こんにちは
タラです
今回は
VoxEditを使った3D作品の
作り方を簡単に紹介できればと思います('ω')ノ
先日ツイートしたこれですね。
なぜか
— タラ (@TaraMomon) June 6, 2022
スライムです😃#ドラクエ#VoxEdit #LightTracerRender#voxel pic.twitter.com/OyhwLAd2xa
VoxEditでスライムを作ってみた

自分も何か作ってみたい!
など興味がある方の
参考になればと思います
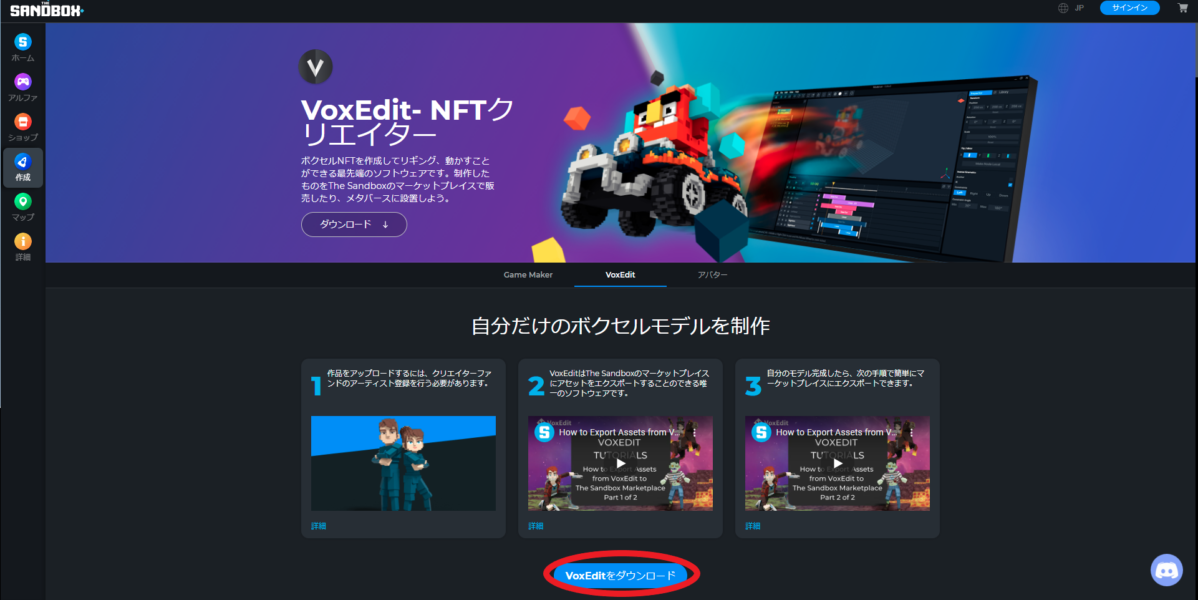
VoxEditは
The SandBoxのホーム画面からダウンロードできます。
ボクセルな3D作品をつくることが出来て
アニメーション機能もついた
無料のソフトです。
MacOSにも対応していて
The SandBoxのメインページから
サインインしなくてもダウンロード出来ます。

こちらも参考にして頂ければ
フォルダを作る
では
順番にみていきたいと思います。
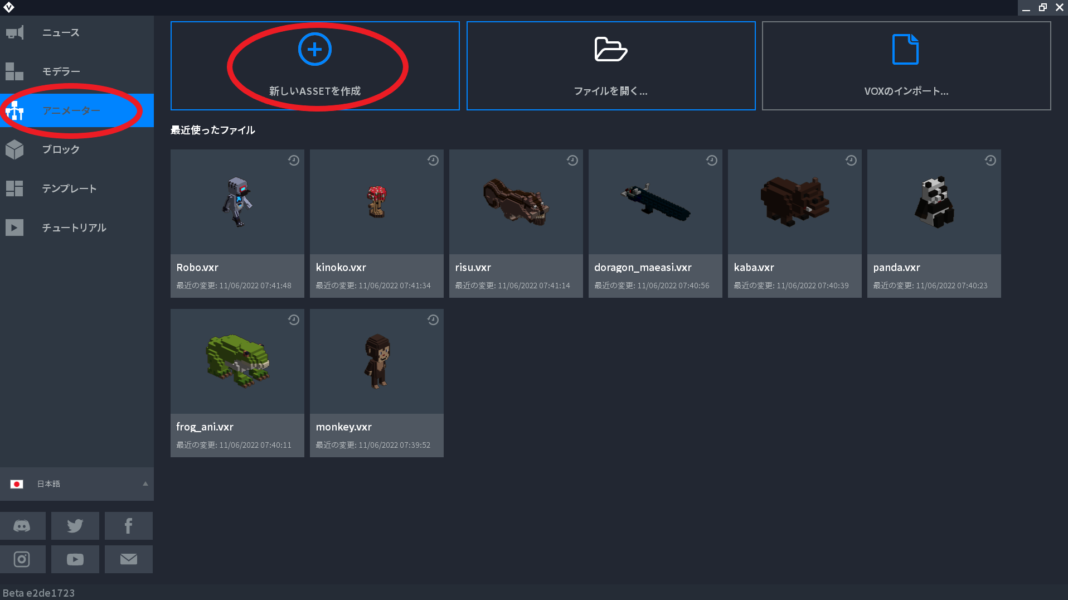
画面が立ち上がり
作品を管理するフォルダを作ります
ファイルにまとめておくと後から楽です(^^)
■画面左うえアニメーターを選択して
"新しいASSETを作成"を選びます

