こんにちはタラです。
今回は前回の続き、
スライムを作った後の
地面を作る様子や
簡単なアニメーションを紹介したいと思います
ボクセルな3D作品を作ってみたい方の
参考になればと思います('ω')ノ
前回はこちらです
-

[The SandBox] VoxEditでスライム作ってみた
こんにちはタラです今回はVoxEditを使った3D作品の作り方を簡単に紹介できればと思います('ω')ノ 先日ツイートしたこれですね。 なぜかスライムです😃#ドラクエ#VoxEdit ...
続きを見る
VoxEditでスライム作ってみた2
それではまず
前回作った
スライムのフォルダの配下に
地面のファイルを作ってみます。
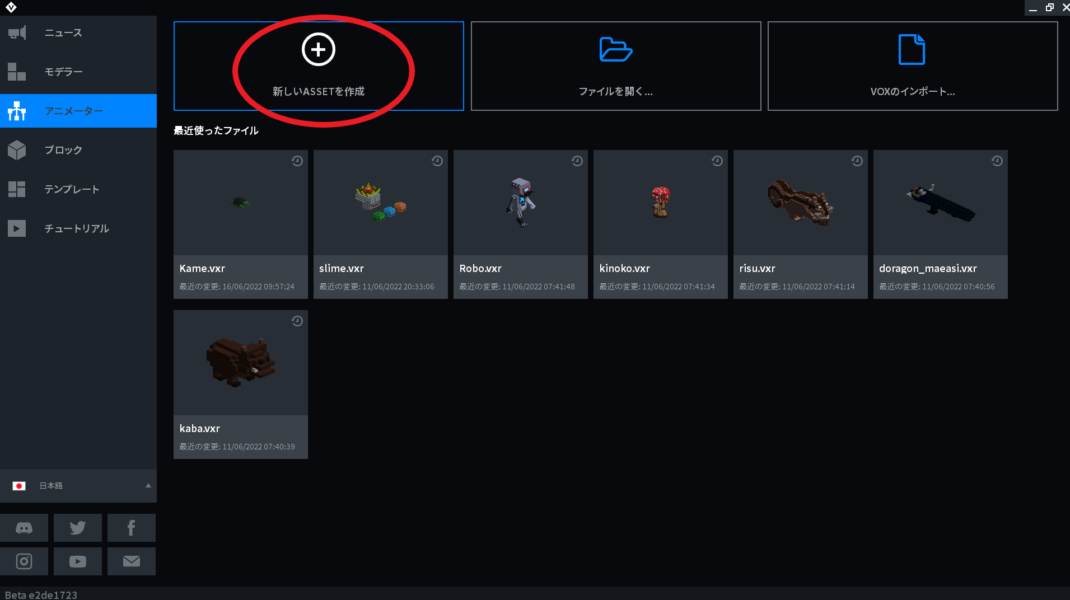
”新しいASSETを作成”をクリック

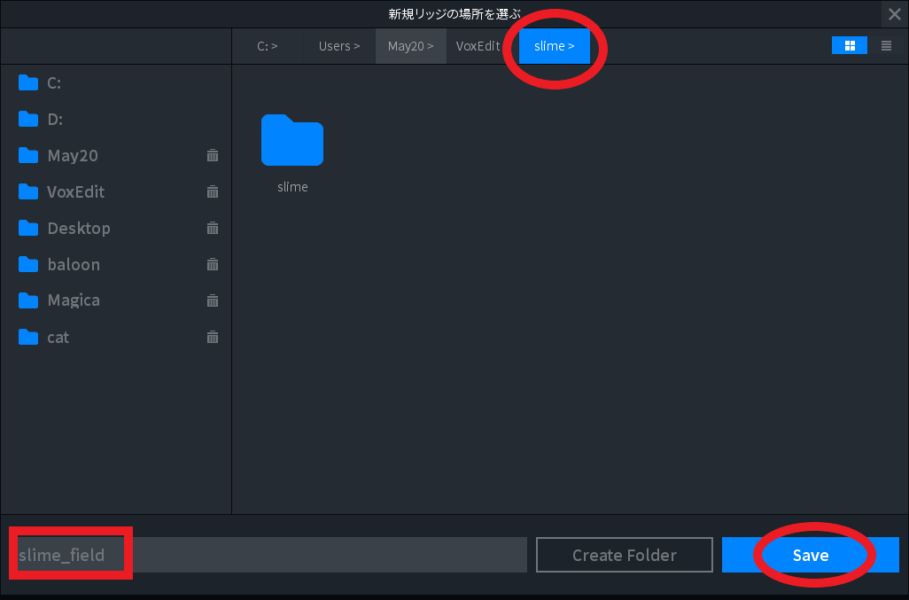
前回作ったフォルダを選択して
ファイル名を入力して”save”
作成画面に移ります。

