こんにちはタラです
今回は
久しぶりに
最近のVoxEditの使い方などを
紹介したいと思います。
興味あるけど、どうなの?といった方や
これから始める方の参考になればと思います (^^)/
以前こちらの記事で
簡単なVoxEditの使い方を紹介しましたが
今回はその続きのような感じになります
-

[The SandBox] VoxEditでスライム作ってみた
こんにちはタラです今回はVoxEditを使った3D作品の作り方を簡単に紹介できればと思います('ω')ノ 先日ツイートしたこれですね。 なぜかスライムです😃#ドラクエ#VoxEdit ...
続きを見る
前回の記事から
新しい機能も増えているので
少しづつ紹介出来ればと思います(^^)/
また、紹介する内容は
本日時点の内容なります
Voxedit、GameMakerなど、どんどんUpdateされているので
今後、画面の項目など紹介している内容と
違ってくる可能性がありますので、
あらかじめご了承ください。
ちなみにですが
VoxEditで作ったアバターでは今日現在
SandBox上で販売したり
公式のゲーム内などで遊んだり出来ませんが、
GameMaker内で作った自分のワールドや
他の人と共有などして遊ばせることは出来ます。
また出来た作品を
BlenderやLightTracerRenderなど
他の3Dソフトに読み込ませて
Tweetしたり
NFT化する事も出来ますね。
#AIart #Ojisan#Voxel #VoxEdit pic.twitter.com/WfXNVr9sLC
— タラ (@TaraMomon) April 14, 2023

https://opensea.io/collection/cute-voxel
そして、
最近の公式からのTweetで
気になるニュースがありました。
Landを持っている方は
近々、自作したアバターを販売したり
遊べるようになるかもです。
引き続き正式からのアナウンスを待ちたいと思います。
📢 Calling all LAND owners 📢
— The Sandbox (@TheSandboxGame) April 9, 2023
The LAND Roadmap Q1 update is here! Check out our new Medium article for full details 🎉https://t.co/xiHsgtfMyj
TLDR: 👇🧵 pic.twitter.com/CqU9wFYDuz
VoxEditを使ってアバターをつくる
長くなりましたが
では今回はテンプレートを使って
こちらのおじさん作ってみたいと思います

前回はスライムをいちから作りましたが
今回は
もともとあるテンプレートを利用しての
アバターを作っていく紹介になります
流れとしては
ポイント
といった感じです。
テンプレートロック解除
では最初に、
ダウンロードしたVoxEditファイルから
”VoxEdit.exe”をクリックして
VoxEditを起動します
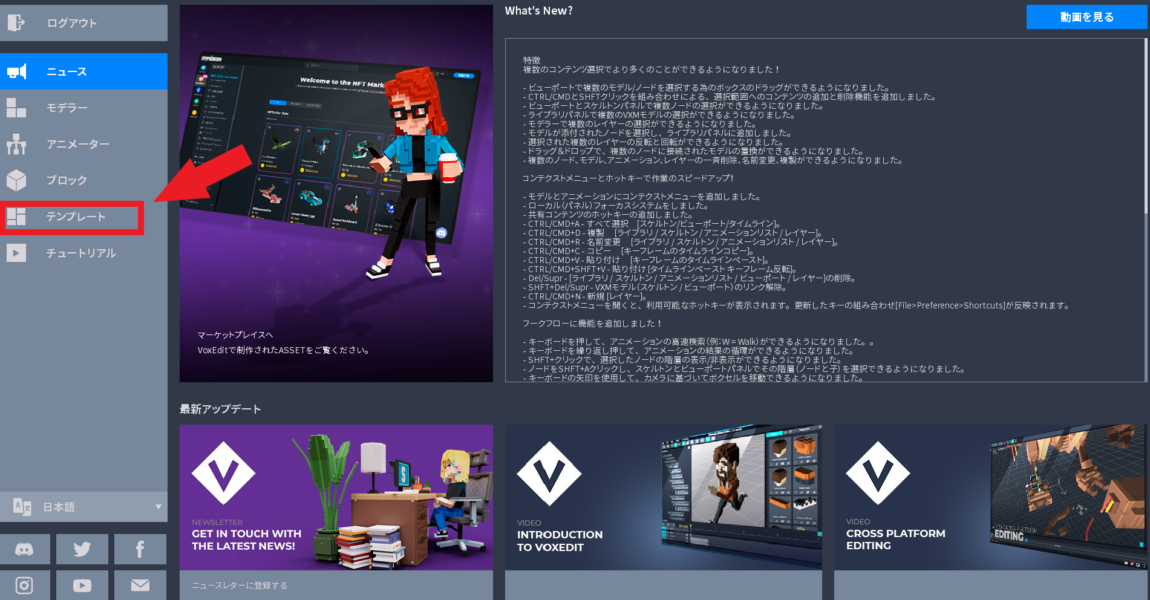
画面が立ち上がり、
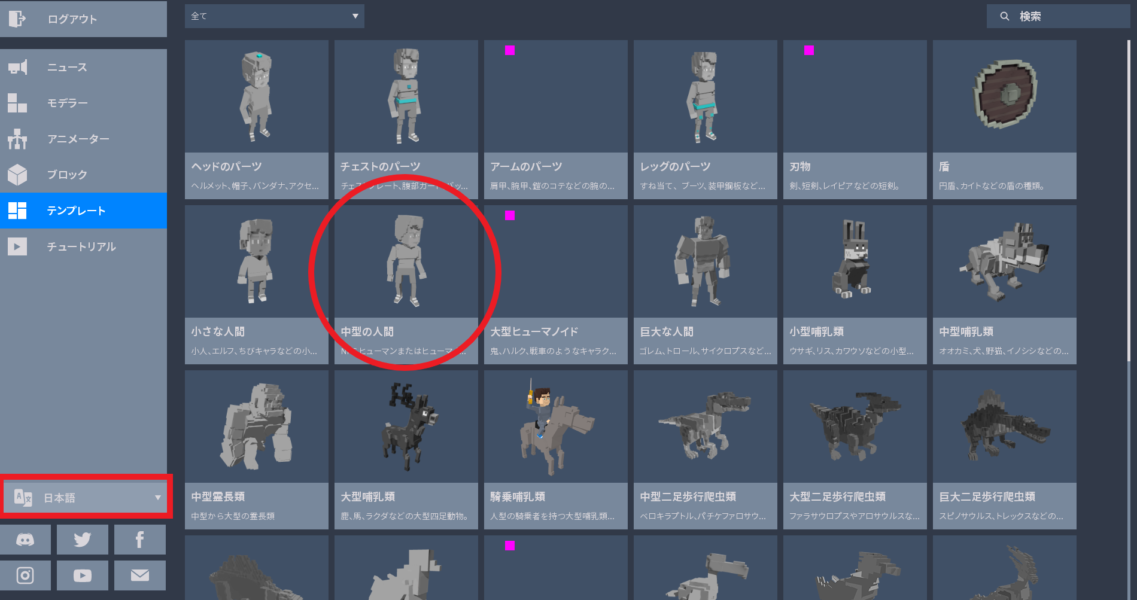
テンプレートを選びます