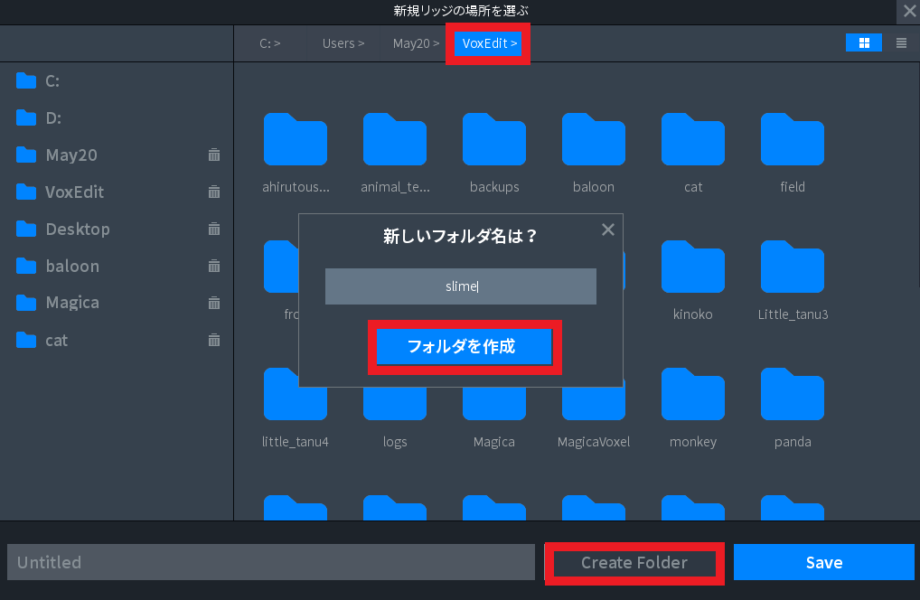
今回はVoxEditの配下に作りたいので
■VoxEditを選んで"Create Folder" ⇒フォルダ名を入力して
フォルダの作成となります。

作成したフォルダの配下に
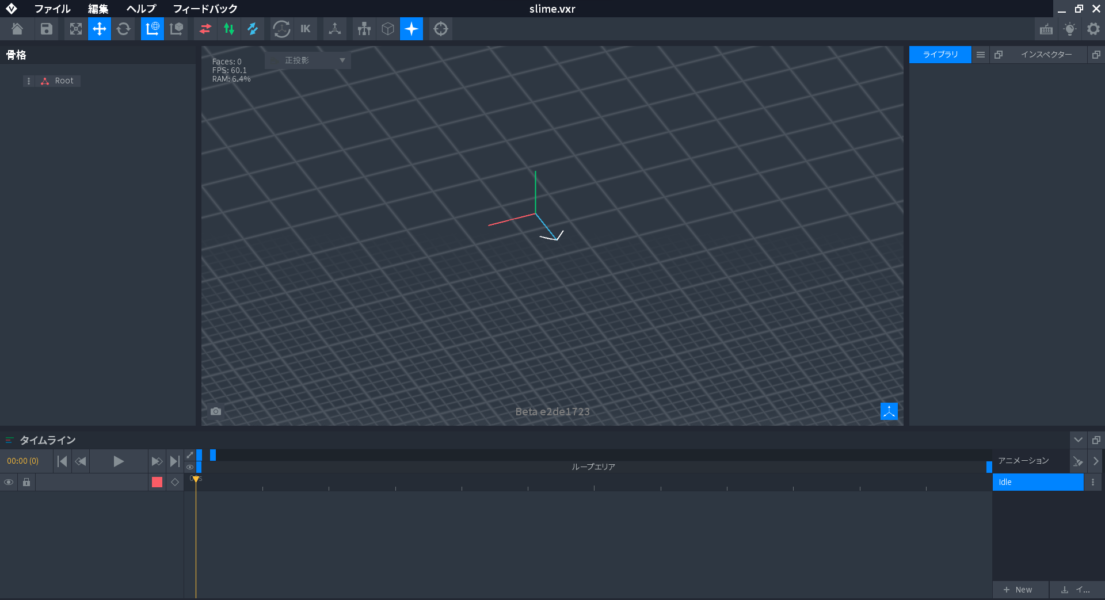
ファイル名を入力して”save”を押すと
下のような画面になります。
この画面で作品を組み合わせて
アニメーションを作ることが出来ます。

簡単な操作一覧
主な画面操作は下のようになります
ポイント
・右クリックを押しながらマウスをドラッグ⇒画面が回転
・マウスホイールを回して拡大・縮小
・"shiftキー"+"マウスホイールをクリック" の状態でマウスを動かす
⇒画面が平行移動
・ctrl+zキーで前の操作に戻る

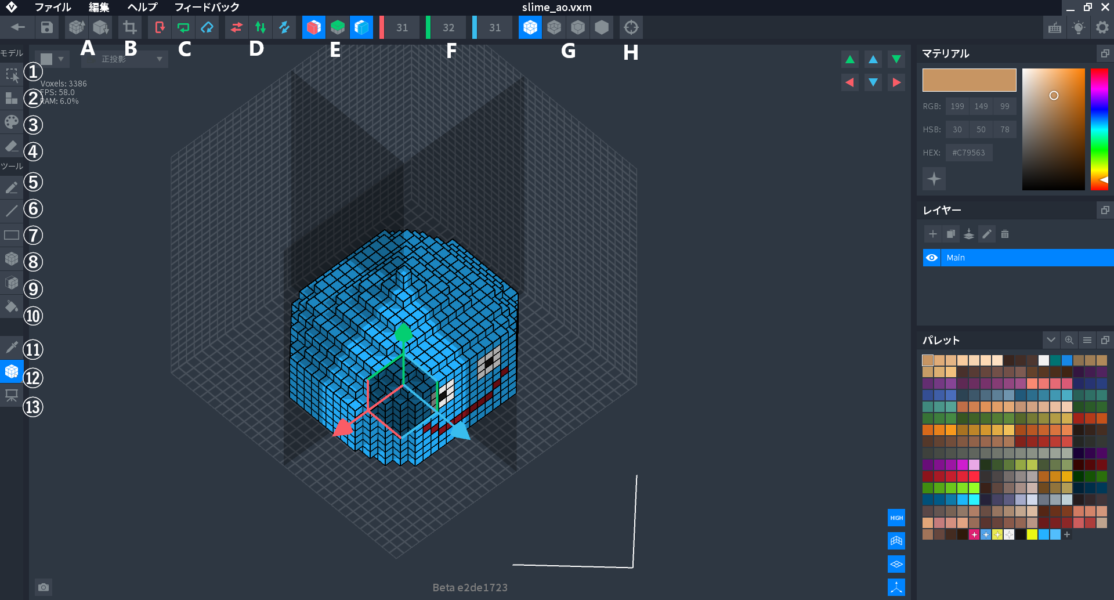
モデルの作成は
左横一列にある
①~④の4つのモデルボタンと
⑤~⑩のツールボタンをを組み合わせて
作ることが出来ます
画面左下のカメラマークの下に選択項目の説明も表示されます
ポイント
①選択ボタン:選択すると移動ツールが表示されます
②ボクセルの追加
③カラーパレット: 色を塗る
④ボクセルの消去ボタン
ポイント
⑤ペンツール
⑥ラインツール
⑦範囲選択
⑧ボックス作成
⑨フェイスツール:表面作成
⑩フラッドツール:同じ色のボクセルをすべて選択
ポイント
⑪スポイド:同じ色を選択できます
⑫ピボットツール:アニメーションをさせる時等に大切な
原点の位置を変更したり確認することが出来ます。
右クリックするとフロアにセットとセンターにセットと選ぶことが出来ます
⑬フレームツール:まだ試してないのですが、ゲームメーカー内で表示させるためのツールのようです。
画面上のメニューバーには便利なツールが並んでます
ポイント
A 作品のサイズを倍または半分に
B 作品のサイズに合わせて余白を調整
C x軸 y軸 z軸で回転
D x軸 y軸 z軸で反転
E x軸 y軸 z軸でミラーが使えます
F x軸 y軸 z軸のサイズを数値で入力出来ます 1辺の最大は256です
G 表示方法を変えられます 画面ではボクセルエッジを選んでます
H カメラの位置をリセット
色はRGB、HSB、HEXと数値で指定することが可能で
下の星マークを選択すると、光らせることができます。
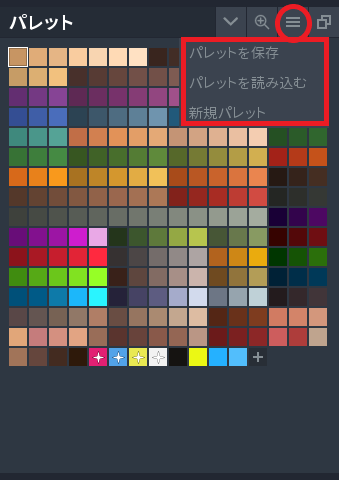
作ったパレットはメニューから保存が出来るので
モデルを作成する時に
読み込むことが出来ます。