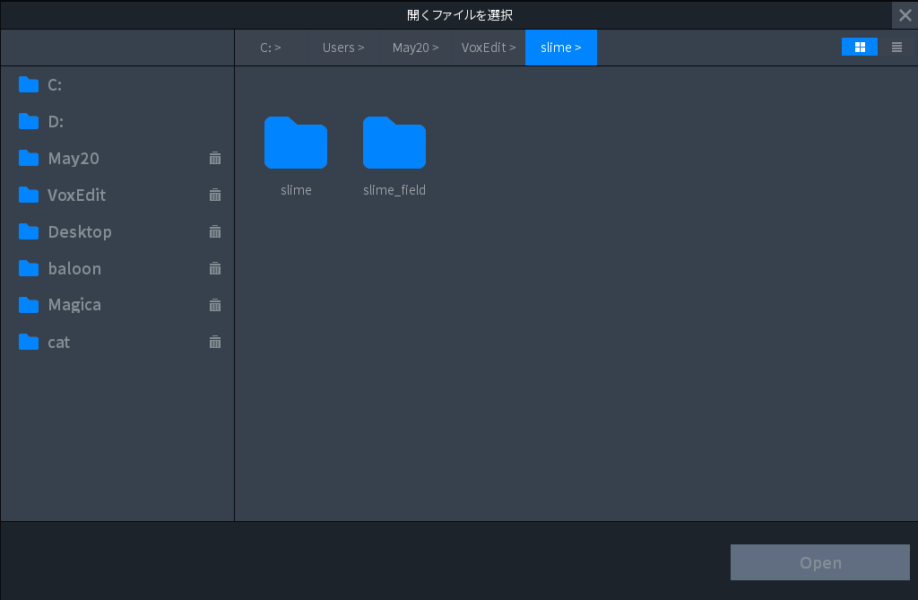
フォルダの中身は
こんな感じでファイルが2つ出来ています。

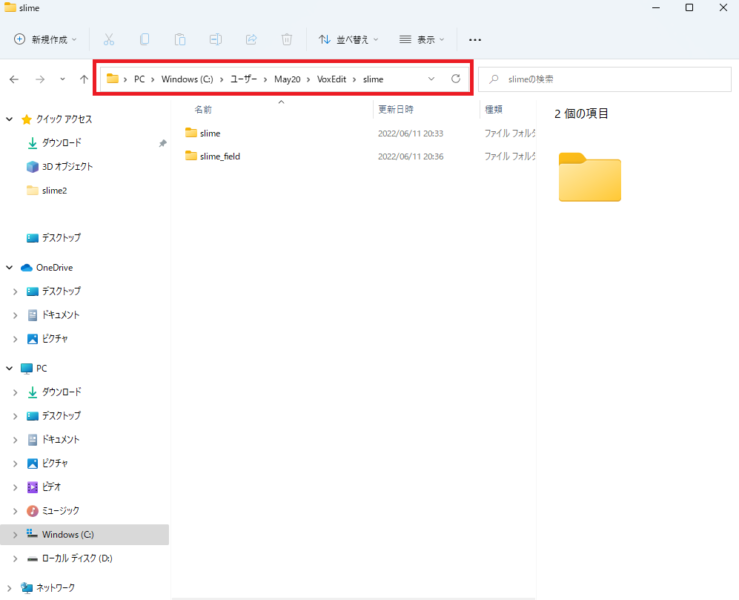
ちなみに
ファイルを移動させたり、削除したい時は
直接PC側の方で。

地面を作る
次に地面を作ってみたいと思います
ライブラリ横のメニューバーから
”新しいVXM”を選択して名前を入力
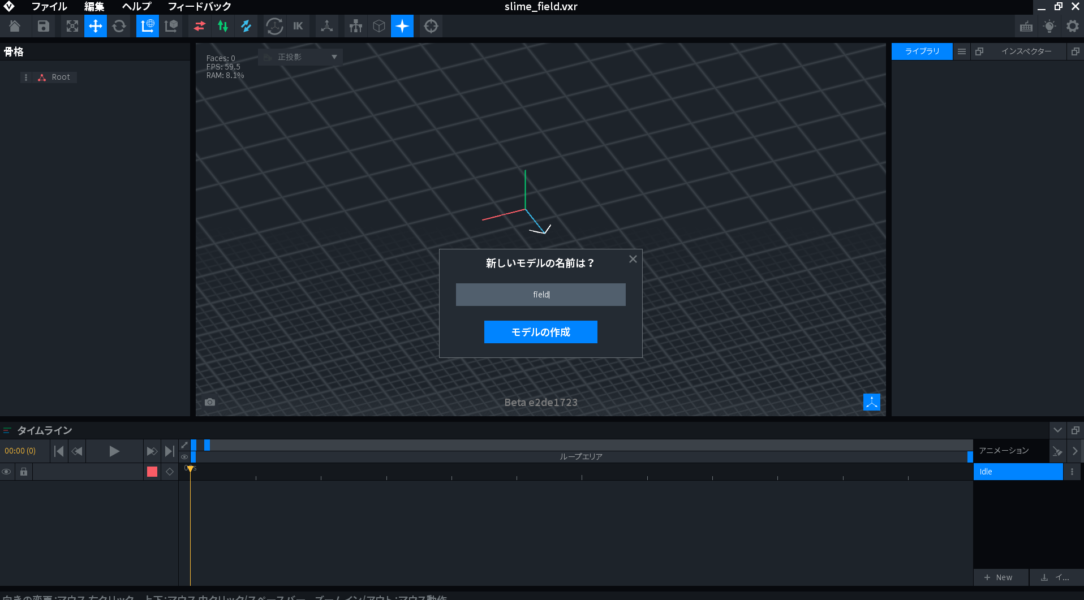
モデルの作成画面になります。
ここでは"field"と入力してます。

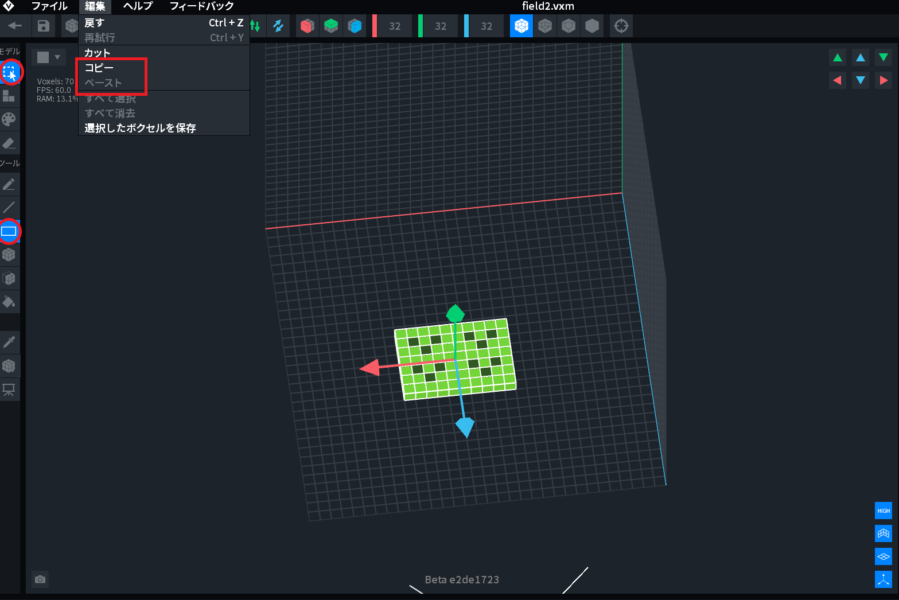
一部だけ作って後は
範囲選択をした状態で
コピー⇒ペーストを繰り返し、並べていきます