今回は中型の人間を選んでみました。
ちなみに日本語には左下の枠から変更できます

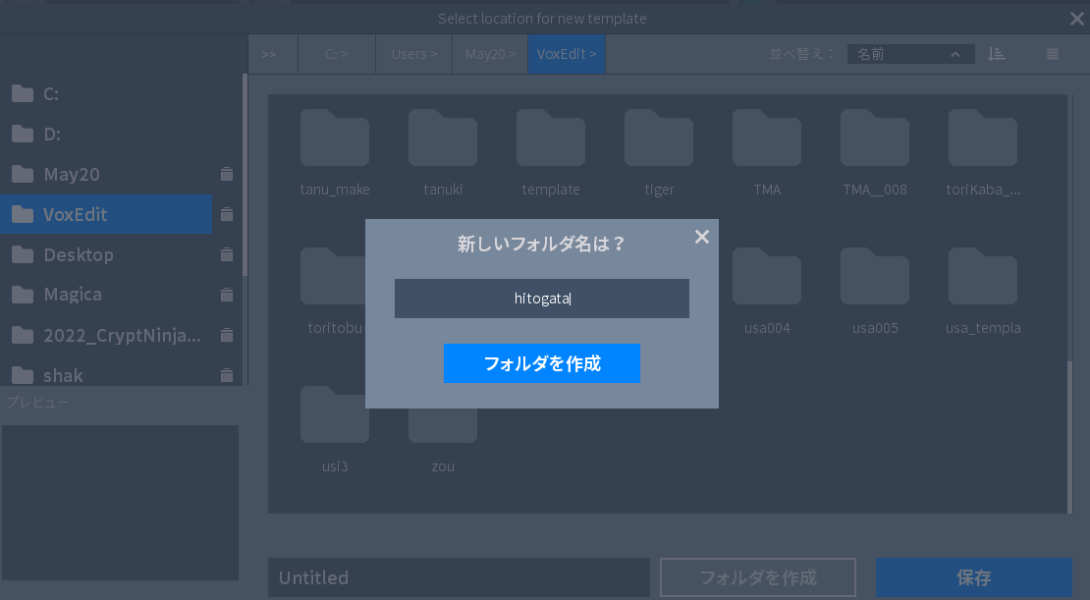
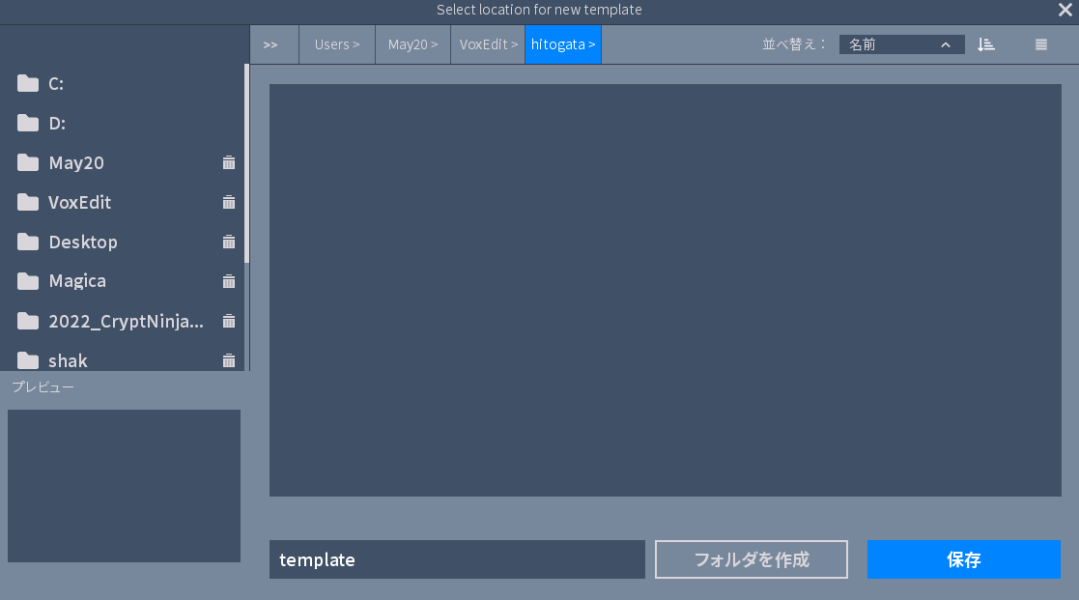
保存場所を聞かれるので
自分の分かりやすい所に保存します。
ここでは、VoxEditの配下に”hitogata”というフォルダを作成して

"template"という名前で保存しました。

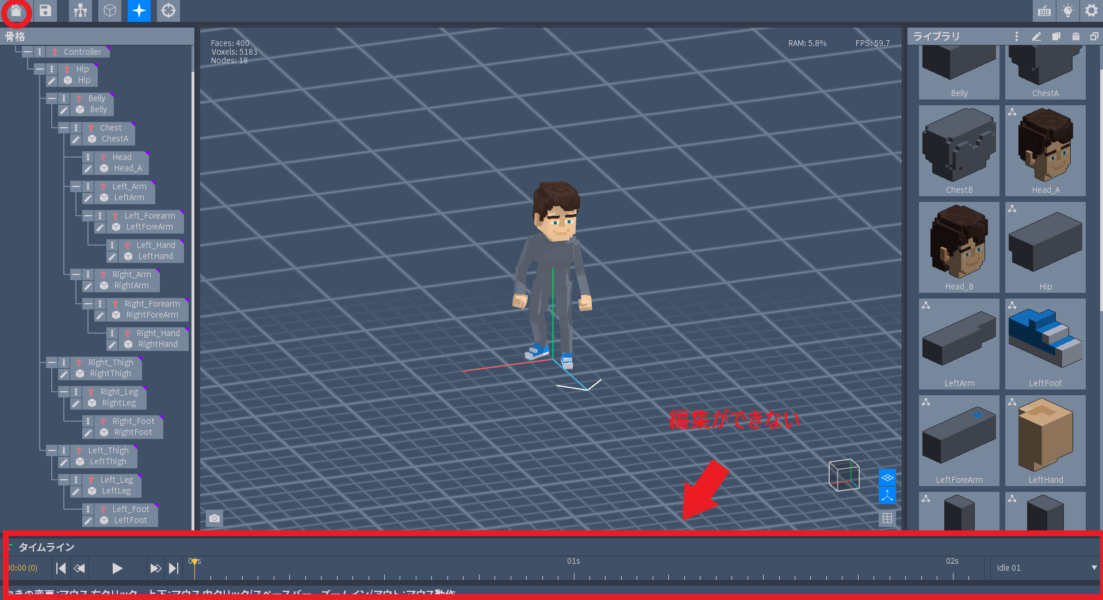
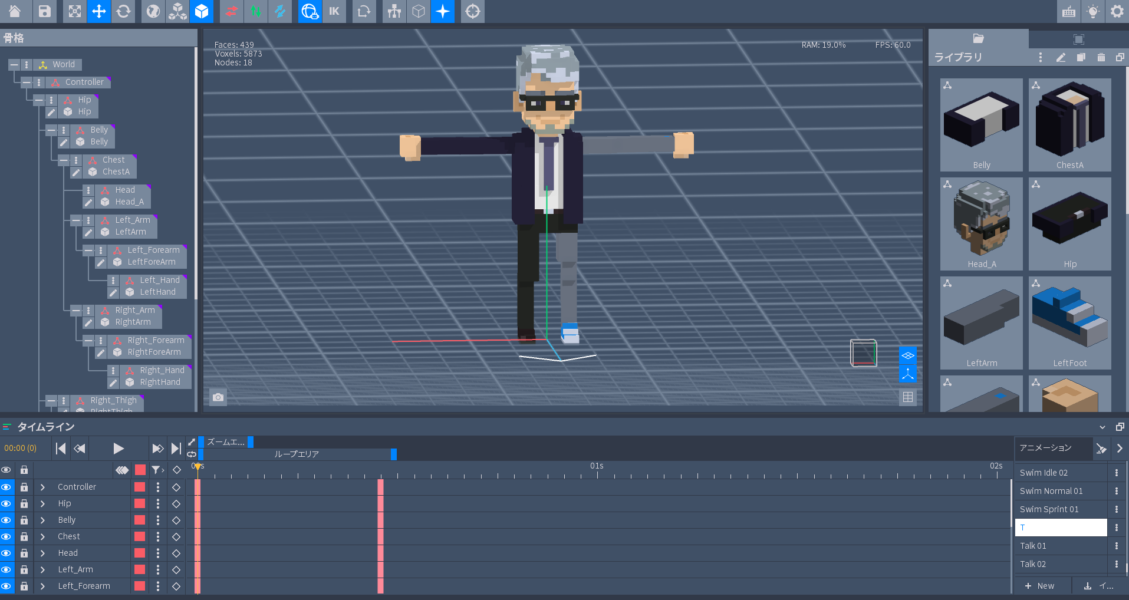
そうすると、このような画面になります。