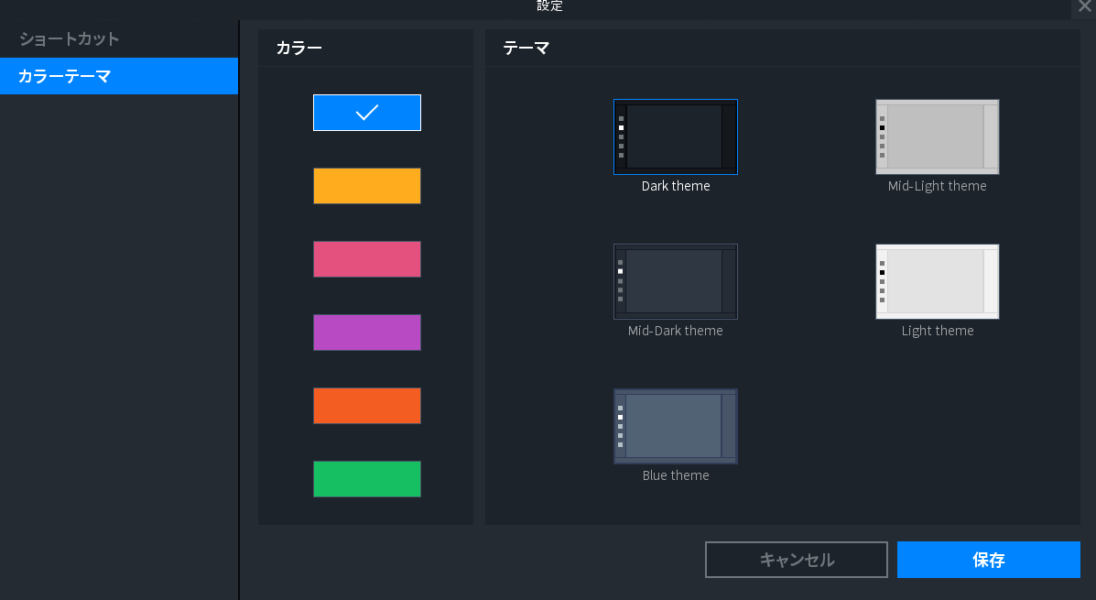
■画面右上のファイル⇒設定から”ショートカット一覧”の確認や
”画面のテーマ”を変更することも出来ます。

こちらも参考に
公式:Voxedit Beta — Technical guide
スライムを作る
■では、ようやくスライムを作ります。
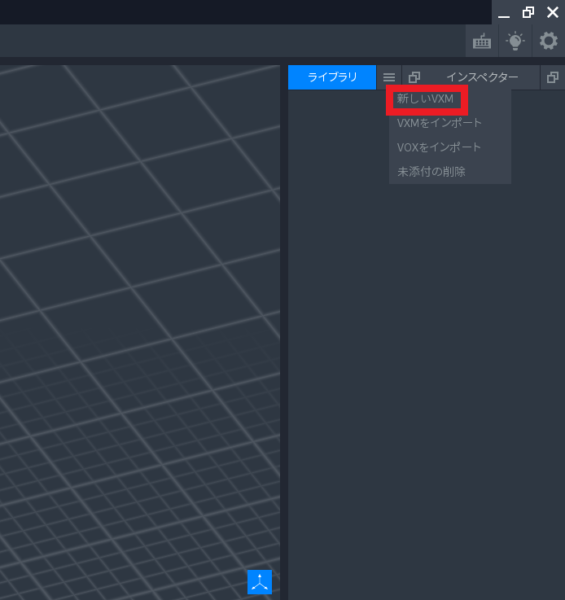
最初に画面右上のライブラリ横の三本線から
”新しいVXM”を選択し、名前を入力します
(名前は後から変更もできます)