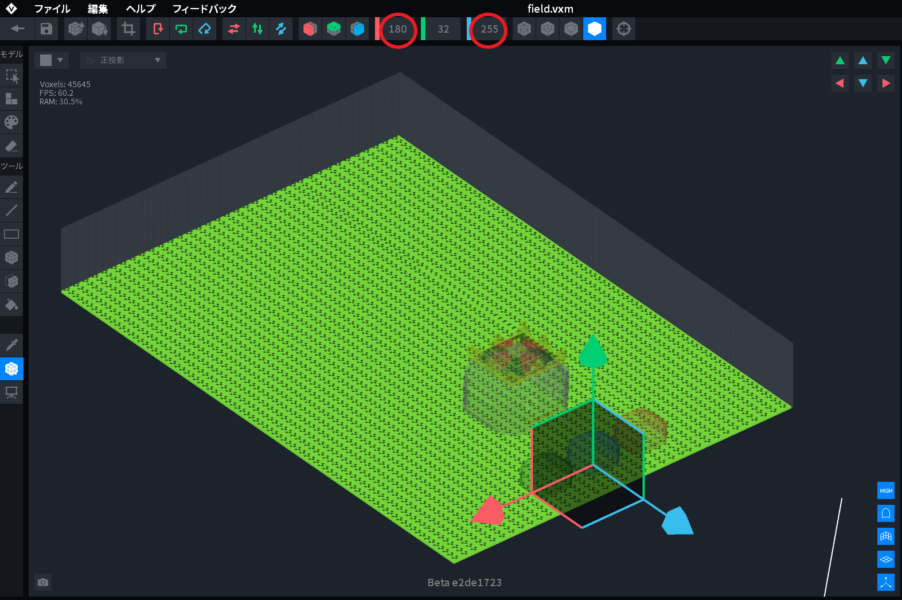
平面を全部を埋めたら、
・⑫番のピボットツールを右クリック⇒フロアにセットを行い
一度、スライムと大きさを比べてみます
画面左上の”←ボタン”から前の画面に戻ります。
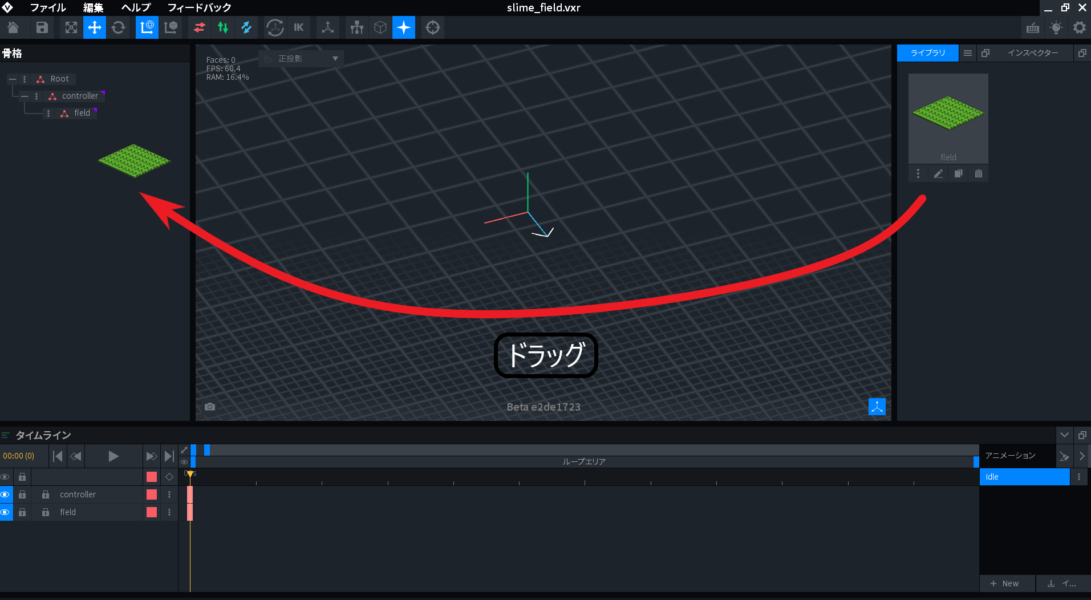
地面の”モデル”をControllerの下の入れ物にドラッグ。
ここではFieldとしています。
これで地面が配置出来ました。