ただ、タイムラインがロックされていて、
アニメーションは選べますが、
タイムラインの編集ができません。
そこで、一旦 左上の家のマークをした
ホームボタンからメイン画面に一度戻ります。
戻る際に「保存しますか?」と聞かれましたら
「はい」で大丈夫です。
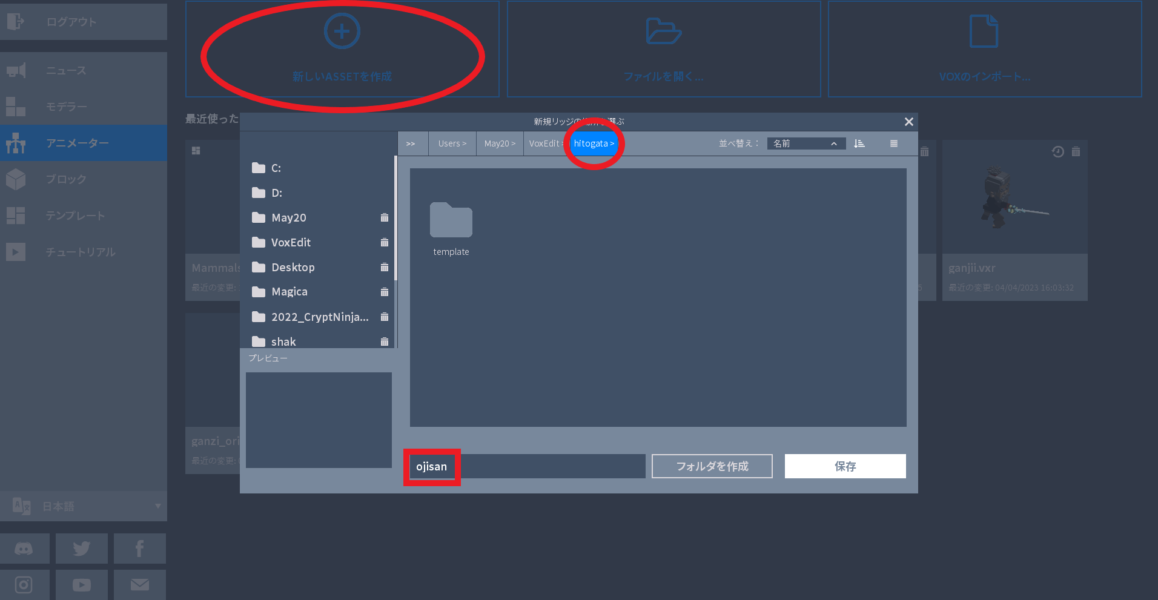
次に、
メイン画面から”新しいASSETを作成”を選択して
・新しく、ファイル名を入力します。
ここでは先ほど作成しておいた”hitogata”フォルダに”ojisan”と入力しました

そうすると何も入っていない画面になります。
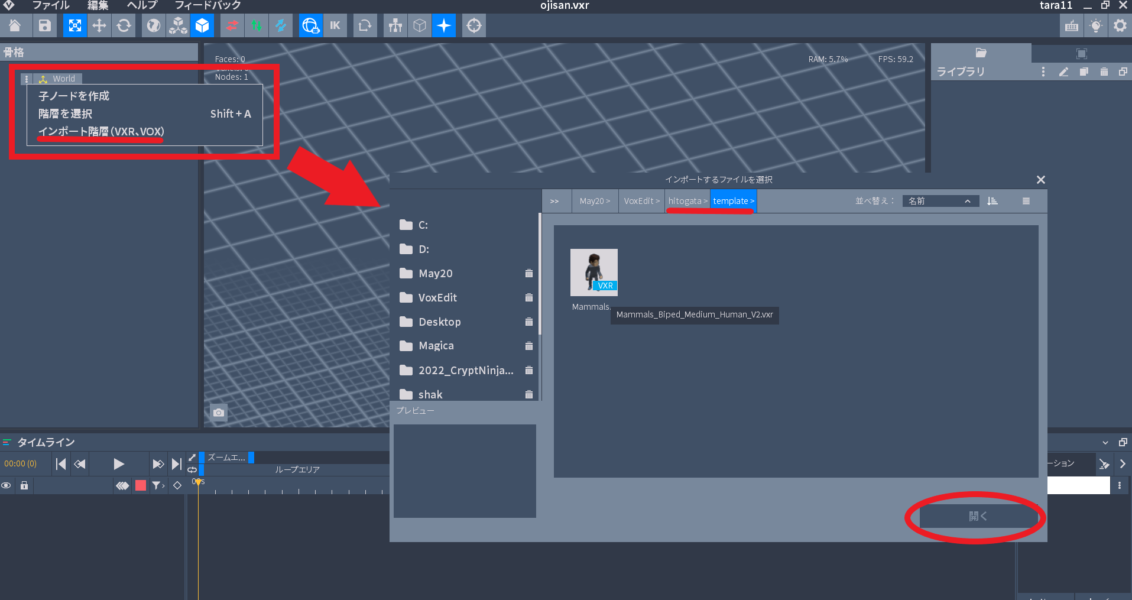
ここに、先ほど保存したテンプレートをインポートします。
・左横の”骨格”とかかれた所の”world”の左横の点をクリック
・”インポート階層”を選択して先ほど保存しておいたテンプレートを選択します

ここでは先ほど作成しておいた
”hitogata”フォルダの中の”template”から選択しています
テンプレートの中身は”Mammals”とあるので
こちらを選択して右下の”開く”を選びます
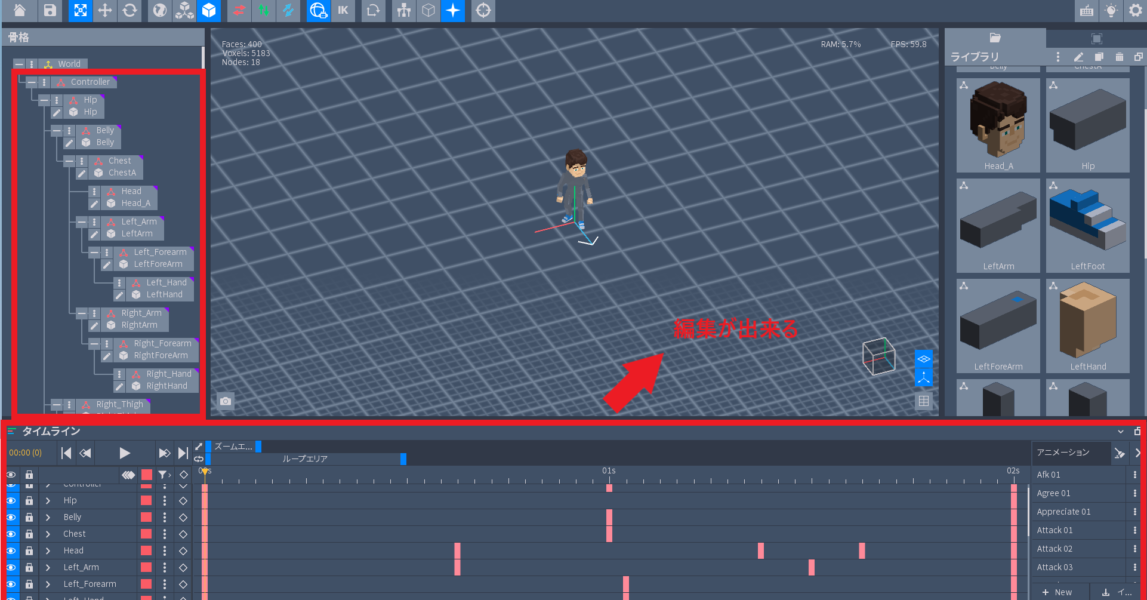
そうすると先ほどの骨格
"world"の配下にControllerがインポート出来ました
”Controller”以下がテンプレートの中身ですね
一番親はHipで、
hipから上の上半身ははBellyの配下に集約、
後は左右の足がある状態ですね
タイムラインの方も
編集ができるようになりました。