ボクセルの作成画面に変わります。
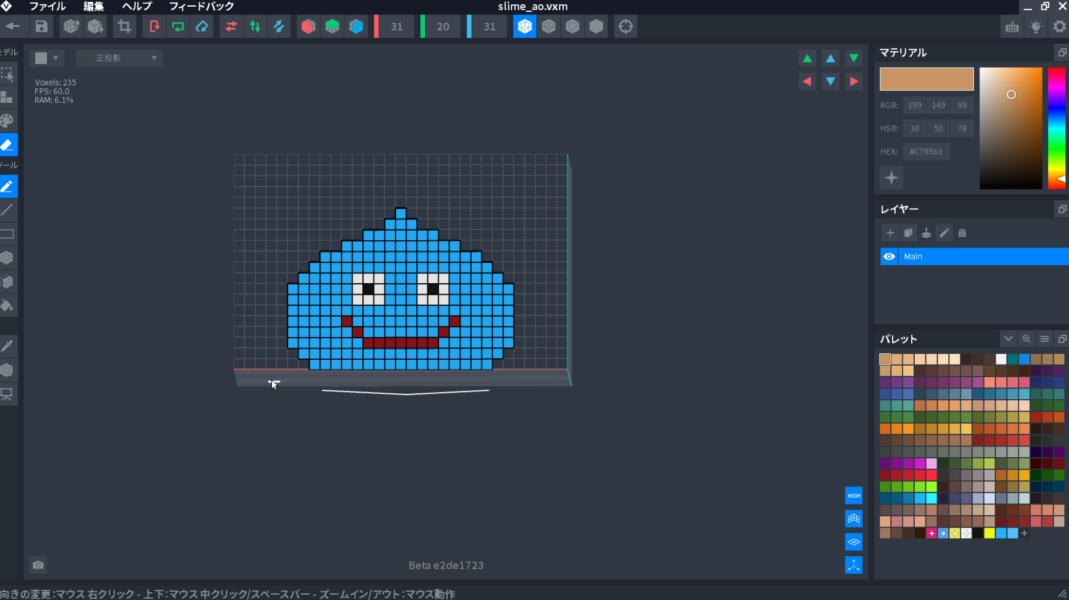
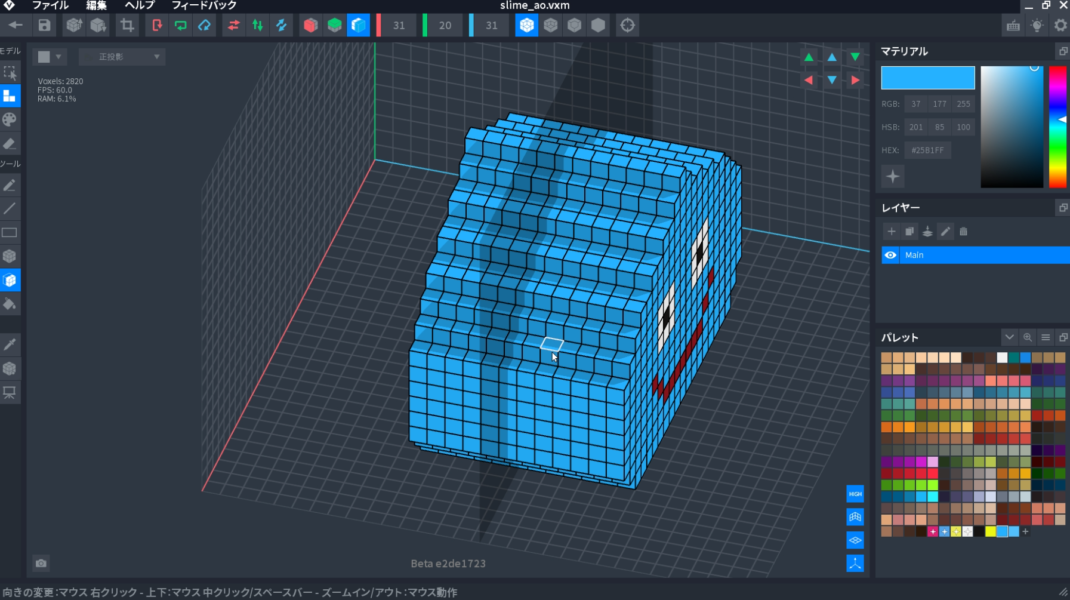
■最初は下のように2Dでボクセルをそれっぽくなるように作成しました