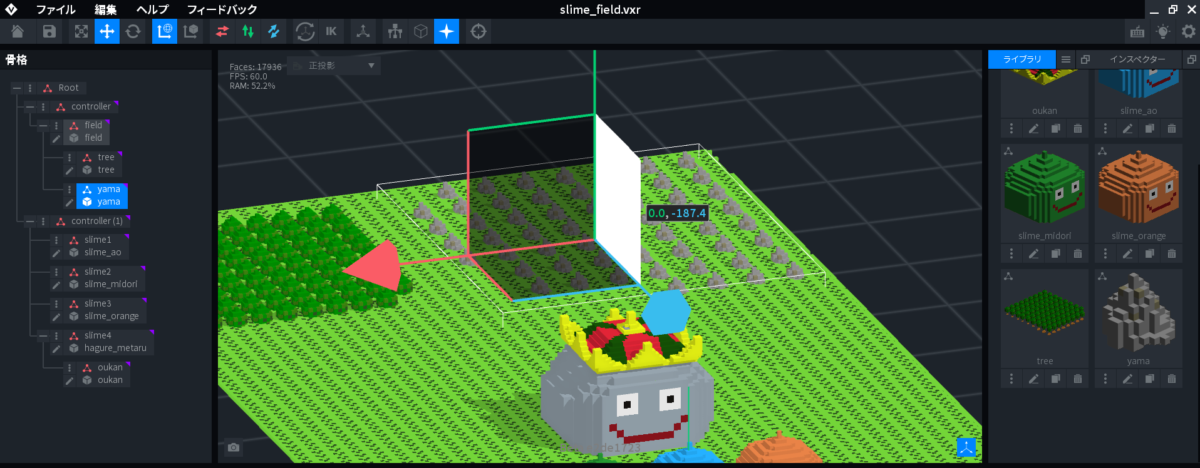
次に、同じ画面に
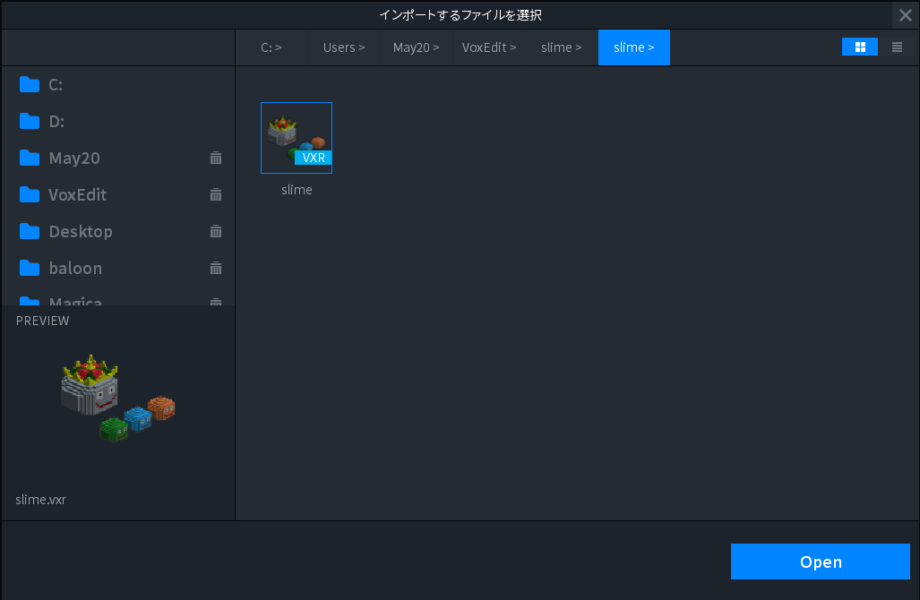
先日作ったスライムをインポートします。
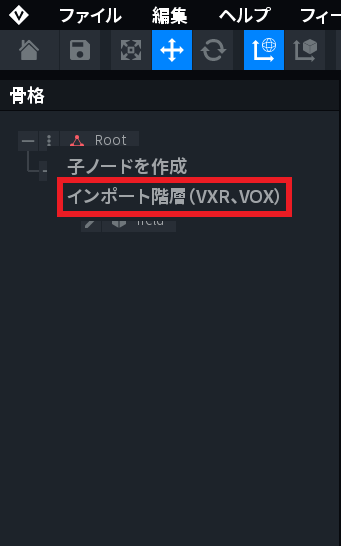
Root左側の丸いボタンから
インポート階層を選択して

前回作成したスライムを選んで右下の”OPEN”をクリック

こんな感じで配置されました。
全然大きさが足りませんね (._.)