テンプレートを編集
では次にこのテンプレート使って
おじさんを作っていきたいと思います。
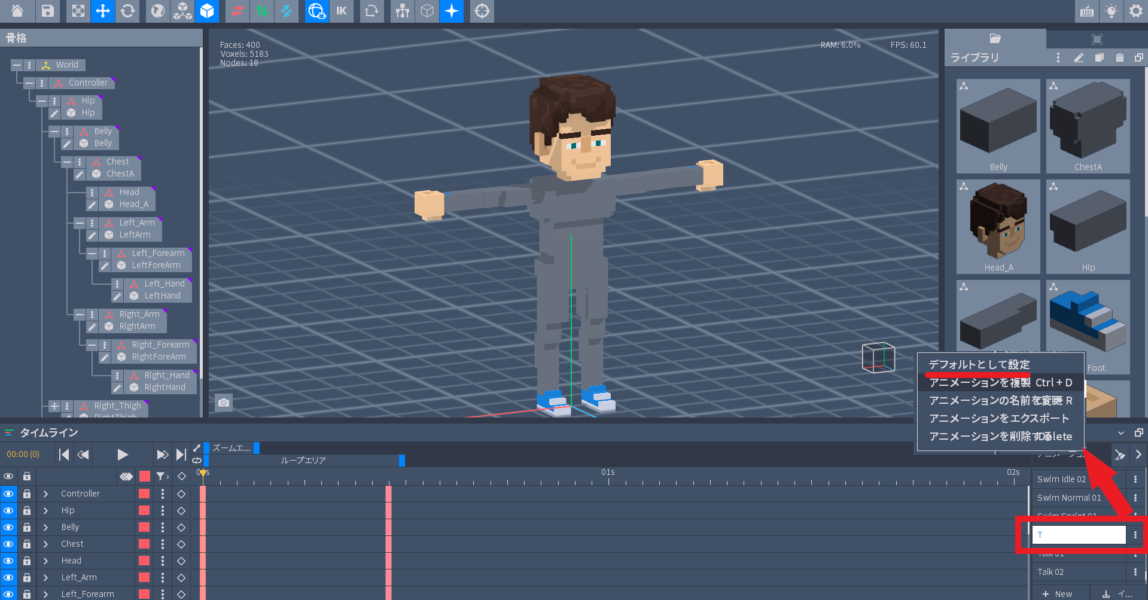
まずは修正しやすいようにアニメーションを
デフォルトの”idle”から”T”に変更したいと思います
右側のアニメーションのどれかをクリックします
アルファベット順に並んでいるので”T”が見付かるまで
スクロールをして探すことも出来ますが
探したいアニメーションの頭文字の
”Tキー”をキーボードで打つと
Tの位置まで一瞬で移動します
ついでに
・が3つ並んだ所から
デフォルトアニメーションも”T”へ変更しておきます
次回再開する際に楽です。

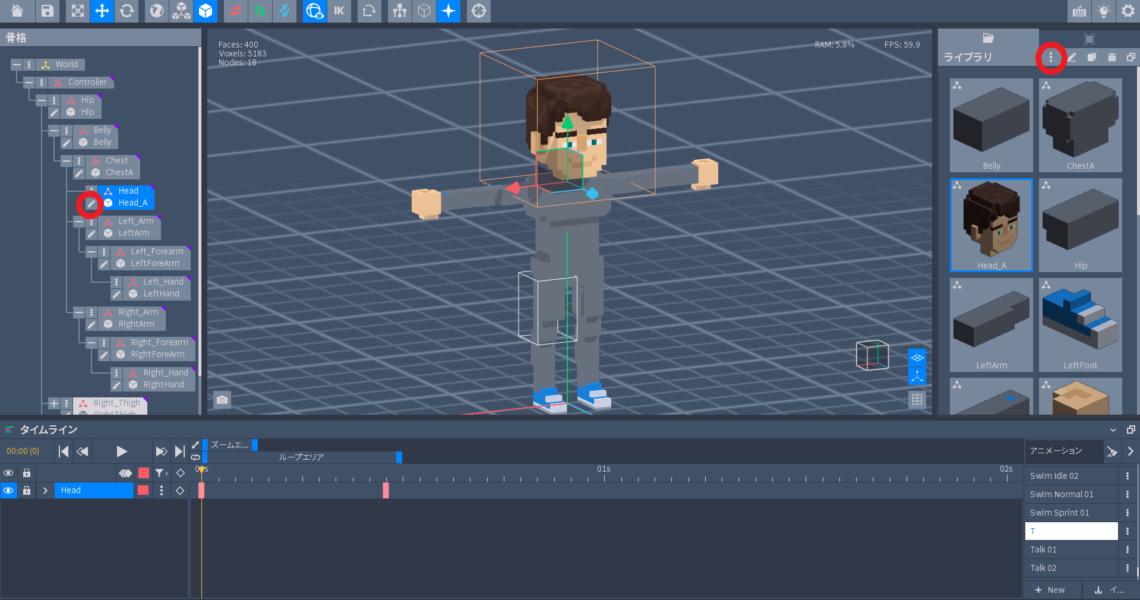
顔を修正していきます
修正したい箇所を選択して
選択した所をダブルクリックか
骨格の鉛筆マーク
または右のライブラリから編集出来ます。
骨格の鉛筆マークかダブルクリックからだと
編集したい場所以外の体の部分が
スケルトン表示になります。

