思います。 興味あるけど、どうなの?といった方やこれから始める方の参考になればと思います (^^)/ 以前こちらの記事 ...
続きを見る
前回もお伝えしたように
激しい動きをさせると
上着が上下に分かれてしまいます。
上着がBellyとChestそれとHipに分離している
そこで今回は
Chestの下側部分にブロックを付け足して
上着の丈をまとめて一つにしたいと思います。
つまり、
【ブロックの形を変えてピボットの位置を調整する】
という事を今回紹介したいと思います
ピボットの仕組みが分かると、
色々なアニメーションを作る時などに役立つので
興味ある方の参考になれば (^^)/
VoxEditを使ってアバターをつくってみた②ピボット編
2023/11/5追記
VoxEditのバージョンUPによって、
上下左右、枠を伸ばすことが出来るようになりました。
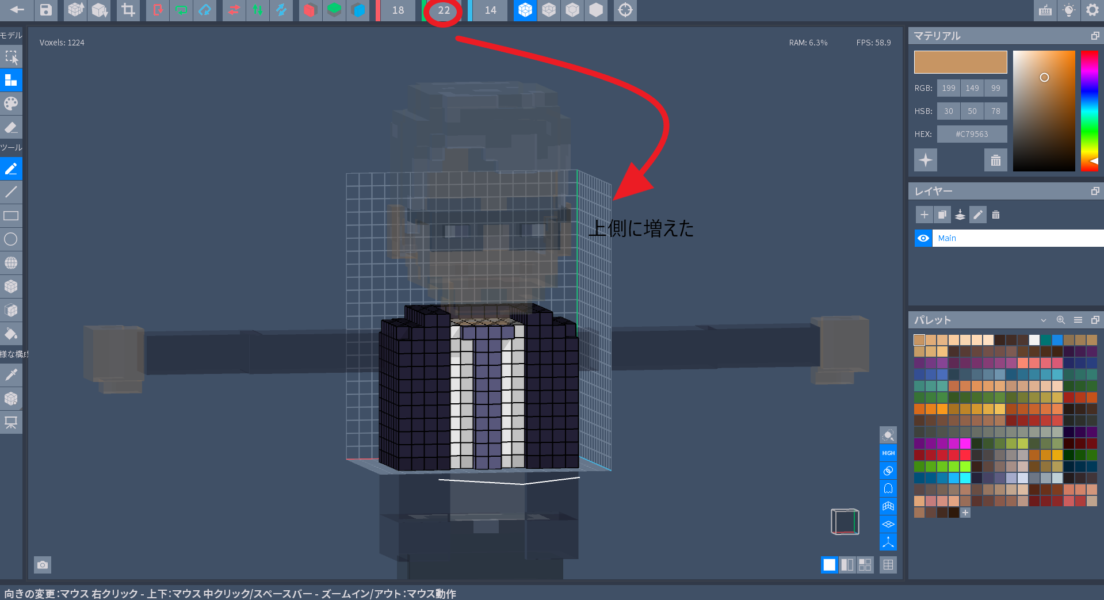
下画像、赤丸の位置にある、
”ボリューム変更”を一度クリック、
枠を変更して、再度ボリューム変更をクリックすれば、
枠を増やせます

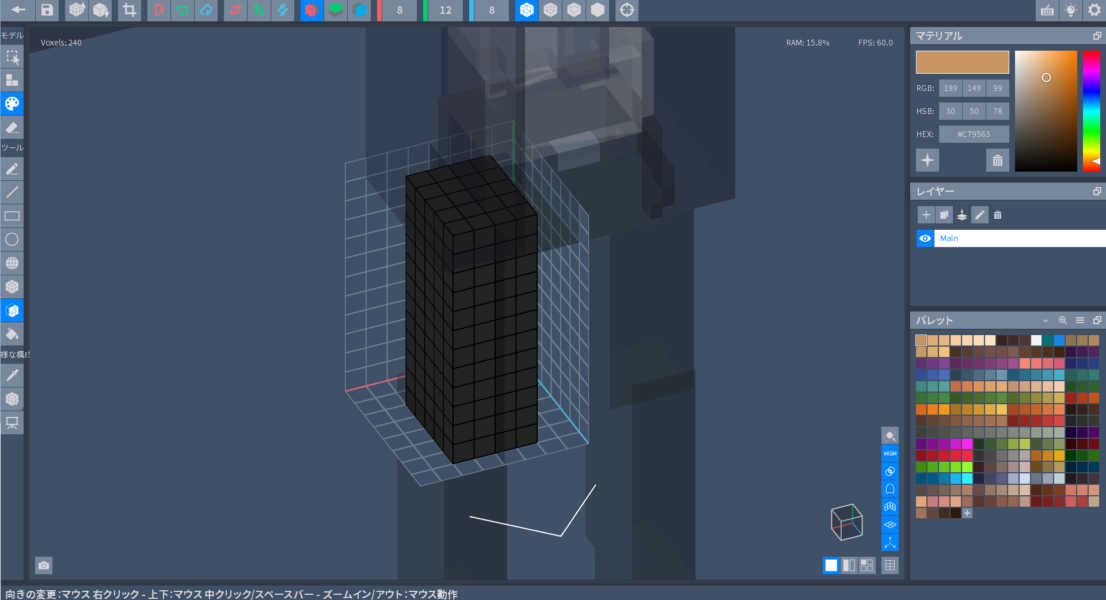
ピボットの位置を確認
まずは上着の丈を下に伸ばすため
編集画面に入ってみます。
chestを選択して
ブロック編集画面にはいります。