地面の大きさを修正していきます。
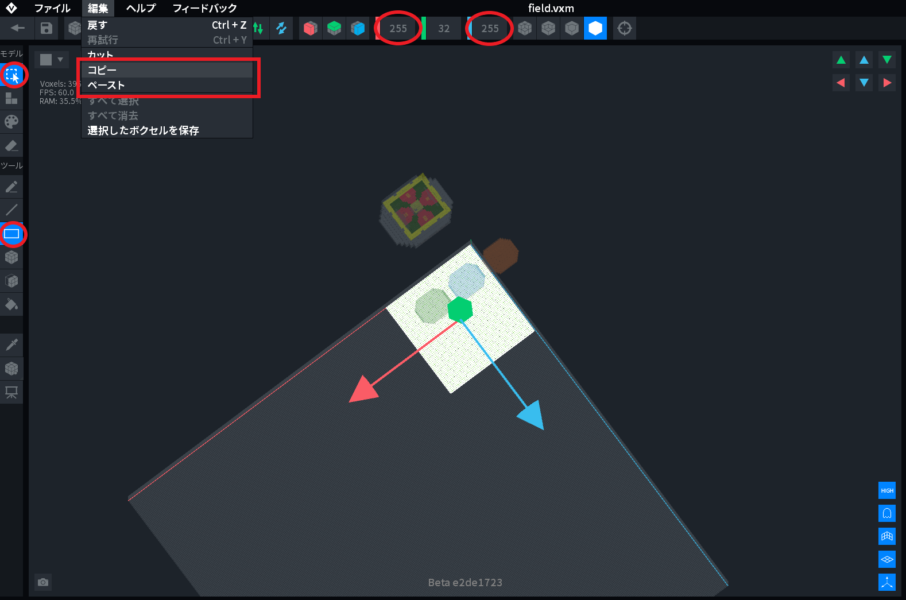
左側の鉛筆マークから編集画面に入り、

x軸とz軸の数値を増やして、
上のメニューバーの中にある
コピーとペーストを使って
隙間が空かないように一面を埋めていきます。

ピボットツールで位置を調整しつつ
サイズを見ながら地面の完成です (^^)/

木と山をつくる
次は木をつくってみます。
再度、地面の編集画面に入り、
大体の大きさを決めます

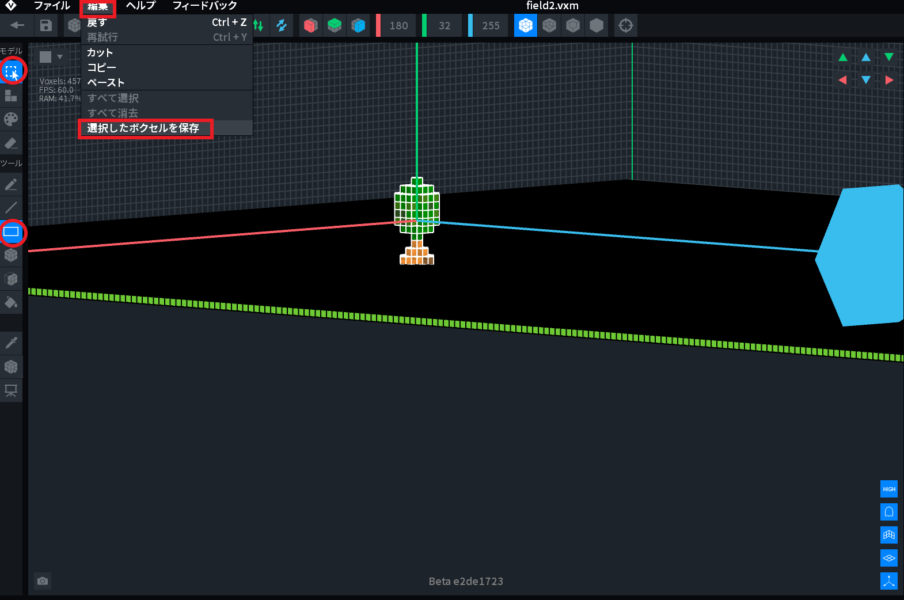
選択ツールで木を選択して
”編集”⇒”選択したボクセルを保存”
名前を入力して”モデルの作成”と進みます。
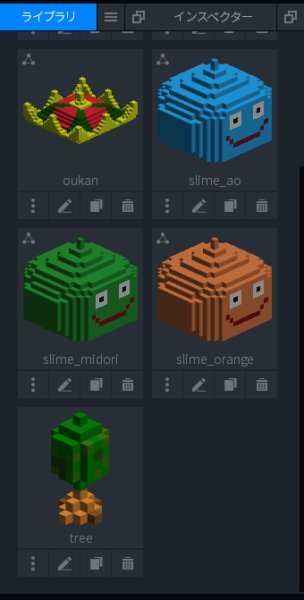
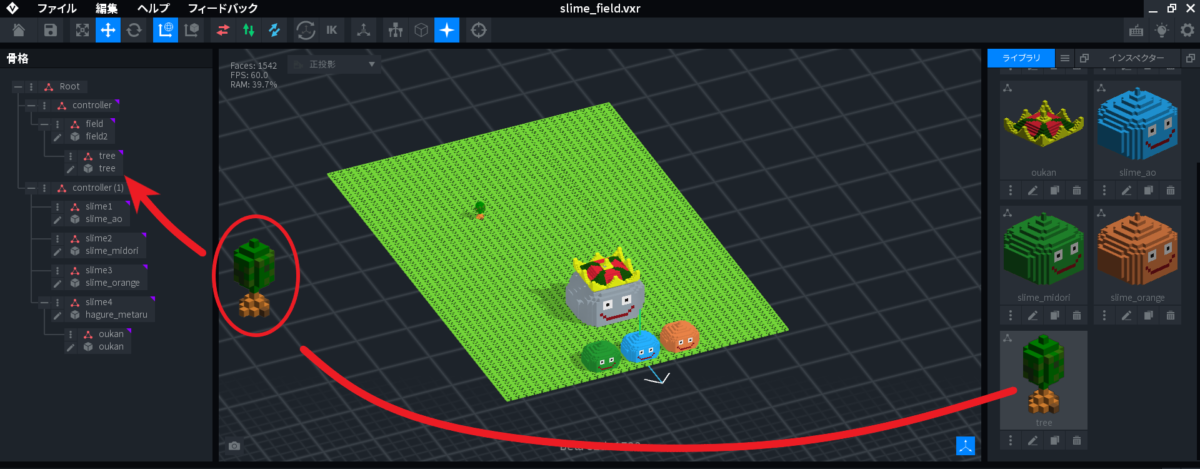
戻る←ボタンで前の画面に戻ると新しく木が
ライブラリに追加されてます。
名前を"tree"としています。

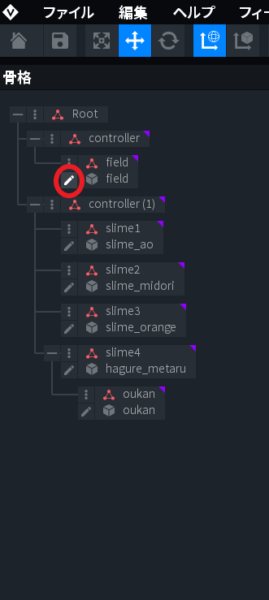
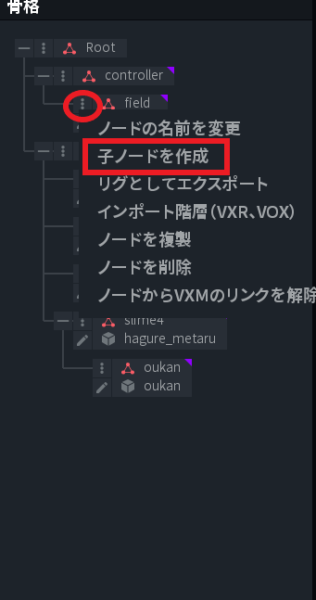
地面の配下に木を配置したいので、
地面を入れてある”field”の横の丸から"子ノードを作成"を選択して
”tree”と入力しました。