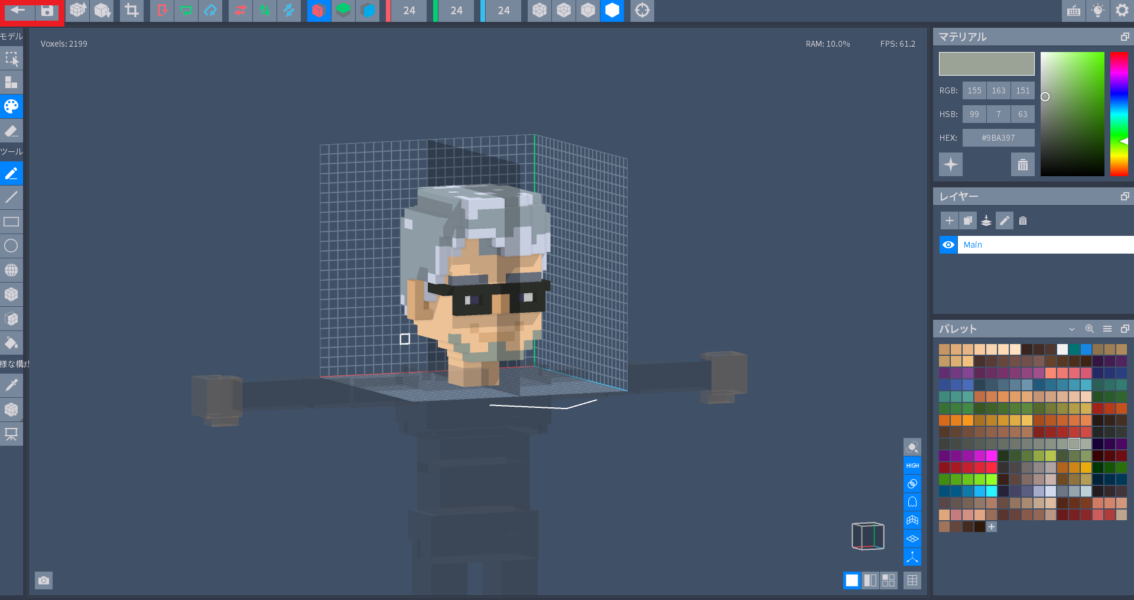
後は編集作業です
今回はおじさんを作るので
こんな感じになりました。
X軸でミラー反転させて
色を変更しています。
フラッドツールを使うと
一気に色が変更できるので便利です
もともとのテンプレートの
・髪の色を変えて、
・眼鏡を付け足し、
・ひげの部分の色を変えました

詳しい操作方法は前回の記事を
参考にして頂ければ。
-

[The SandBox] VoxEditでスライム作ってみた
こんにちはタラです今回はVoxEditを使った3D作品の作り方を簡単に紹介できればと思います('ω')ノ 先日ツイートしたこれですね。 なぜかスライムです😃#ドラクエ#VoxEdit ...
続きを見る
前の画面に戻る場合は
左上←の戻るボタンをクリックします
保存しますかと聞かれるので
”はい”を選択して前の画面に戻ります
後は他の部分も同じように
調整していきます
こんな感じに右半身のみ作りました。
ブロックを少し足して、色を変更したぐらいです。

アニメーションに影響を与えずに、左右反転
後は左腕と左足を作ります、
同じように修正で変更してもよいのですが、
反転させてコピーをした方が楽ですね。
ただ、骨格(リグ)ごとまとめてコピーをすると
アニメーションもコピーされて
左右同じアニメーションとなりおかしくなるので
リンクされているアセットだけを反転させます。
前回の記事で言う箱の中身の部分の事ですね
中身だけを反転させるイメージです。
ポイント
といった流れです
具体的に見ていきますと
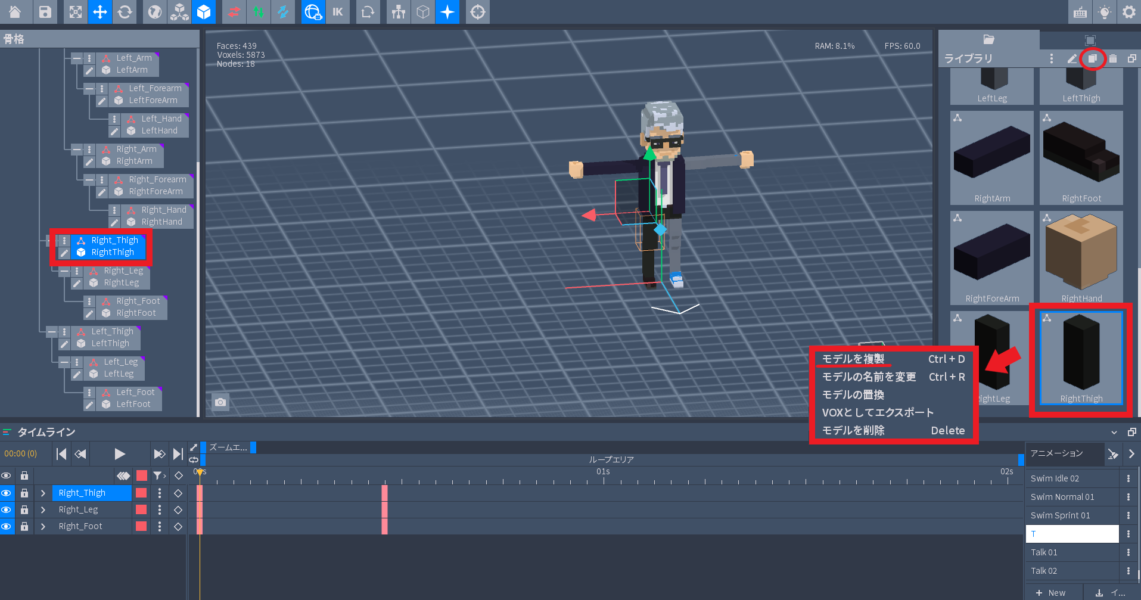
・反転させたい”RightThigh”を選択
右クリックで”モデルを複製”かライブラリ上側のコピーアイコンまたは”ctrl+D”でコピーします

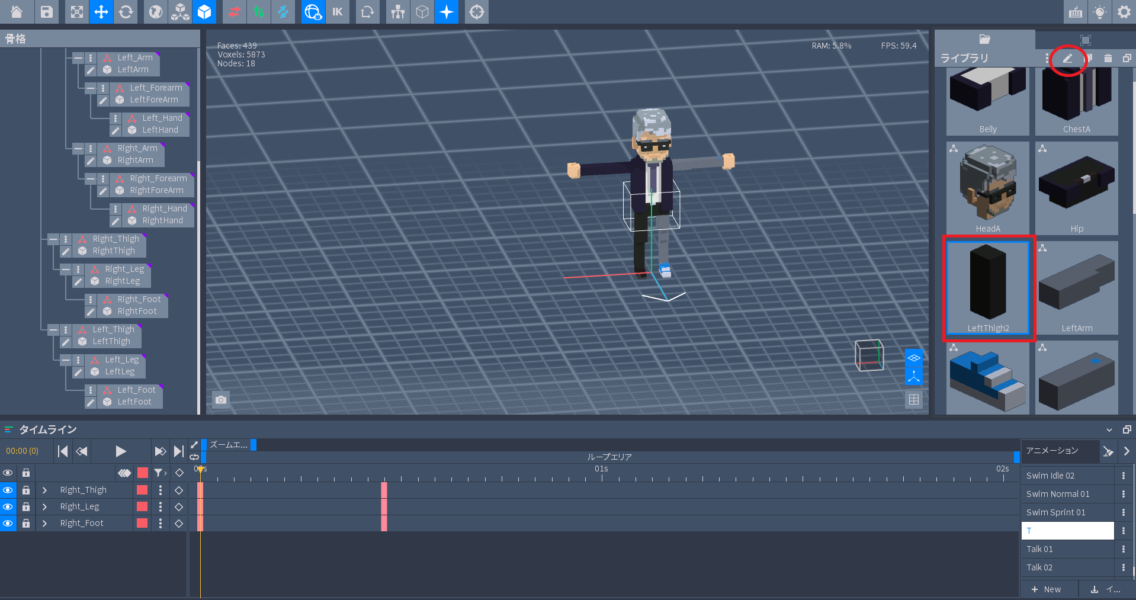
名前をつけます ここでは”LeftThigh2”と付けました。
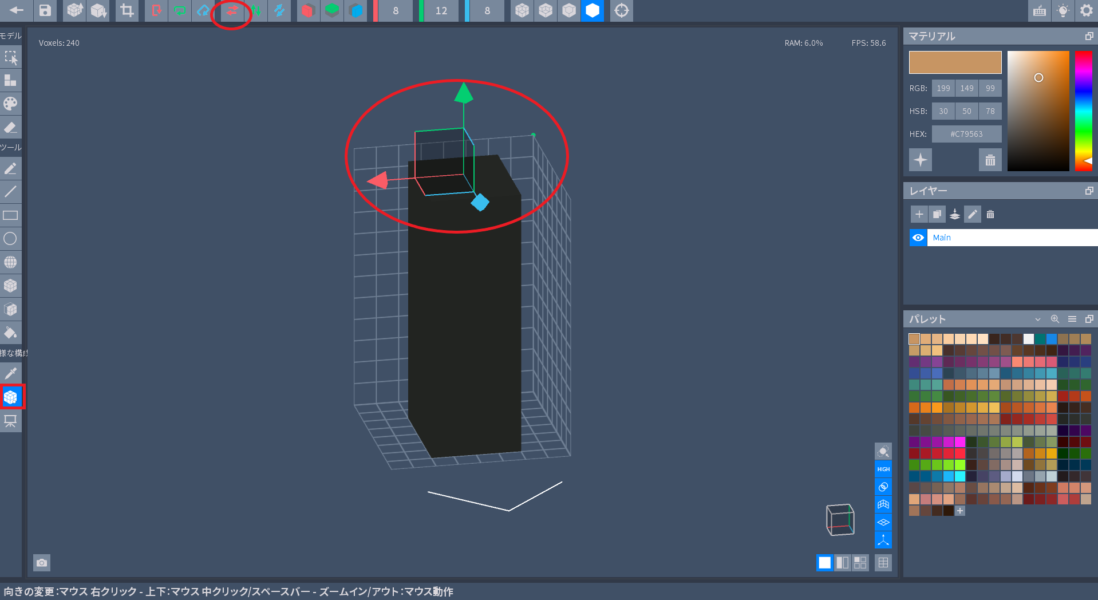
ライブラリ上側の鉛筆マークをクリックまたはダブルクリックで修正画面に入ります