※画面の操作などはこちらの記事を
参考にして頂ければ
-

-
[The SandBox] VoxEditでスライム作ってみた
こんにちはタラです今回はVoxEditを使った3D作品の作り方を簡単に紹介できればと思います('ω')ノ 先日ツイートしたこれですね。 なぜかスライムです😃#ドラクエ#VoxEdit ...
続きを見る
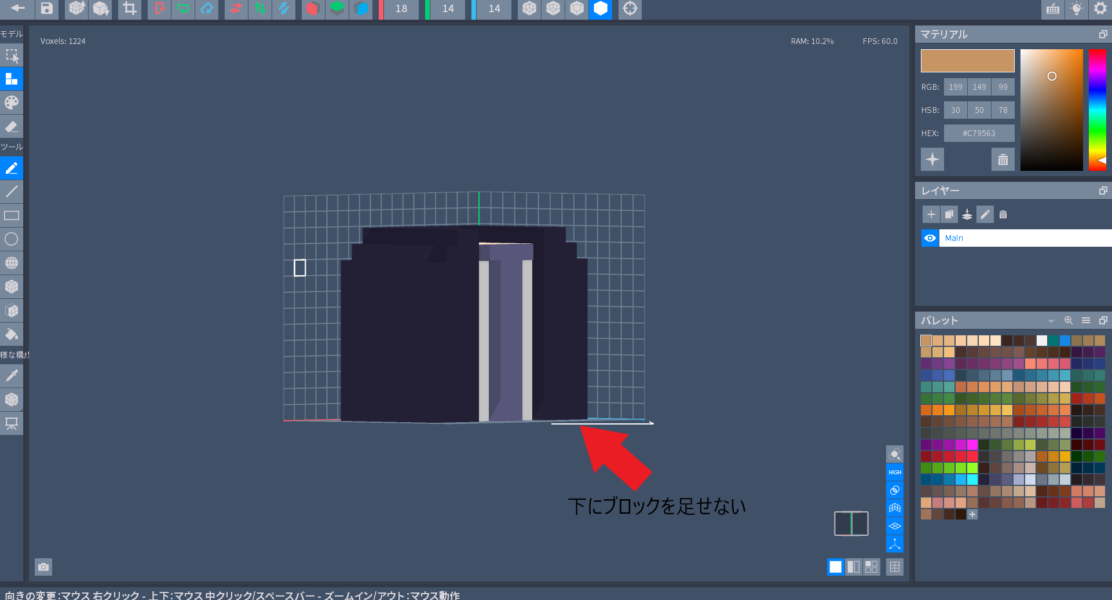
ただ、Chest側で上着のブロックの下側、
丈を下に伸ばそうとしても枠が足りません

belly側をみますと5ブロック分、

Hip側は3ブロック上着の丈がありますので

全部で8ブロック分下側に増やせるように
なればいいわけです。
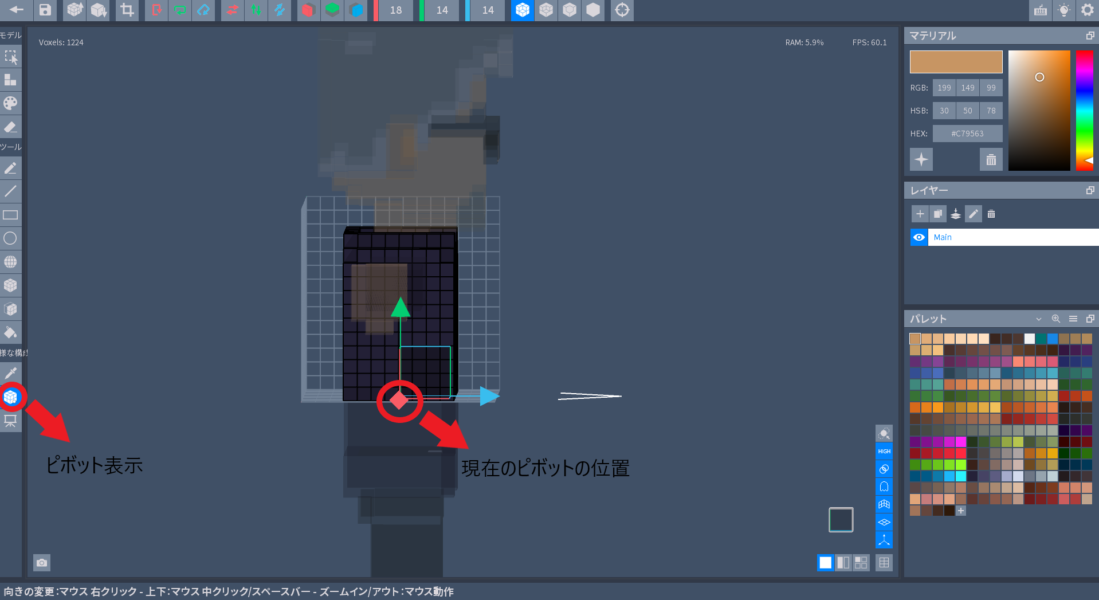
そこで、枠を増やすため、
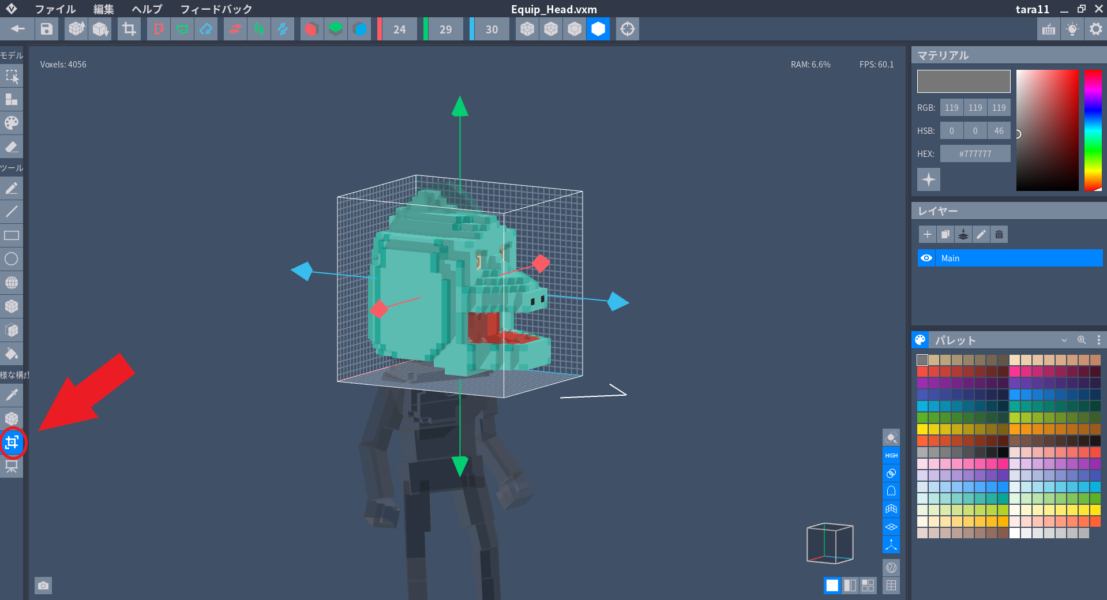
先にピボットツールをクリックして
今のピボットの位置を先に確認しておきます
ピボットの位置は現時点ではChestの真ん中下中央にあるようです
ネクタイの真下部分にあります