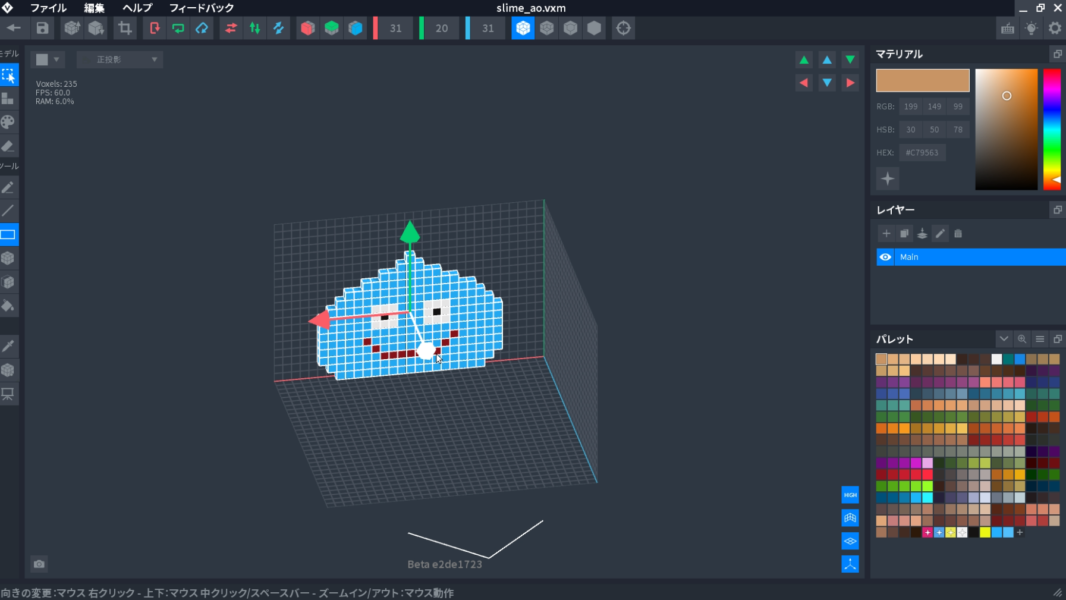
■全体を選んで真ん中に移動させます

■z軸ミラーで時々確認しながら
フェイスツールで体に奥行を作ります。

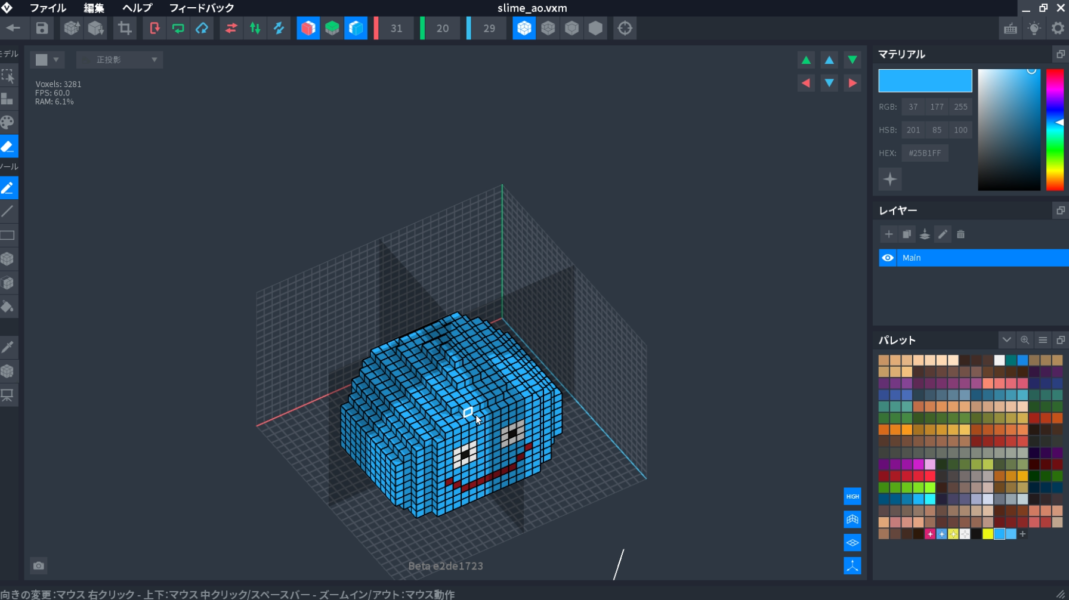
■XミラーとZミラーを適用させて
消しゴムマークの消去モードを使って
角を均等に削っていきます

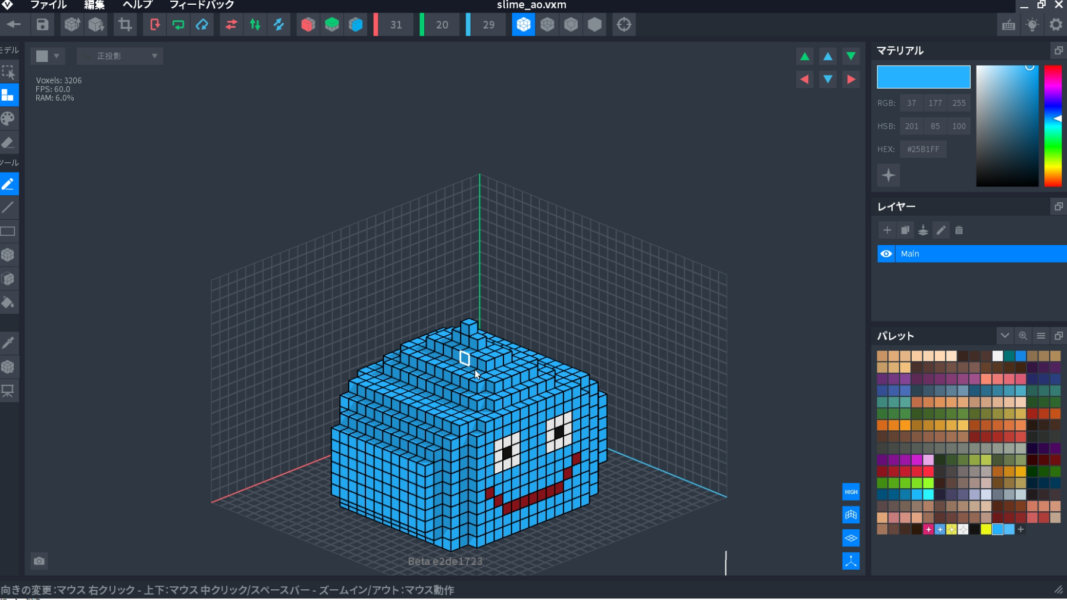
■頭の先はミラーを外してから
ボクセルをつけました。

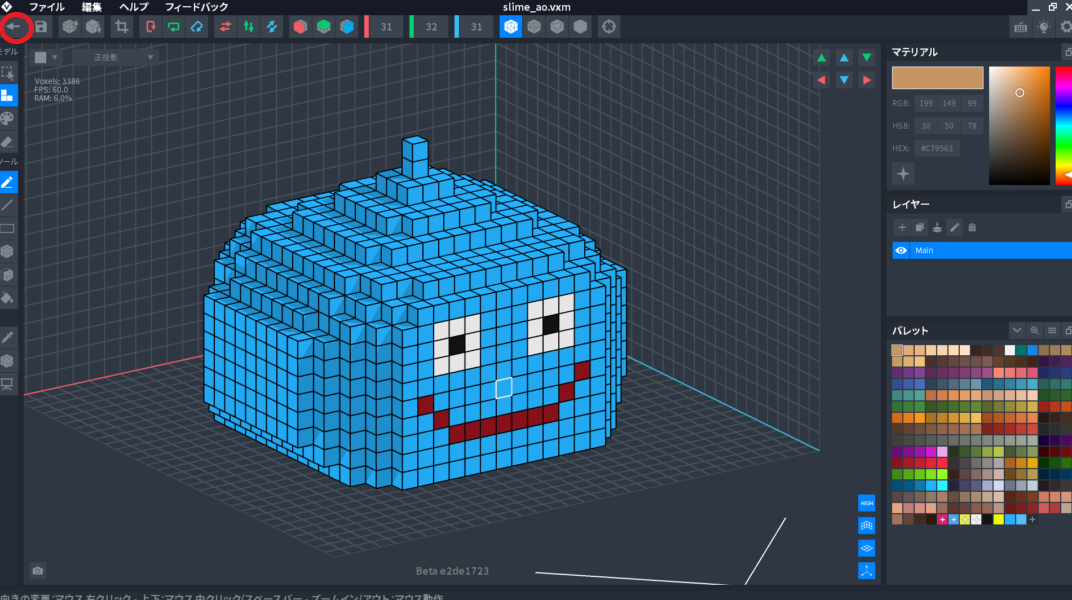
こんな感じで完成です (^^)