画面中央上にある”X軸で反転”をクリックして反転させます
ほとんど変わらないようにみえますが、
ピボットツールで確認すると
接続点のピボットの位置が変化しています

戻るボタンで前画面に戻ります、
”変更しますか?”で”はい”を選択
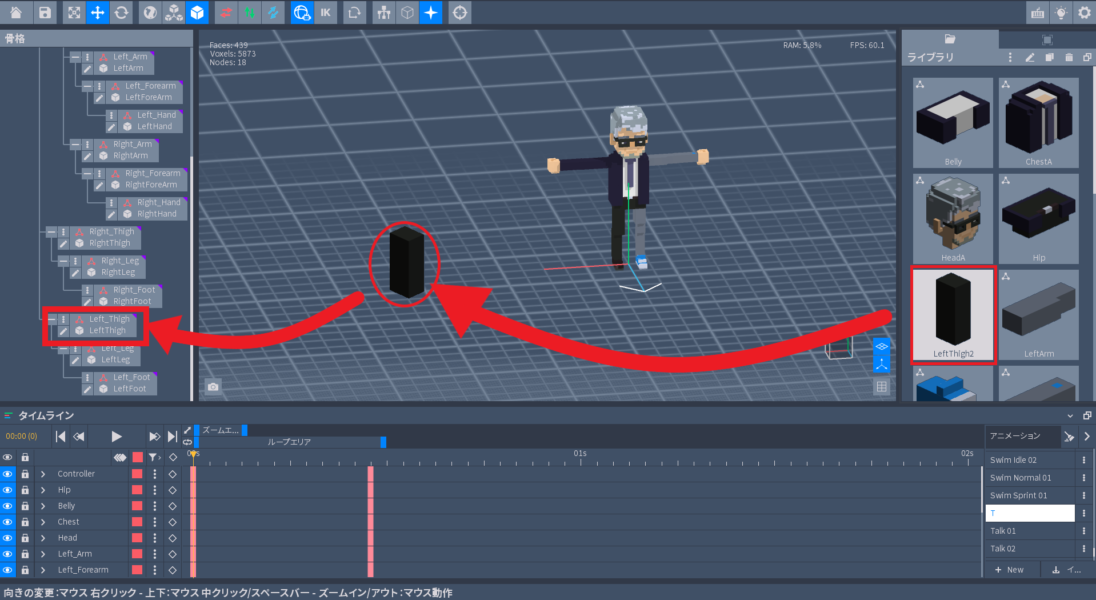
後は保存した”LeftThigh2”を取り換えたい
”LeftThingh”までドラッグすると
交換完了になります。


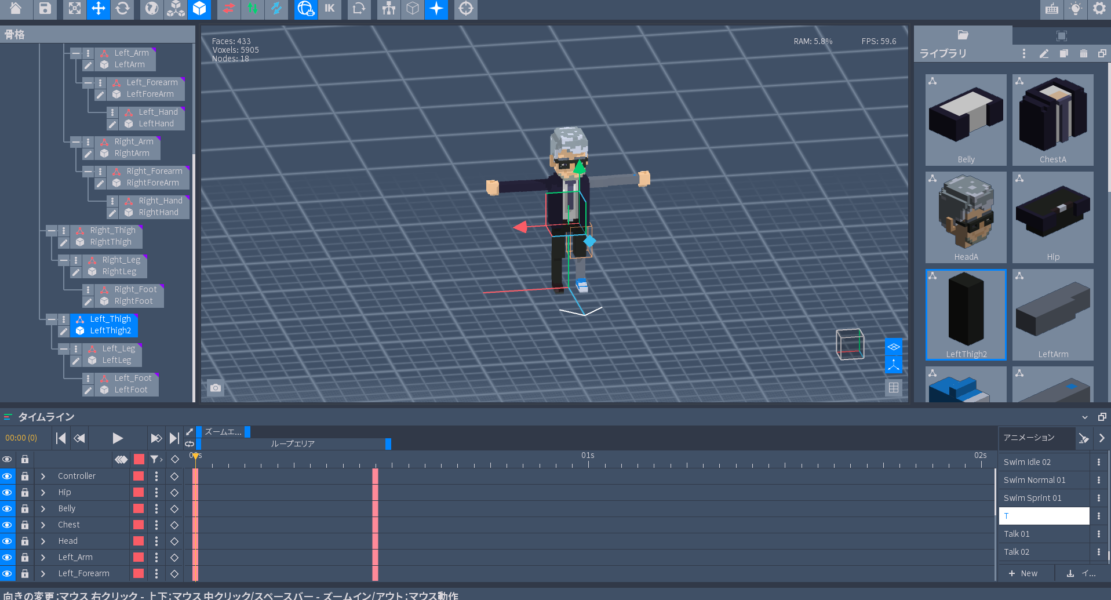
後は同じ要領で
”RightLeg” ”RightFoot” ”RightArm” ”RightForeArm” ”RightHand”を
コピー⇒X軸方向で反転、保存 ドラッグして交換と行います
骨格、リグの変更や修正はしていないので
元のアニメーションに影響を与えることなく、
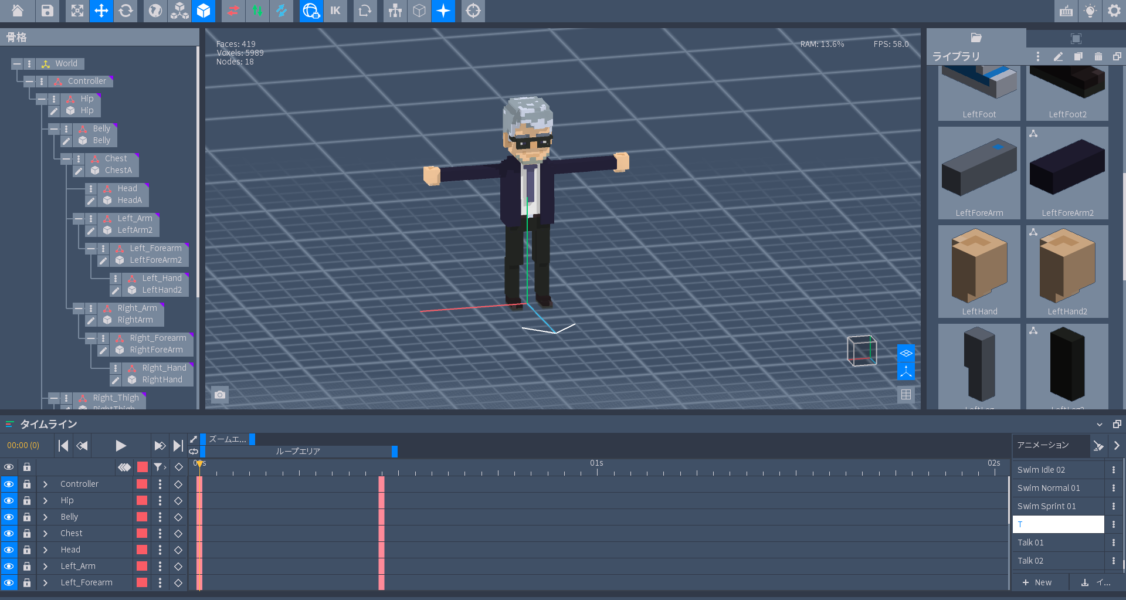
左右対称に反転出来ました。