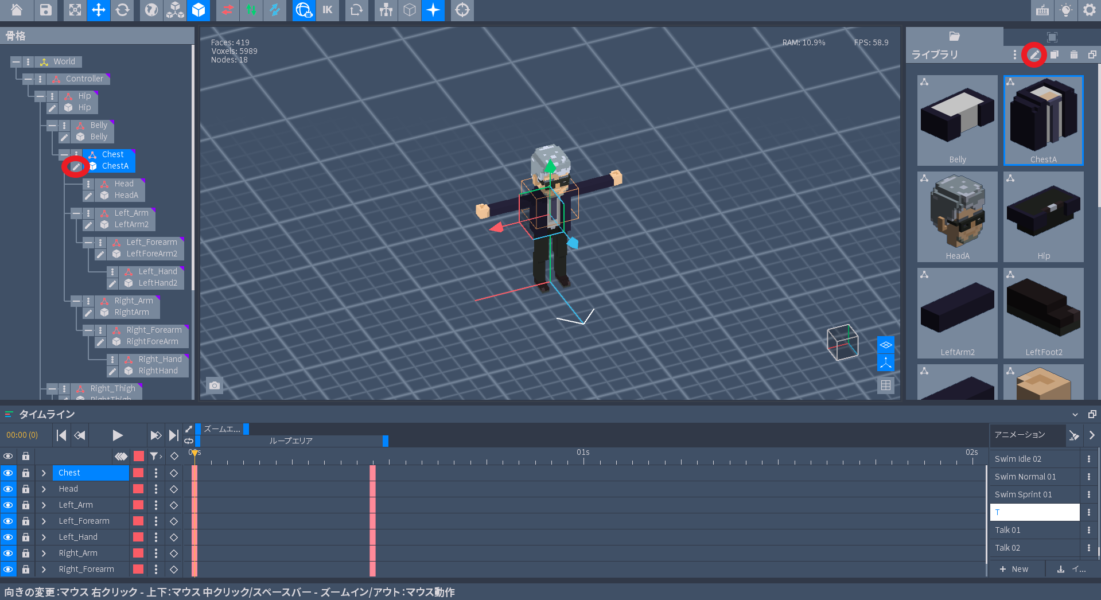
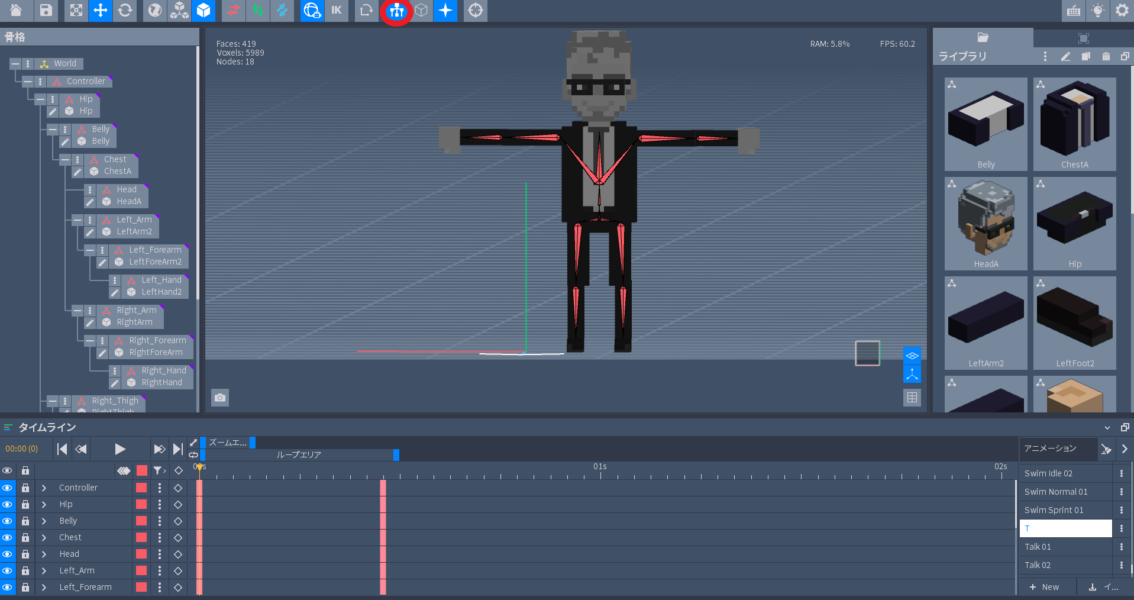
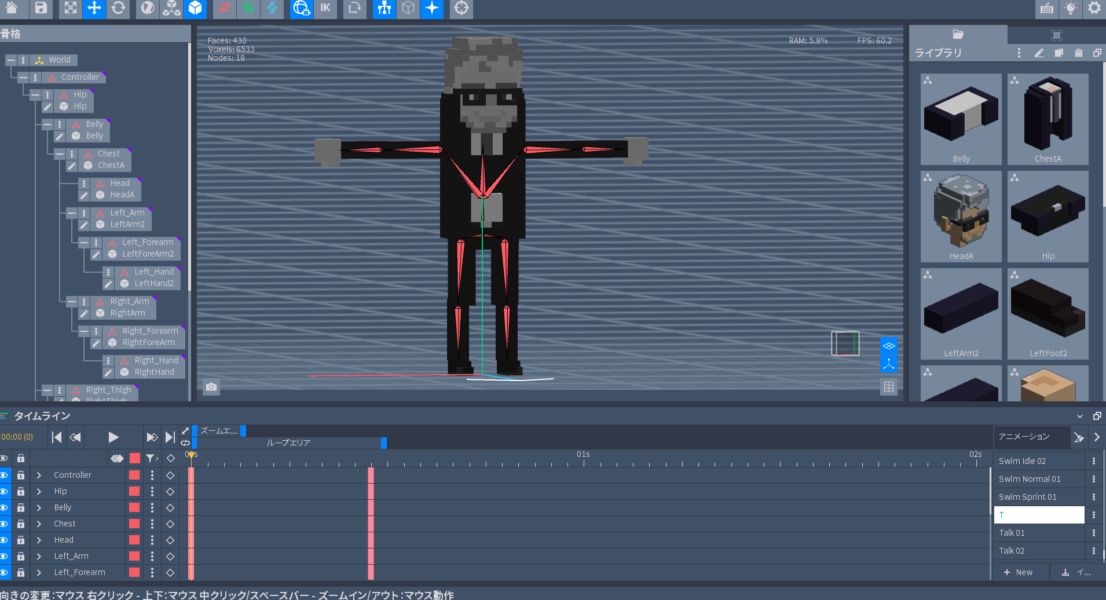
全体図でリグ表示ボタンを押してみます
現状はこのような状態でリグ(骨組み)が組まれてます
ピボットの位置がリグの接続点
になっていることが分かるかと思います