完成したら
画面左上の”←ボタン”で前の操作画面に戻ります
保存をしますか?と聞かれるので保存を押します
Voxeditが急に落ちる事があるので、
作成中も定期的に”ctrl+Sキー”で保存をしておくと安心です
スライムを増やす
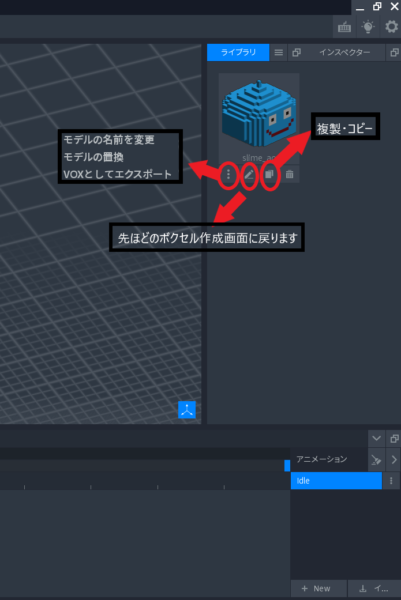
作成したスライムがライブラリの中に出来ました
次は出来たスライムの色違いを作ってみます。
左から3つめのコピーボタンから同じものがコピー出来ます

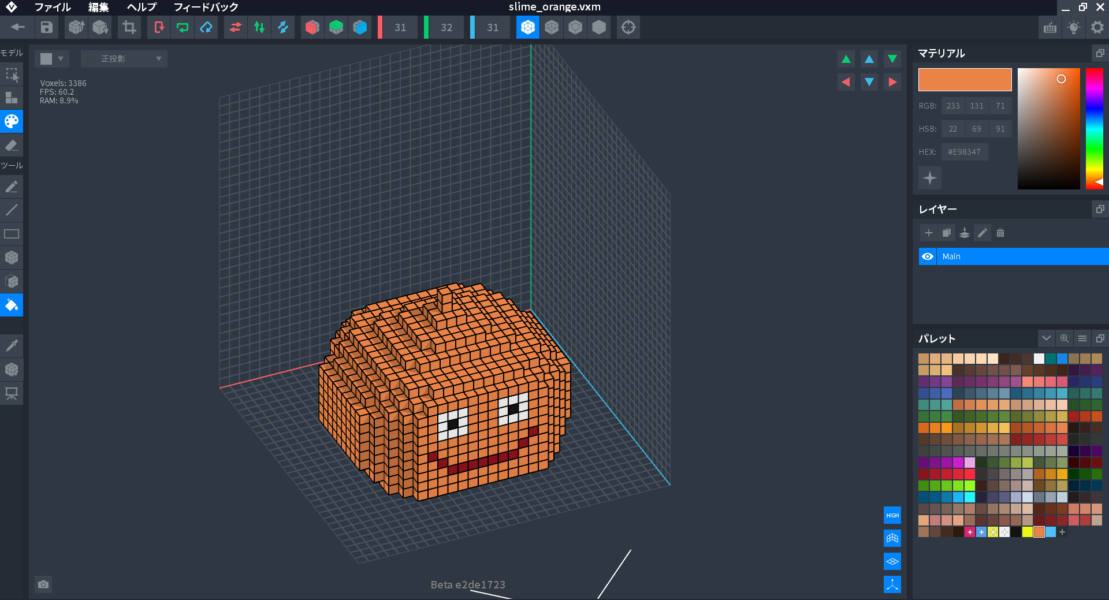
コピーを作った後に編集画面で色だけ変更して
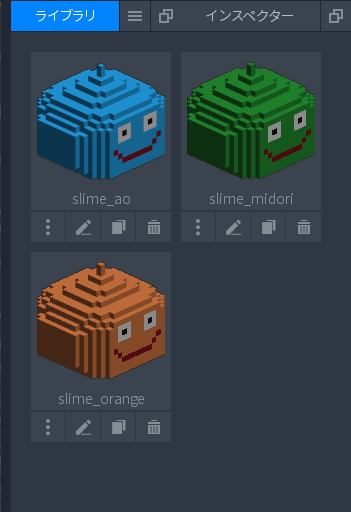
こんな感じで3つ作れました。

■色を変更する時は⑩フラッドツールを使うと簡単です。

キングスライムを作る
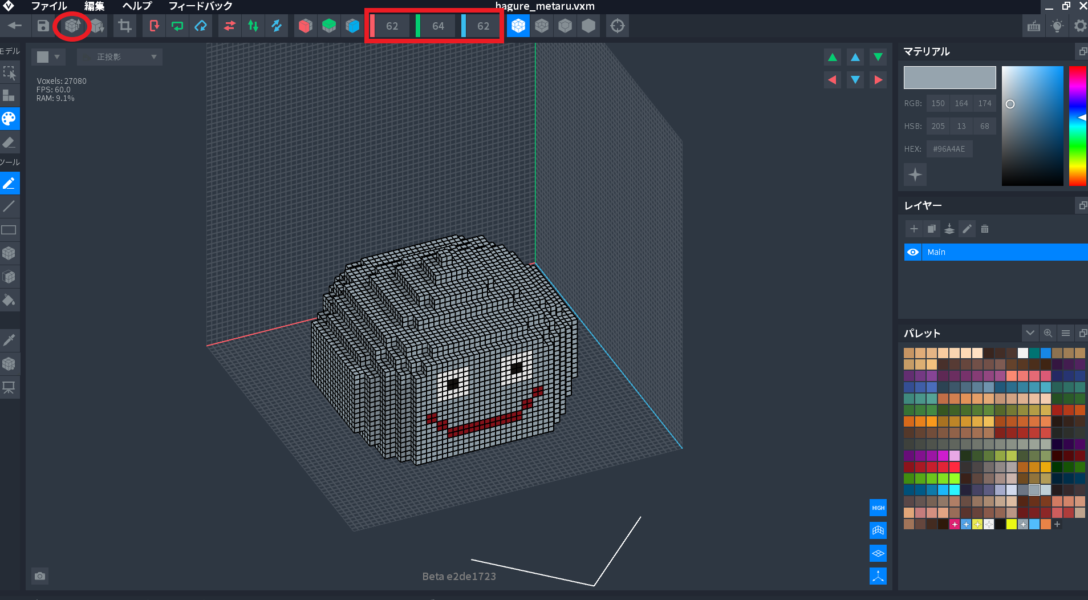
サイズが大きいキングスライムも
コピーして作りました。
元のスライムをコピーをした後、
メニューバーのAのボタンでサイズを2倍にし、
色を変更しています。