木のモデルをドラッグします。

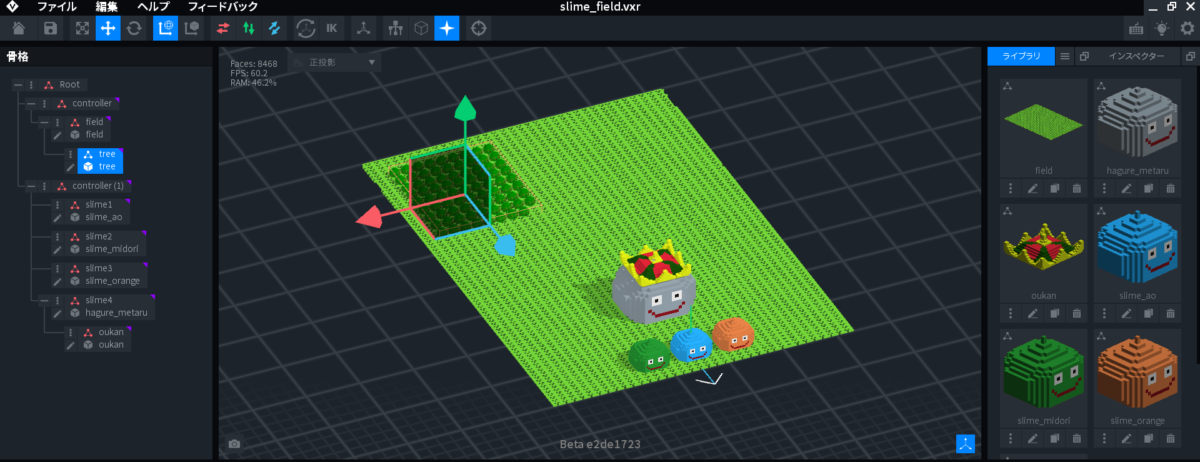
鉛筆マークから編集に入り
先ほどの地面を作った時と同じように
大きさを見ながら、
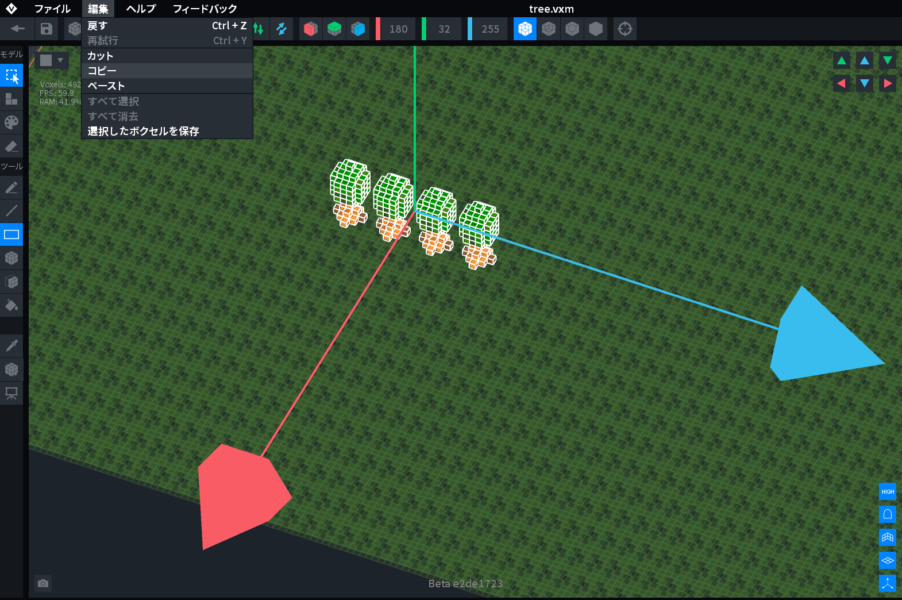
コピーとペーストで木の数を増やします。
うまく操作出来ない時は
ライブラリ側から編集画面に入ると
操作がやりやすいです。