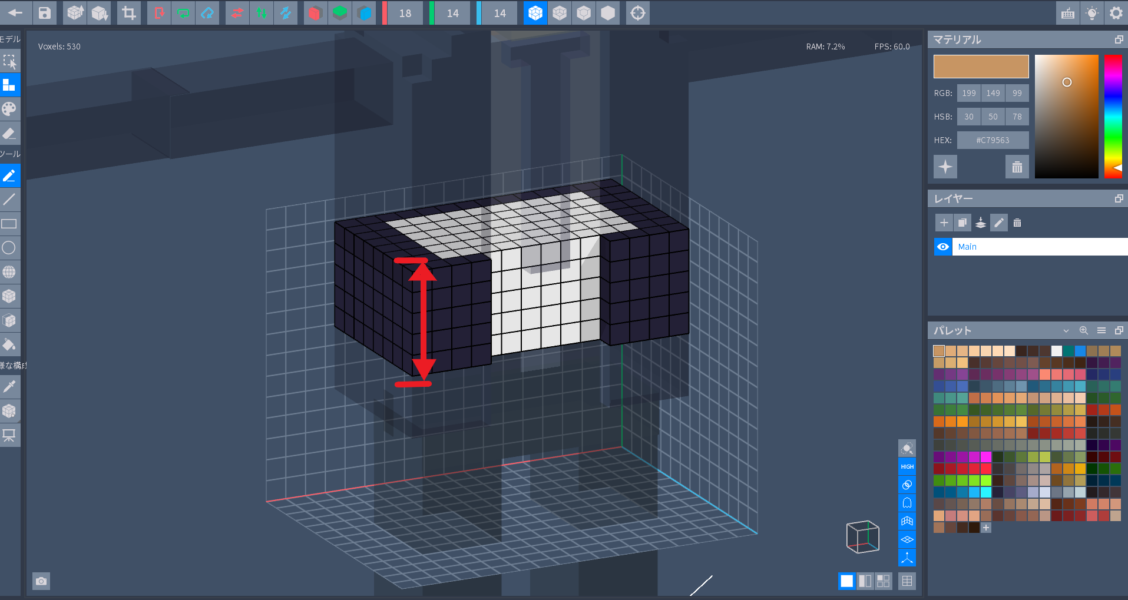
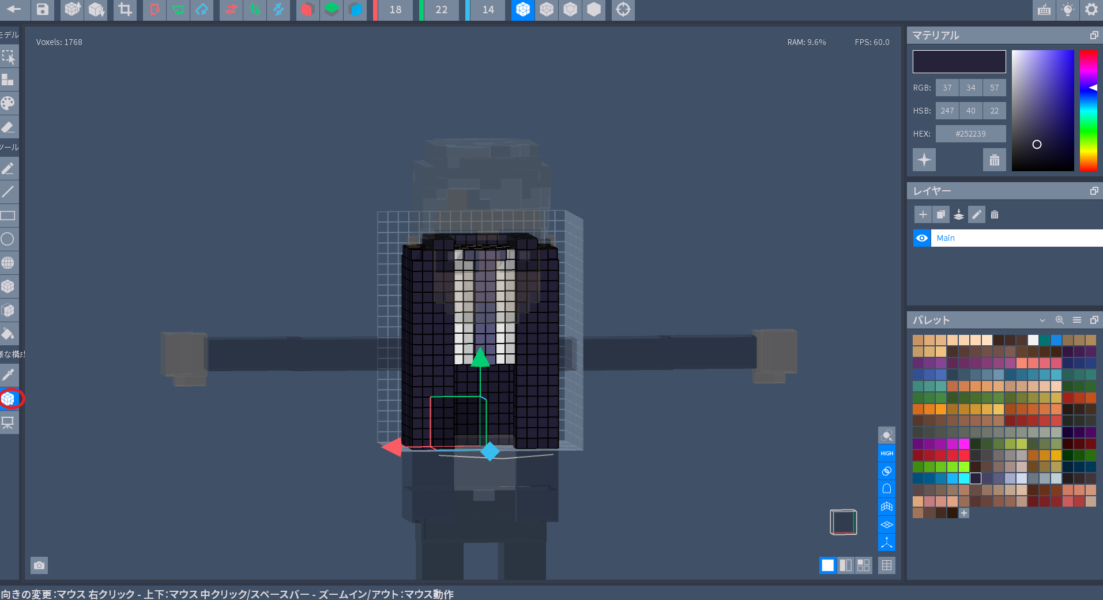
ブロックの枠をふやす
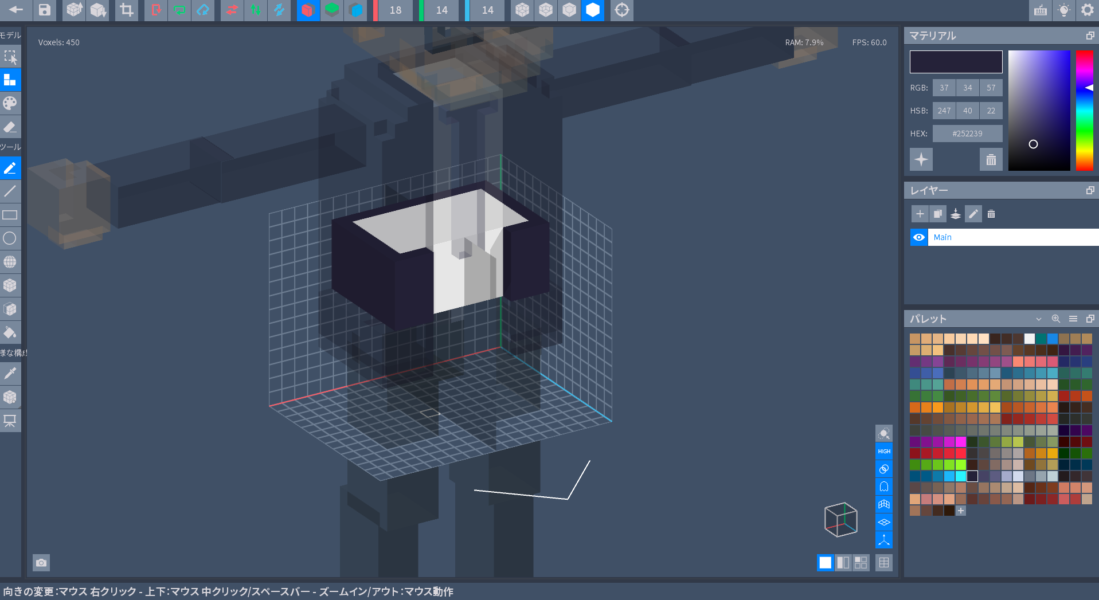
再度Chestの編集画面に入り
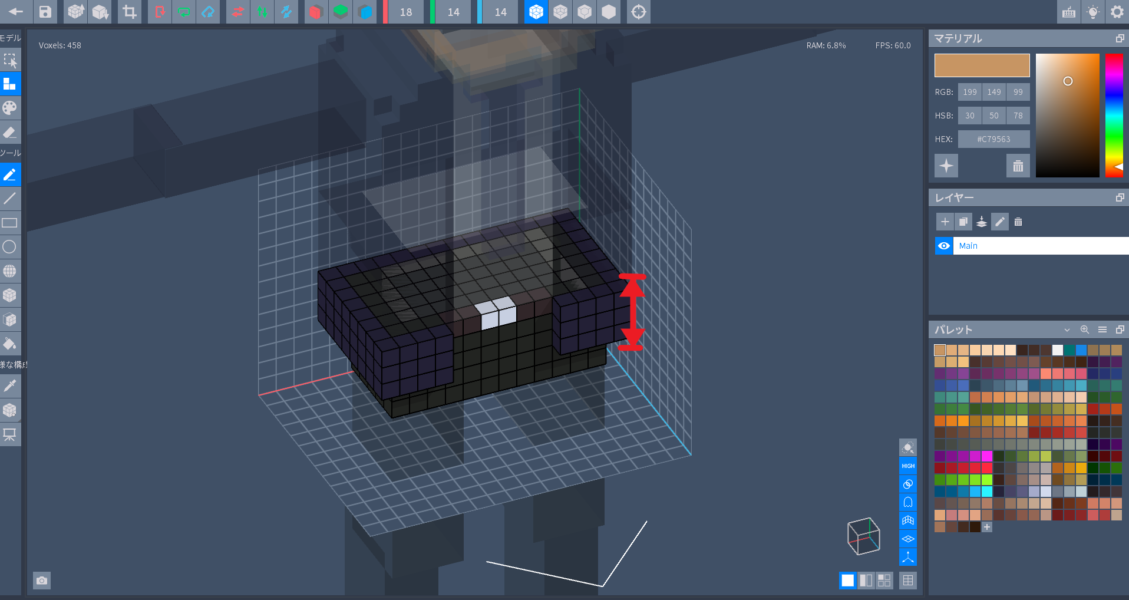
Y軸方向に8ブロック分足します
14⇒22となりました
ですが,下側には増えず
上方向にのびてしまいました