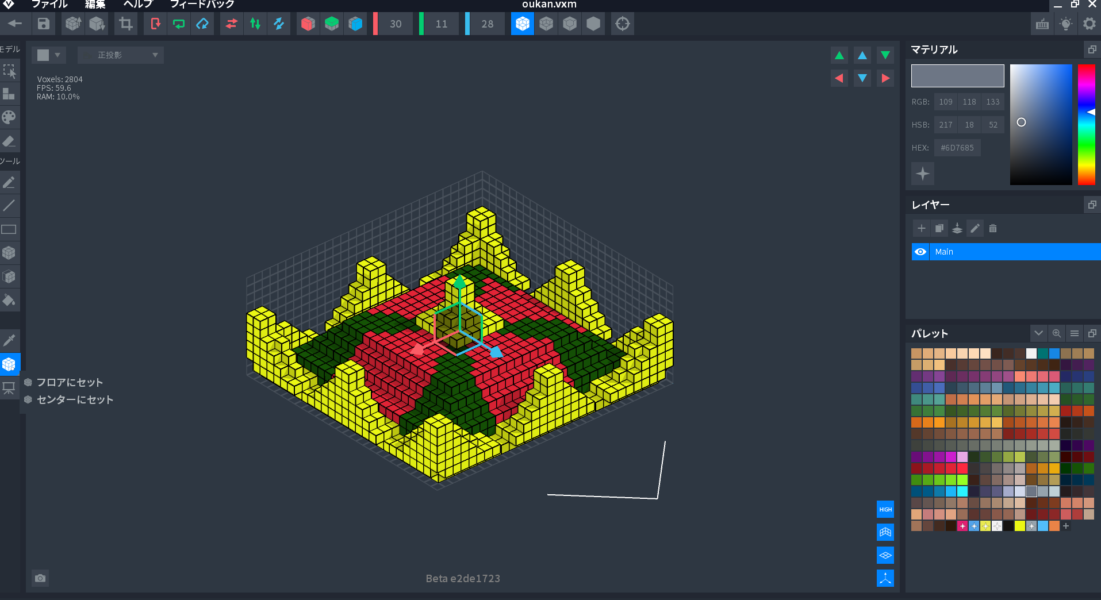
これだけだと寂しいので
王冠を作ります。
キングスライムを複製して
サイズを見ながら作っていきます
完成しましたら、
・キングスライム体の部分は削除、
・Ⓑのボタンでボリュームをカット、
・⑫番のピボットツールを右クリック⇒原点をセンターにセット
と行い、王冠の完成です

スライムを配置してみる
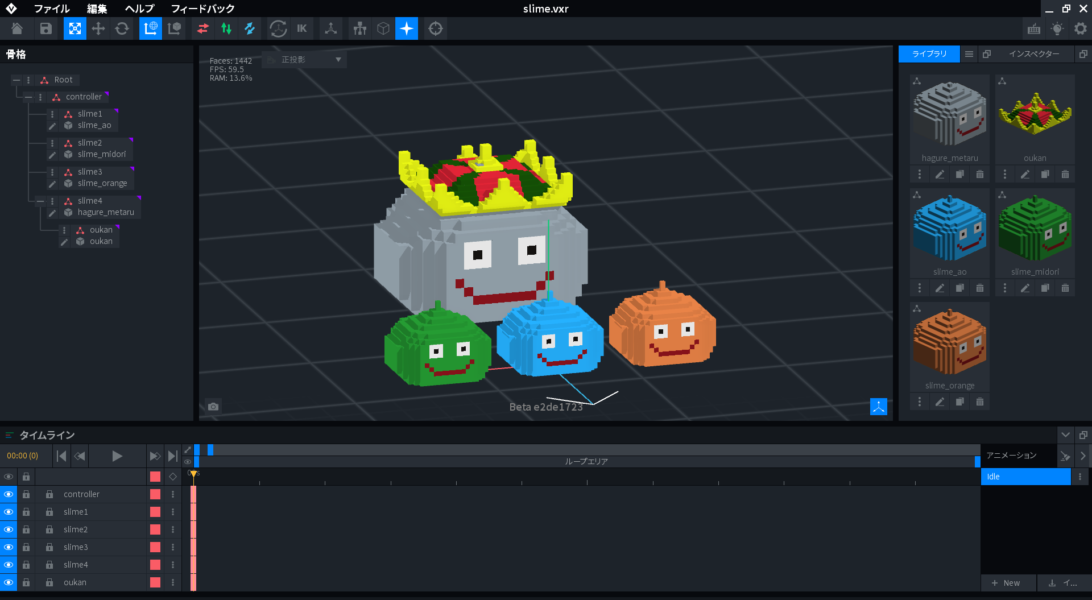
次は完成したスライム達を並べてみます
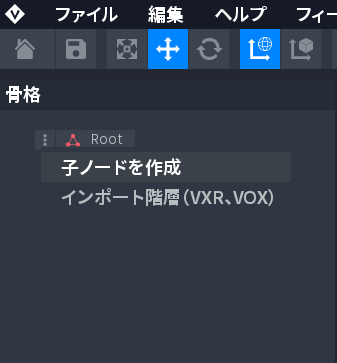
■画面左側の”Root”の左側の丸いボタンから
”子ノードを作成”と選択して
スライムたちを入れる箱を作ります
名前は自分が分かれば、何でもいいです (-_-)

ここではRootの配下に
controllerを作成し、
その配下に
slime達を配置しています。
Controllerという大きな箱に
slime1・2・3という小さな箱を作っているイメージです
slime4にキングスライムを入れるので
slime4の配下にoukanという名前の箱を作っています。
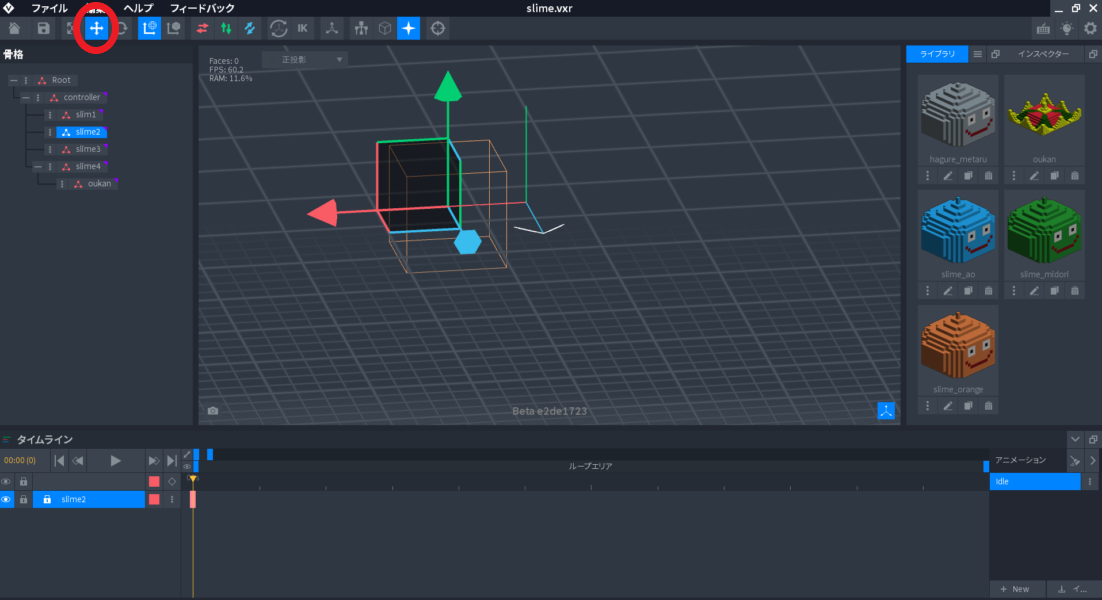
スライム達を入れる前に
箱の位置をメニューバーの十字ボタンで
少し移動させておいて、