最後は
・Ⓑのボタンでボリュームをカット、
・⑫番のピボットツールを右クリック⇒原点をセンターにセット
と行い、位置を調整して木の完成です。

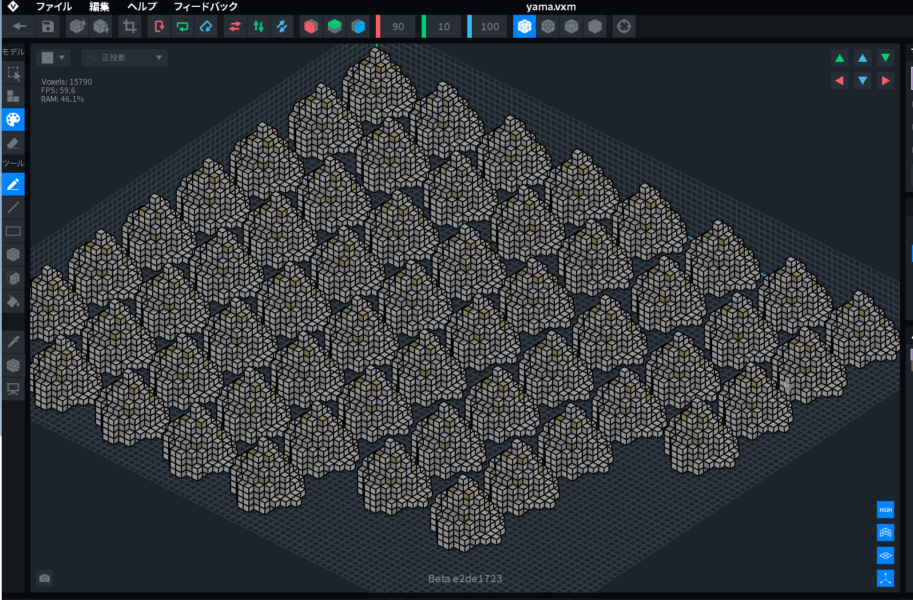
山の方も同じような流れで作ります
一つの山をコピー・ペーストし、

地面に配置して山の完成です。

スライムをアニーメーションさせてみる
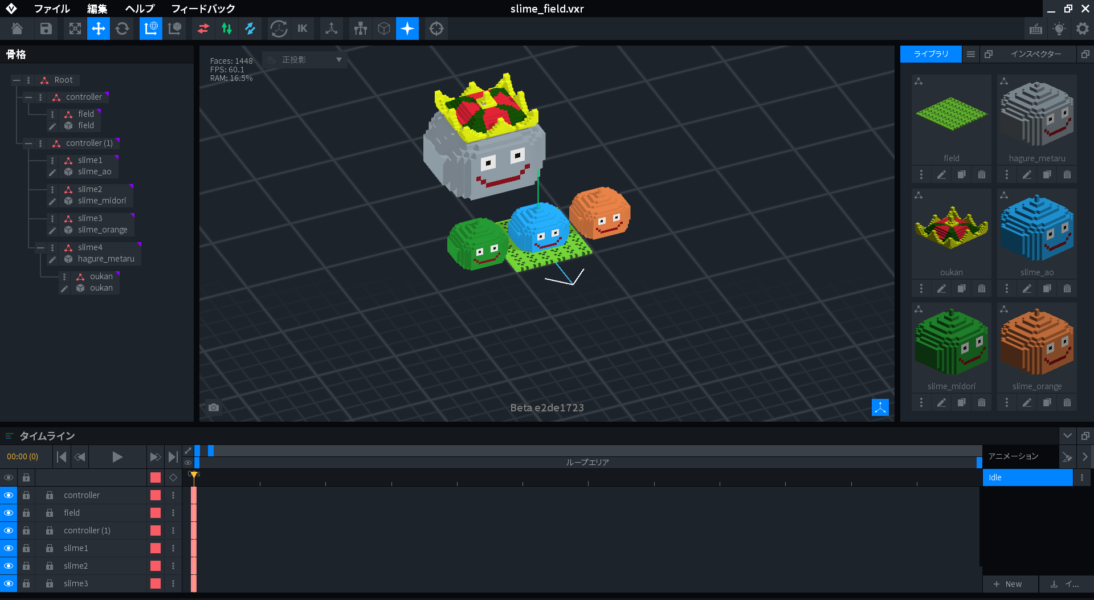
最後にスライムをアニメーションさせてみます。
アニメーションは画面下側の
タイムラインウィンドウを使います。
黄色いバーを移動させて
モデルを動かすと、自動で記録してくれます
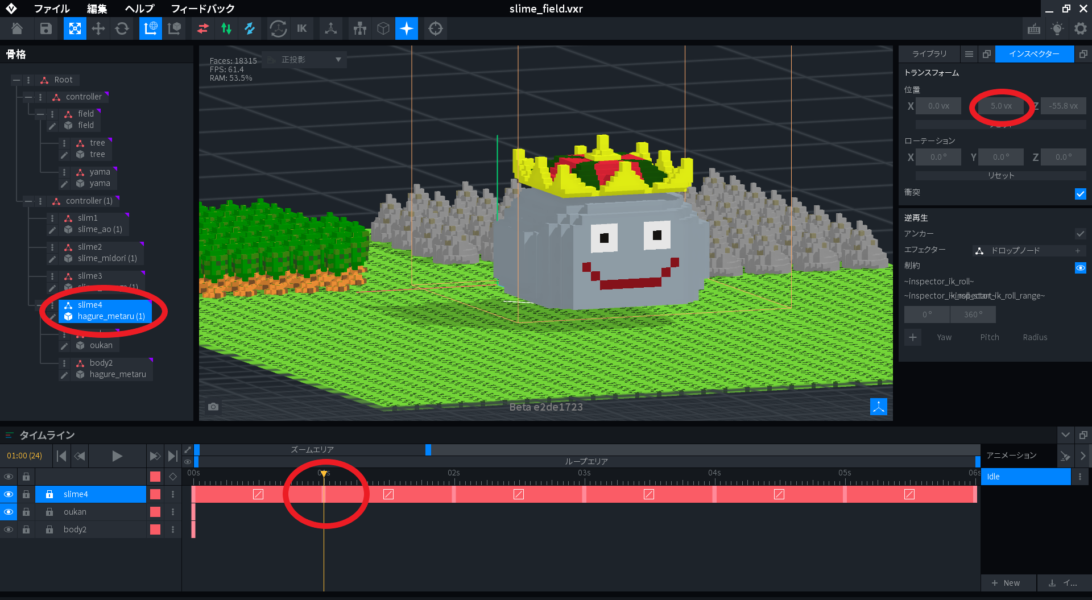
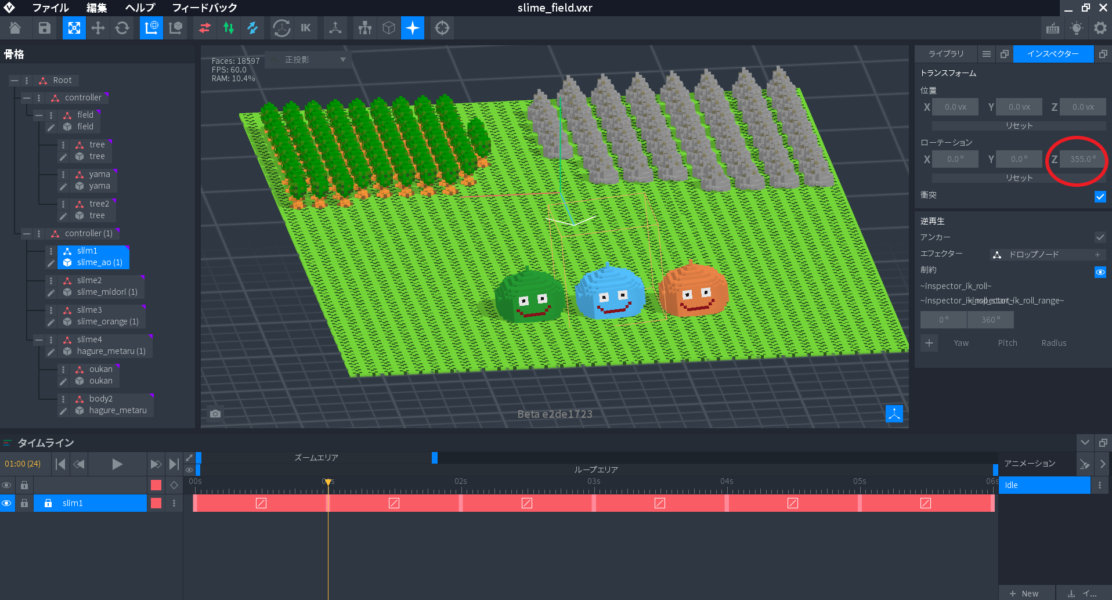
下の画像のように
キングスライムを選択して
黄色いバーを”01s”に移動
画面右側のインスペクターでY軸の位置を”5”と入力
するとスライムが上方向に5ボクセル移動