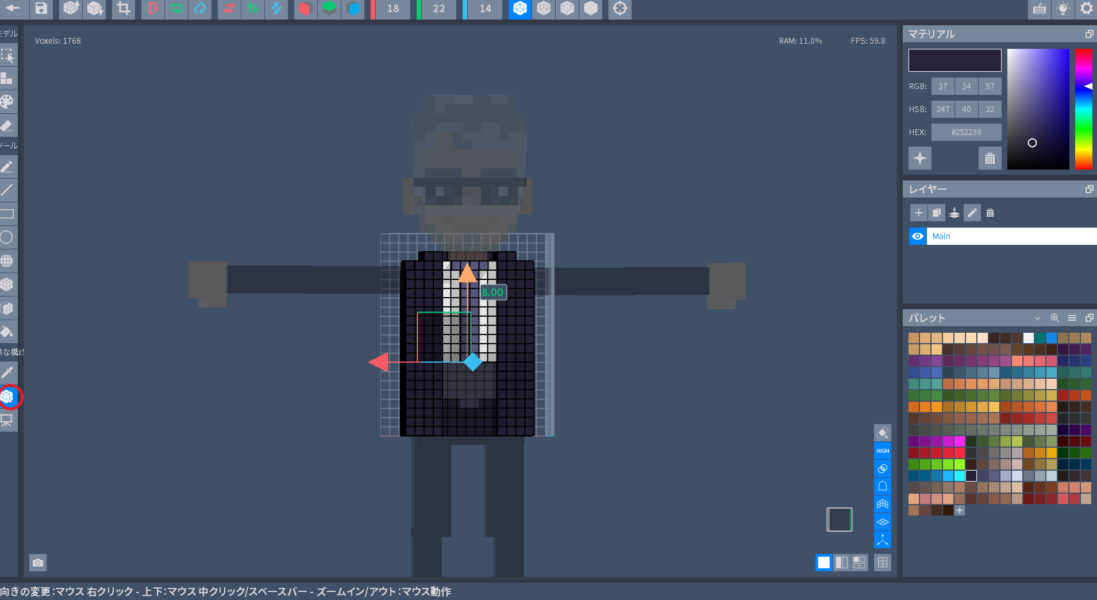
下にブロックを足せるようにするため、
ブロック全体を上に移動させます。
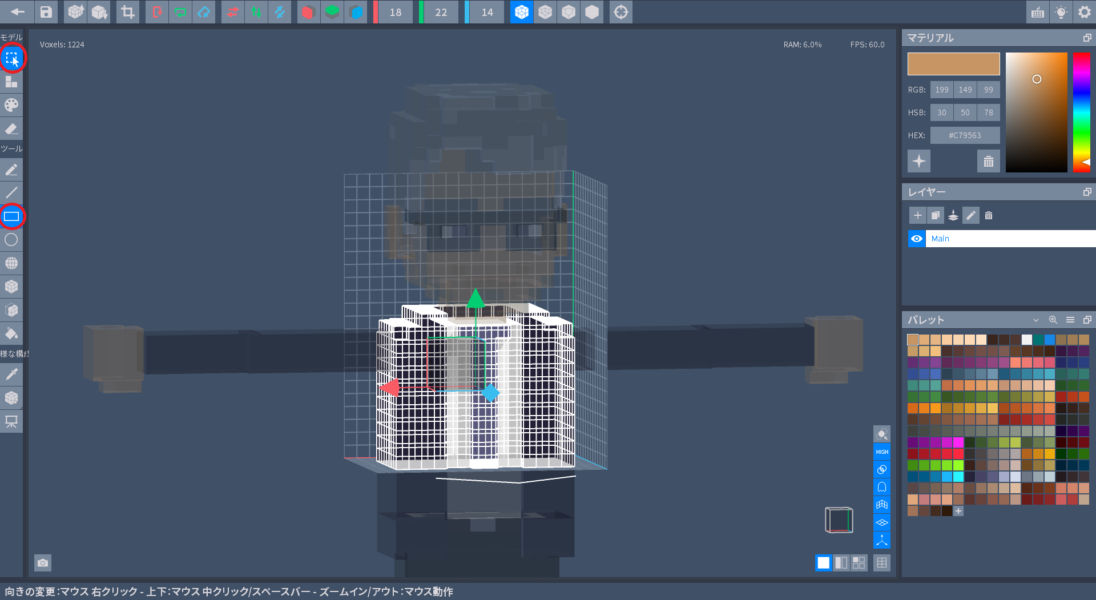
選択ボタン、範囲選択を選んで
マウスの左クリックを押したまま、
ブロック全体を選択します