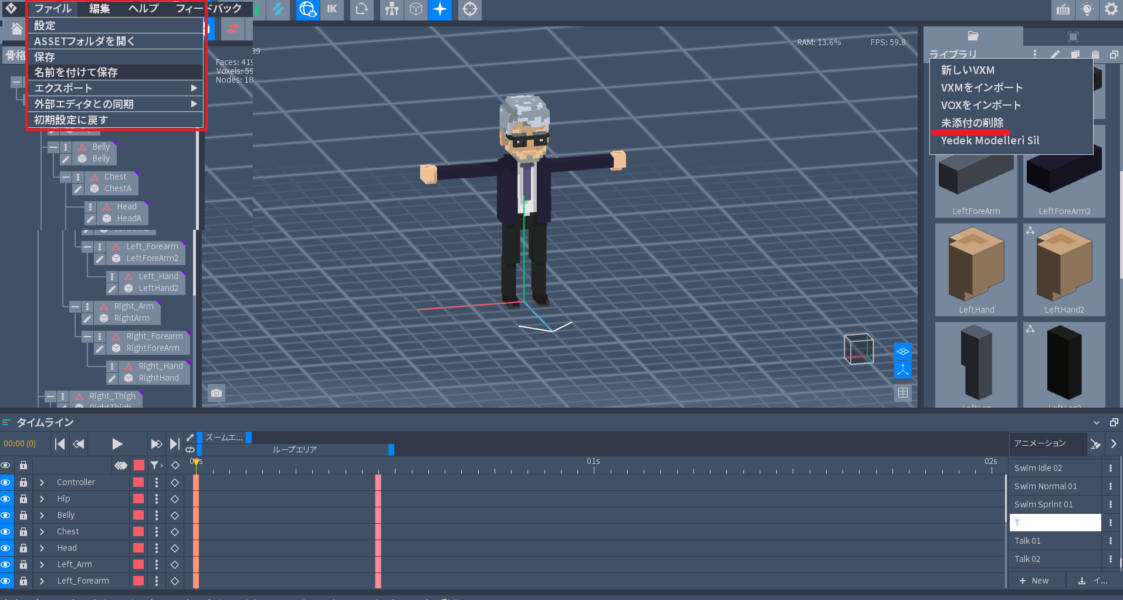
後は、ライブラリの中から使わなくなった部位を削除するため、
ライブラリの鉛筆マーク横の・の所から
未添付の削除を
すると使わなくなった部分を一気に削除できます
また画面上の
メニューバーのファイル⇒”名前をつけて保存”で別名で保存も出来ます
ファイルが破損した時とか、
内容を変更したい時に作っておくと助かります。

GLTF形式でエクスポート
以上でVoxEdit側の作業は完了です(^^)/
出来た作品は
OBJ、DAE、GLTF、VOXで出力させて
別の3Dソフトへ読み込ませたり、
マーケットプレイスへエクスポートさせて
SandBoxのGameMakerで使えるように出来ます。
今回は
メニューバーのファイル⇒エクスポート
⇒GLTFのエクスポートへとすすみ
いつも自分が利用している
Light Tracer Renderで読み込ませてみました
レンダリングの時間も早く
写真のような仕上がりに簡単にしてくれる
レンダリングソフトです。
自分は有料版を使っていますが
無料版でも結構使えるので
興味ある方は試してみてはいかがでしょうか?
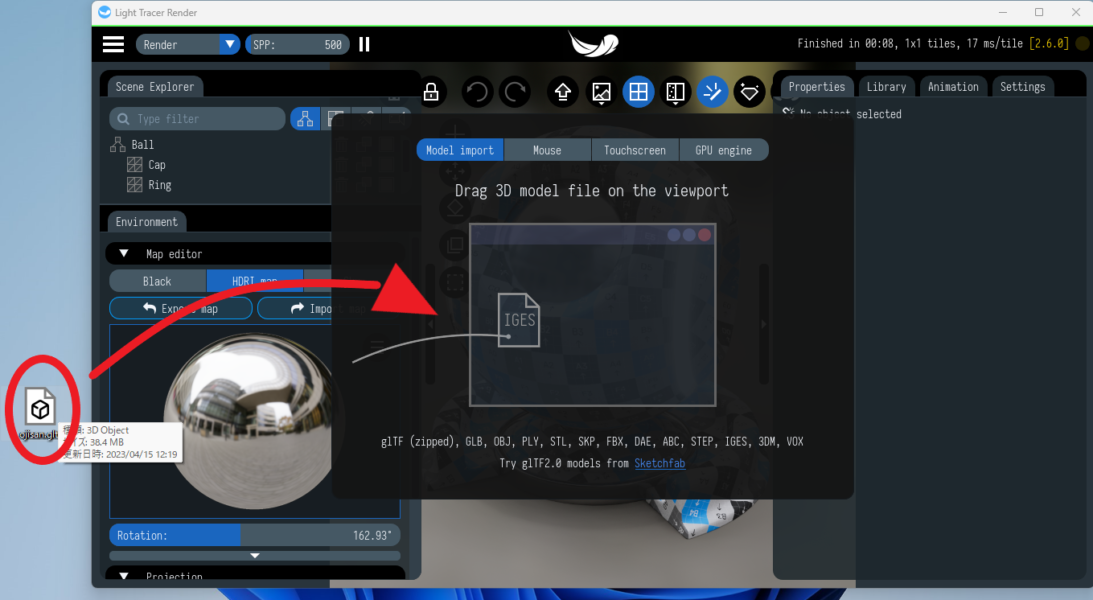
使い方は簡単で
出来たファイルをドラッグ