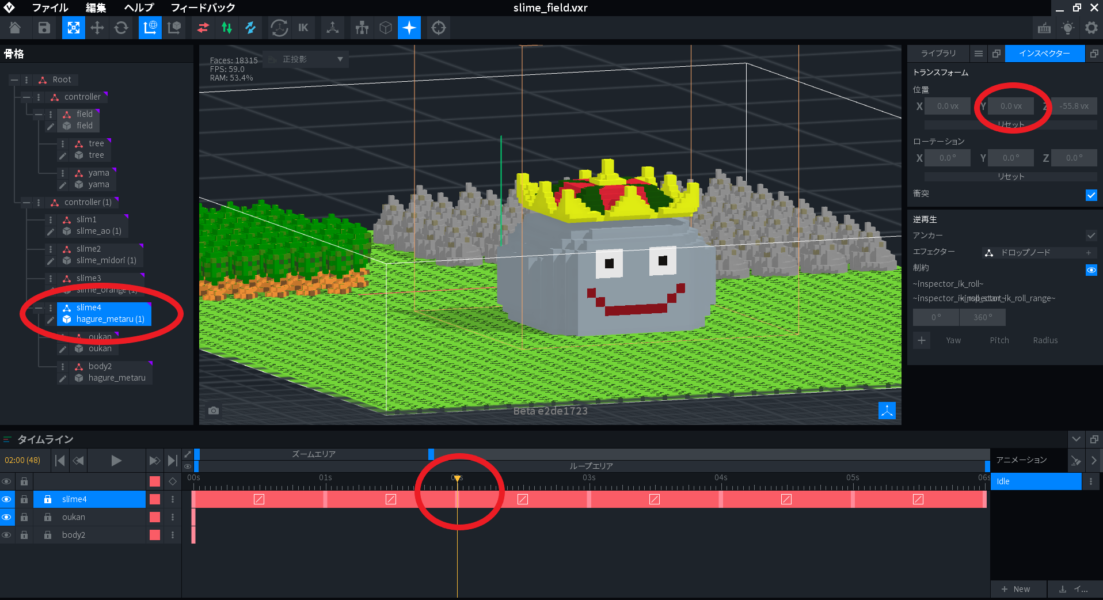
次に
黄色いバーを”02s”に移動
インスペクターのY軸の位置を”0と入力”
するとスライムが下方向に5ボクセル移動します。

今回は簡単な繰り返しになります。
繰り返しは黄色いバーの上にある
ループエリアを指定するか
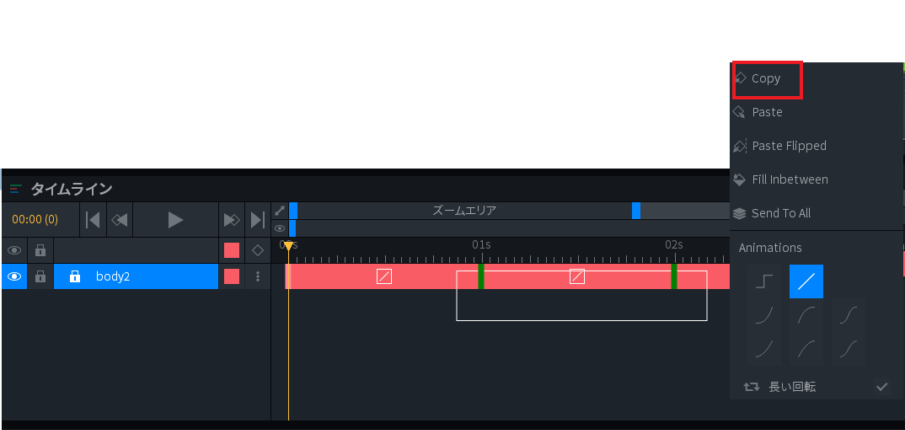
記録された部分をコピーします。
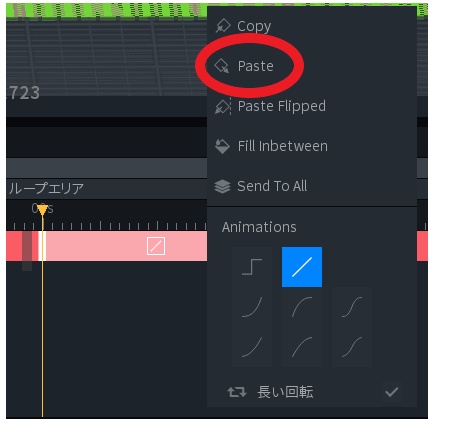
コピーは”ctrl”+”左クリック”で範囲選択した後
右クリックで”Copy”

黄色バーを貼り付けたい場所まで移動させて
"右クリック⇒"Paste""でコピー出来ます。

コピーをもう一度繰り返し、
こんな感じで
簡単なアニメーションが出来ました
今回は少し、
ぽよぽよする感じを出したかったので、
スライムの下側部分をコピーで作り、
本体の動きに合わせて
y軸方向に-2ボクセル設定してみました。
すると、少し動きが柔らかくなりました。
前にいる青、緑、オレンジ色のスライム達は
左右に本の少し動かしてみました。

インスペクター ローテーションのZ軸の数値を
1秒ごとに5度づつ動かしてます。
Twitterなどの小さい画面では
少しだけ柔らかい感じがでます。
完成するとこんな感じです('ω')ノ
ちなみに完成した作品は
上のメニューバーの”ファイル”から
Sandboxのマーケットプレイスへエクスポートさせて、
GameMakerに反映させたり、
GLTF形式など色々なファイル形式で
”エクスポート”出来ます。
今回はここまでとなりますが、
他にも紹介出来てない遊び方があるので
興味のある方は遊んでみてはいかがでしょうか?
以上、
「[The SandBox] VoxEditでスライム作ってみた2」でした。
最期までご覧頂いて
ありがとうございました。
では('◇')ゞ
続きを書きました
-

【The Sandbox】VoxEditを使ってアバターをつくってみた
こんにちはタラです 今回は久しぶりに最近のVoxEditの使い方などを紹介したいと思います。 興味あるけど、どうなの?といった方やこれから始める方の参考になればと思います (^^)/ 以前こちらの記事 ...
続きを見る
にほんブログ村