次に、緑色の矢印の先をマウスでクリックしたまま
上方向に8ブロック分、移動させます

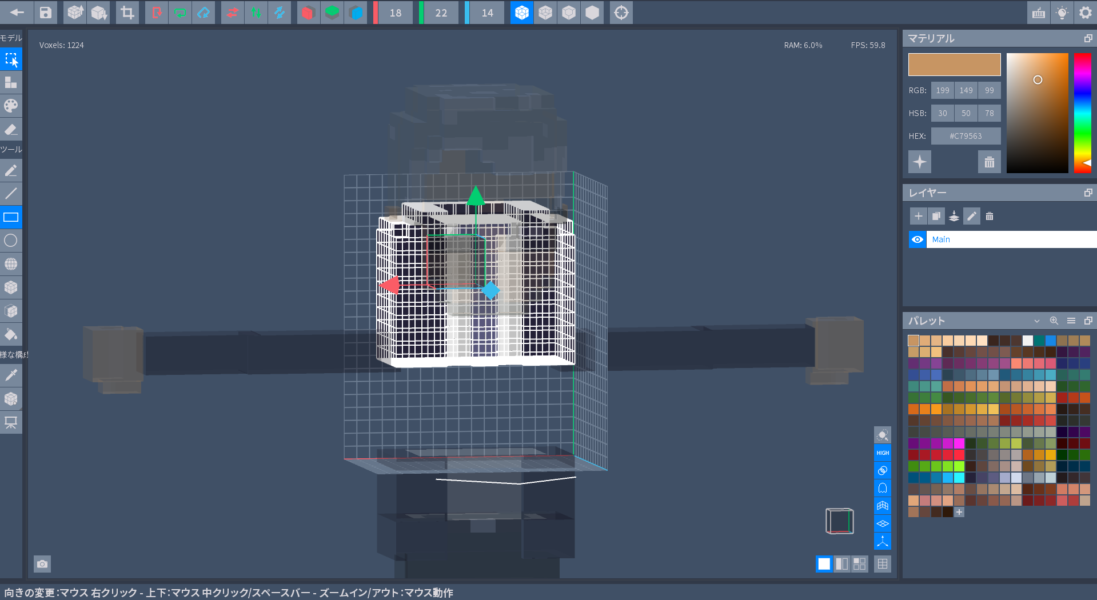
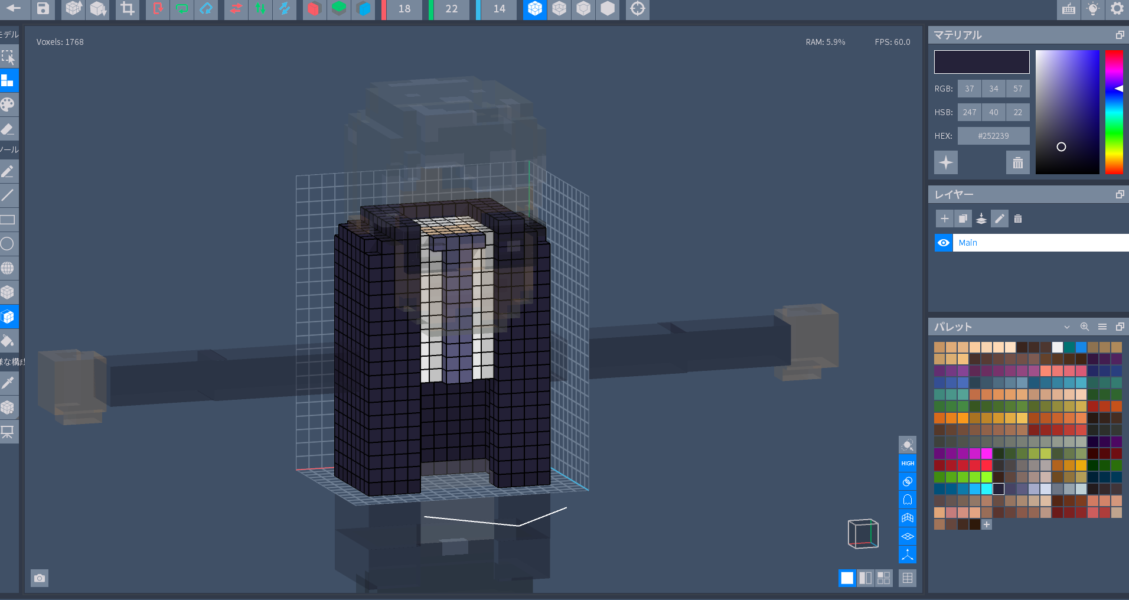
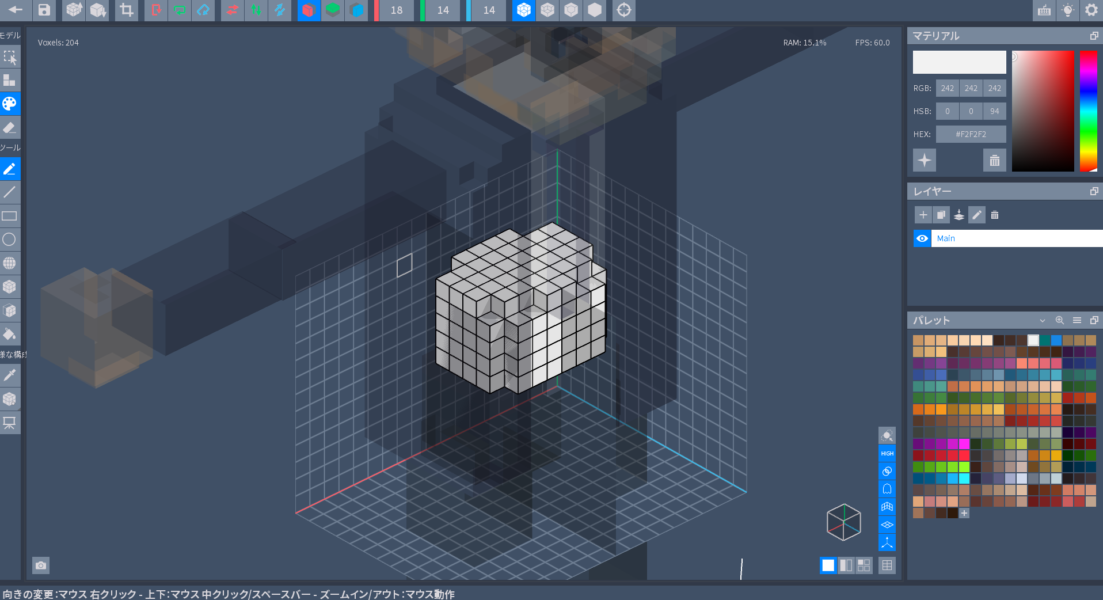
そうすると
8ブロック分、下側に空間が出来たので
8ブロック分、上着の丈を伸ばすことが出来ました