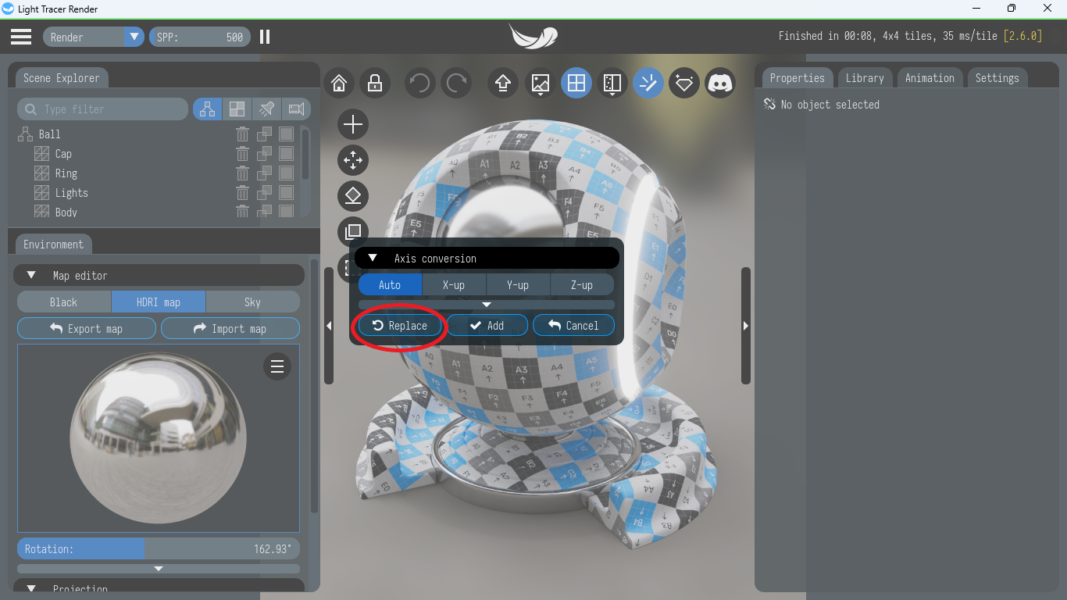
Replaceを選択

マウス左クリックしたまま、マウスをドラッグすると画面の移動
ホイールボタン押し込みで、マウスをドラッグすると画面の平行移動
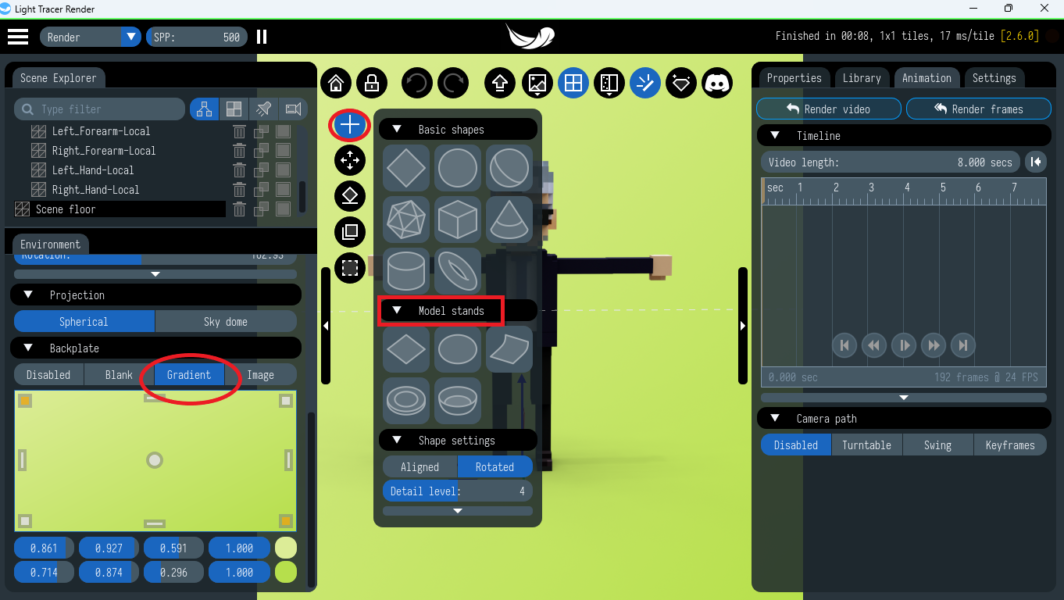
画面左上の+ボタンのモデルスタンドで土台を足したり
Gradientで画面の色の変更

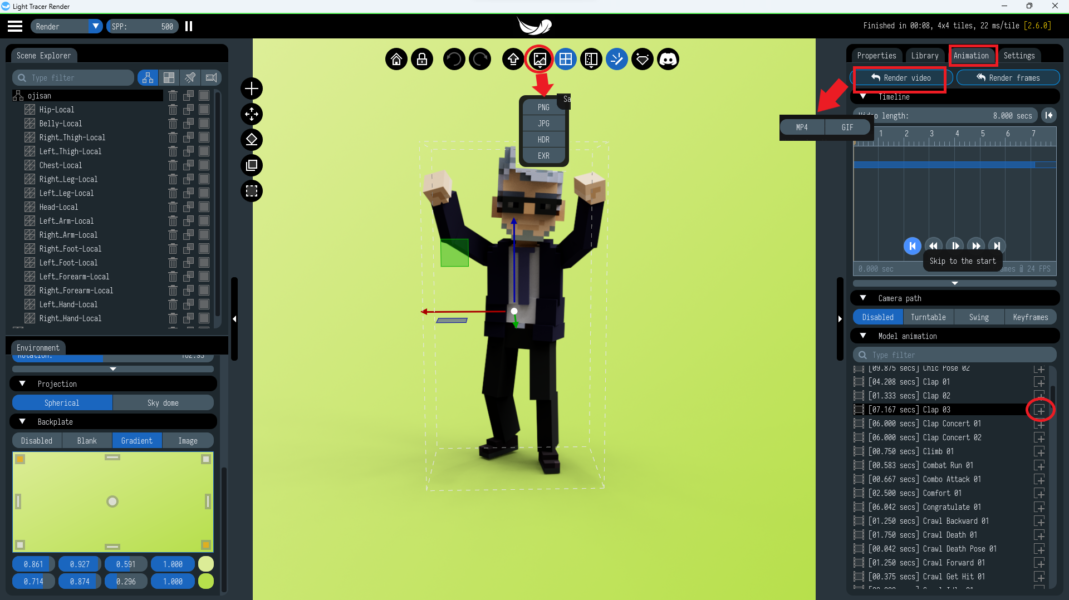
モデルを選択してアニメーションタブから
アニメーションを追加
Render VideoからMP4かGIFへ出力させたり、
画面中央上のアイコンからJPGファイルなども保存出来ます。

もっと詳しい使い方は
自分も勉強させて頂いた、
”いまから!THE SANDBOX VOXELIST” さん
のYouTube動画が参考になります。
定期的にVoxEditの動画をUpしてくれてるので
要チェックですね (^・^)
色々と使いこなすと
アニメーションを組み合わせたりして、
こんな感じで遊べます(^・^)
ただ、今回上着の部分が
BellyとChestに分かれてるせいで
激しい動きをさせると
スーツの上着が上下に分かれていますので、
次回は上下にならないように
ピボットの位置とかの修正などを紹介出来ればと思います
以上
「【The Sandbox】VoxEditを使ってアバターをつくる」でした。
他の方法もあるかと思いますが、
興味ある方の参考になればとおもいます。
では (^^ゞ
続編はこちらです
-

【The Sandbox】VoxEditを使ってアバターをつくってみた②ピボット編
こんにちはタラです 今回は前回作ったアバターの上着の丈部分を少し修正したいと思います。 前回はこちら 前回もお伝えしたように激しい動きをさせると上着が上下に分かれてしまいます。 上着がBellyとCh ...
続きを見る