その後に
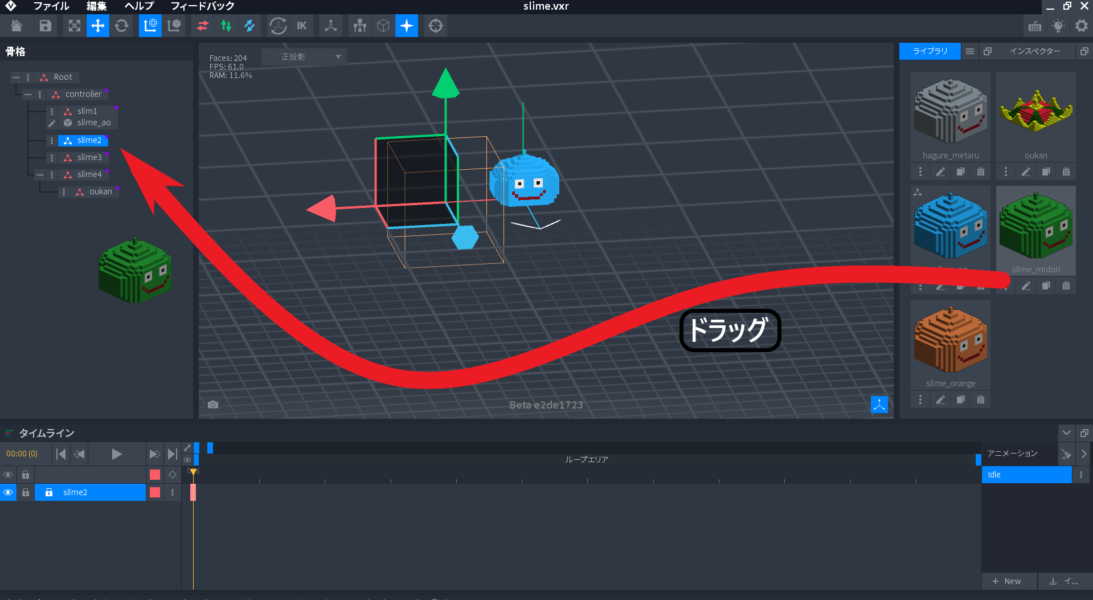
スライム達を箱にドラッグすると楽です。

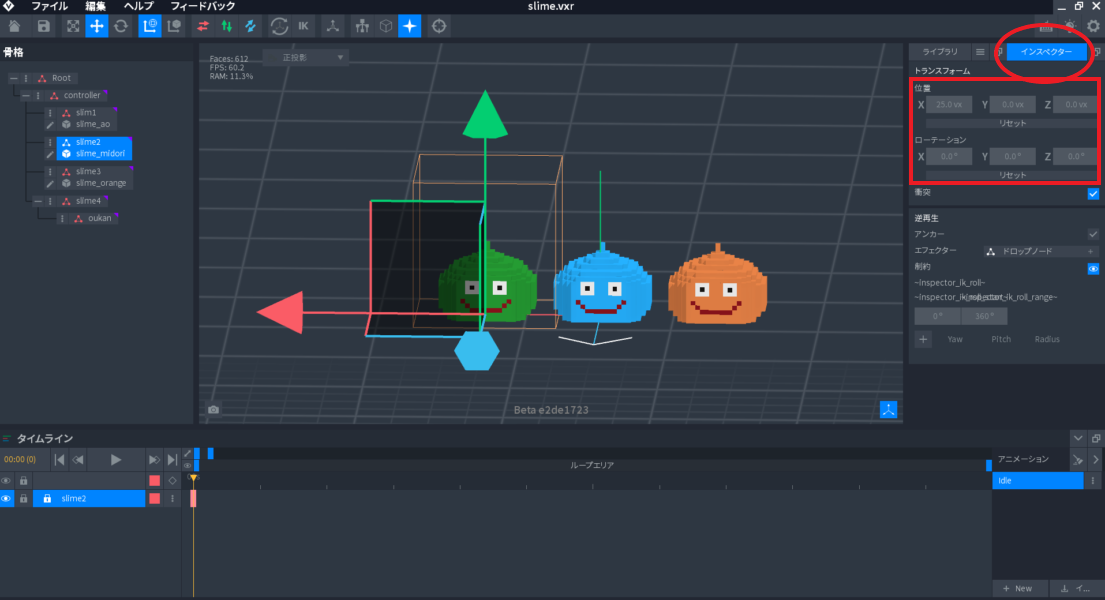
最後に画面右側の
”インスペクター”でX軸の数値を調整しました

■作った入れものの横にある鉛筆マークから
隣接しているボクセルがスケルトンの状態で
編集することが出来ます。

こんな感じで並べて完成です(^^)/

あとは
地面の部分を作って
アニメーションをさせてみたいと思いますが
長くなってしまったので
続きは次回に。
他の方法もあるかと思いますが
参考になればと思います。
以上、
「[The SandBox] VoxEditでスライム作ってみた」でした。
最後までご覧頂いてありがとうございました。
では('◇')ゞ
続きはこちらです。
-

[The SandBox] VoxEditでスライム作ってみた2
こんにちはタラです。今回は前回の続き、スライムを作った後の地面を作る様子や簡単なアニメーションを紹介したいと思いますボクセルな3D作品を作ってみたい方の参考になればと思います('ω')ノ 前回はこちら ...
続きを見る