戻るボタンで前の画面に戻ります
変更を保存しましか?で「はい」を選択
そうすると今度は
上半身の位置まで上側にずれてしまってます
全体のリグを表示させてみると
リグの形は変わってませんが
ネクタイの下にあったピボットの位置が、
お腹あたりにあります。

これだとアニメーションを再生しても
おかしな感じになってしまいます。
ですので、このピボットの位置を
元のネクタイの下の位置に戻す必要があります
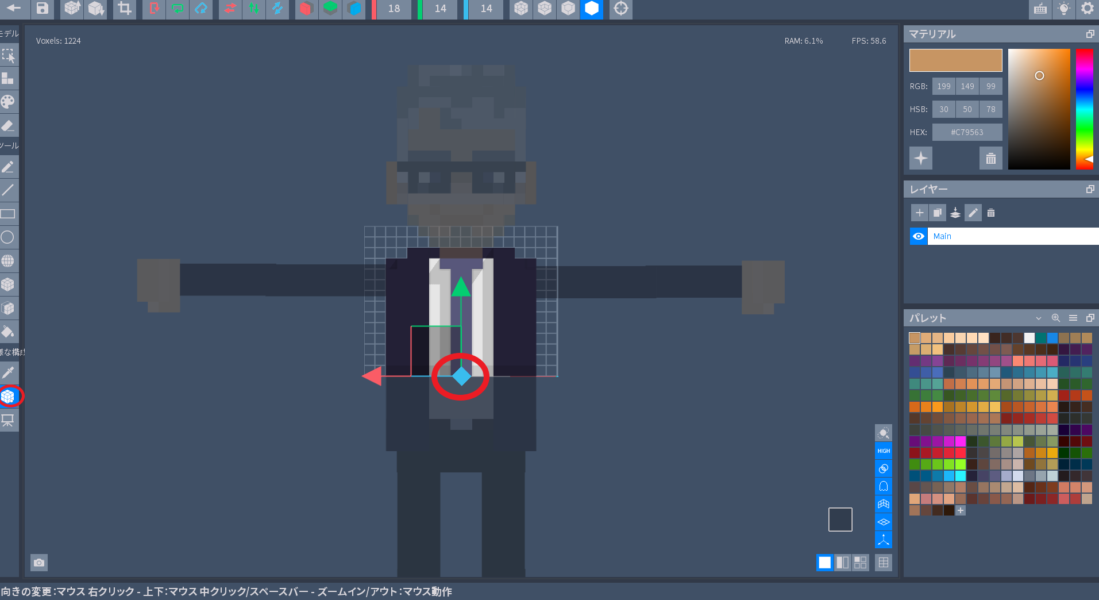
ピボットの位置を修正
再度修正画面に入り
ビボットツールでビボットの位置を確認

ネクタイの下にあった接続点が
下に移動していますね
このピボットの位置を
上方向に8ブロック分、上に移動させます
(この時、shiftキーを押しながら移動させると
区切りよく移動してくれるので、便利です)
移動しました

戻るボタンを押して
全体図を確認してみると
元の位置にに戻ってくれました

クリッピングやZファイティングの修正
後はいらなくなったBellyとHip側の
上着の丈部分を削除していけばOKですね
先ほどのアニメーションの時に起こる
重なる部分(クリッピング)をなくしていきます。
後はアニメーションをさせた時に起こる
色が混ざってチカチカする現象(Zファイティング)も
なるべく無くしたいと思います
補足として
公式版の説明リンクも貼っておきますね。
■クリッピング
:https://sandboxgame.gitbook.io/the-voxedit-academy/templates/clipping
■Z-ファイティング
:https://sandboxgame.gitbook.io/the-voxedit-academy/voxedit/performance#z-fighting
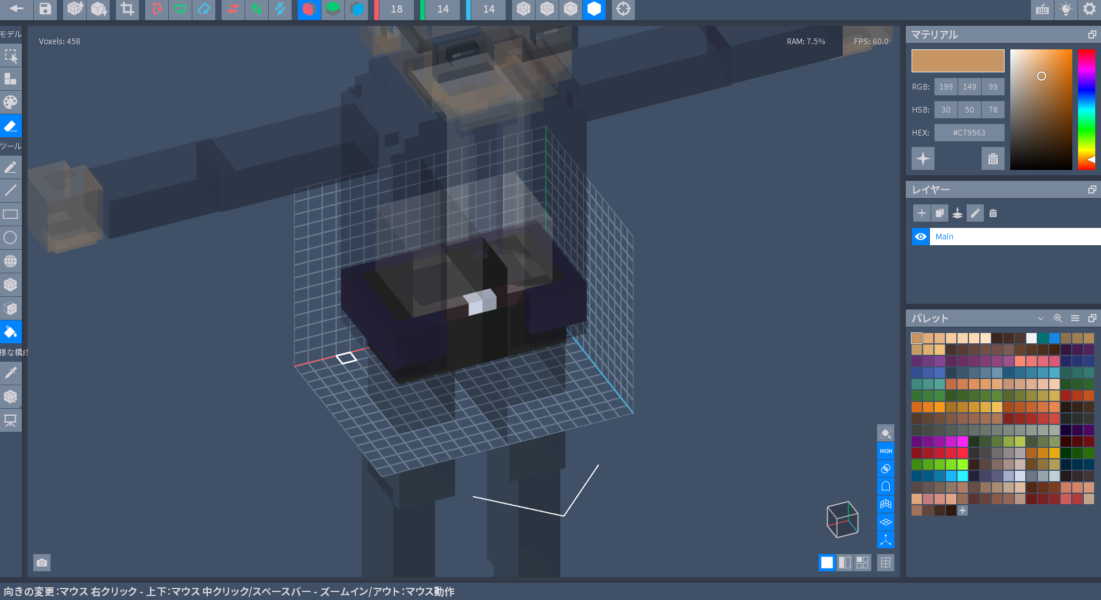
動きをみながら、ブロックを削ったり、
色を変えていきました
Belly
修正前

修正後

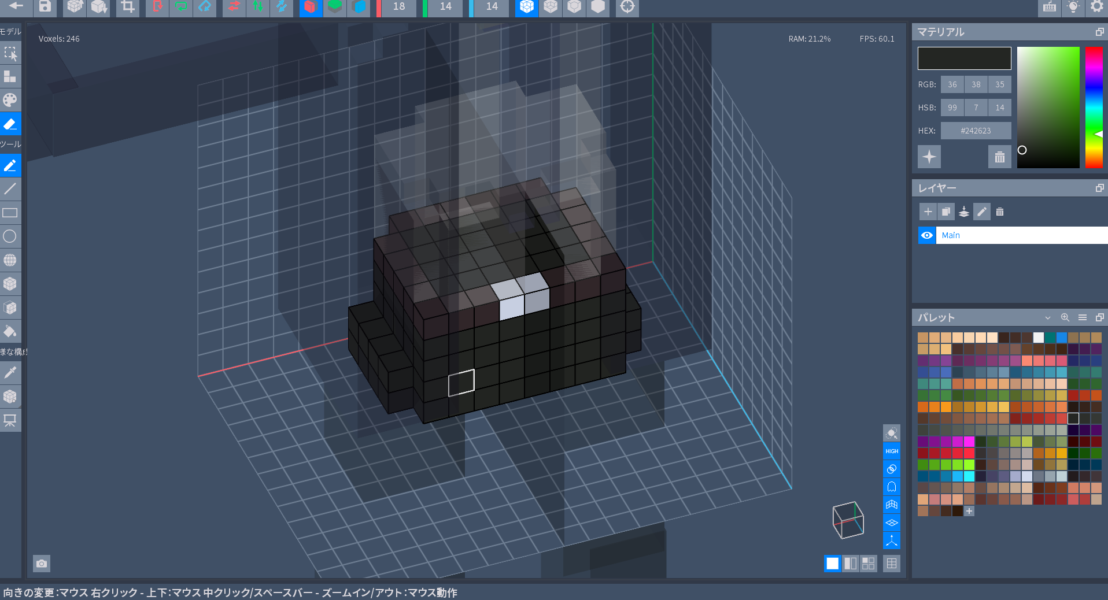
Hip
修正前

修正後

太もも部分(Right_ThighとLeft_Thigh)も
少し修正してみました
R/L_Thigh
修正前

修正後

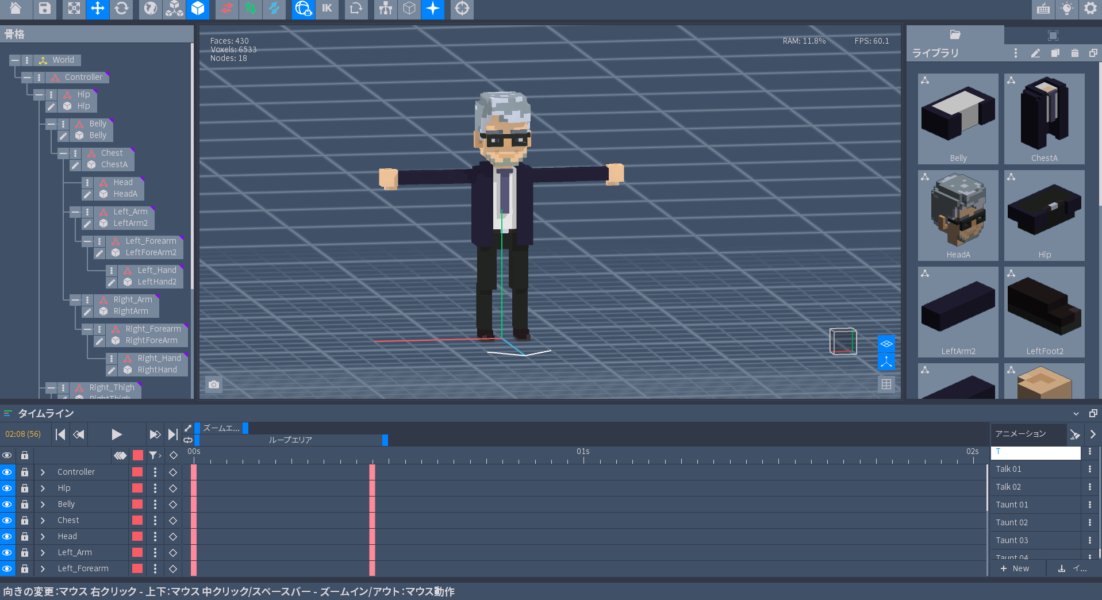
動きを確認してみる
では再度アニメーションをさせてみます
スーツの上着がChest側にまとまったので、
少し自然に見えるようになったかと思います
ただアニメーションの種類によっては
不自然な動きになるものもあるので、
そんな時は個別にアニメーションを
調整するなど必要ですね
他にも色々な方法があるかと思いますが、
少しでも参考になればうれしいです(^^)/
今回は以上
「VoxEditを使ってアバターをつくってみた②ピボット編」でした
最後までご覧頂いてありがとうございました。
次回は
新しく帽子などを増やす方法などを
紹介出来ればと思います
では (^^ゞ
続きを書きました。
-

-
【The Sandbox】VoxEditを使ってアバターをつくってみた③アセット追加編
こんにちは、タラです 今回は前回つくったおじさんアバターに帽子を追加したいと思います。こんな帽子ですね。 帽子を作る中で新しく部品などを付ける時にやっておかないといけない ”すべてに送信(send t ...
続きを見る