こんにちはタラです
今回は
”Microsoft ペイント3D”
を紹介したいと思います。
”ペイント3D”は
普通のペイントソフトのように
2Dでの描画はもちろん
簡単な3Dでのモデリングも可能で、
難しい操作も覚えなくても
直観的に操作が出来る
初心者にやさしい、
アプリです。
マウスだけでも
操作できるので、
初めて、
コンピュータで絵を描く方や
モデリングが初めての方に
おすすめです。

手軽に
絵や写真を取り込んで
描いてみたい
簡単に
モデリングしてみたい

といった方に参考に
なればと思います (._.)
簡単3Dモデリング【Microsoft ペイント3D】で遊んでみた

”Microsoft ペイント 3D”より
Microsoft ペイント3Dとは
ペイント 3Dは、
Windows10搭載のPC
やSurfaceといった端末で
利用できる
無料のアプリです。
最近のWindowsPCを
お使いであれば
標準で搭載されてるのでは。
※ない方は
コチラ:ペイント 3D
ペイント3Dは
作成した絵を
”PNG””JPEG”
などのファイル形式で
2D画像として保存して、
他のソフトで読み込ませたり。
”FBX形式”などの
3Dモデルとして保存して
他のモデリングソフトに
読み込ませることは可能です
他にも下のような事が出来ます
ペイント3D
- 3Dで文字を作成
- ランダムで描いた落書きを3D化
- 画像の中から人物やものなどを一部を切り抜くマジック選択
- 画像をテクスチャとして3Dに張り付けるステッカー
- WordやExcel、PowerPointといった他のソフトとの連携
ペイント3D (英: Paint 3D) は
マイクロソフト ペイント(MSペイント)の後継であり、
Windows 10 Creators Updateで新たに導入された
いくつかのアプリケーションソフトウェアの一つである。
従来のMSペイントが持つ2次元画像編集機能に加えて、
空間内に3次元モデルデータを配置・編集し、
キャンバス上の2次元画像と合成する機能も持っている。
”ウィキペディア(Wikipedia)”より
お絵描き機能でTwitterのヘッダーを変更してみた
まず
”ペイント 3D”の
お絵描き機能を使って
”Twitterのヘッダー”を
変更したので
紹介したいと思います。
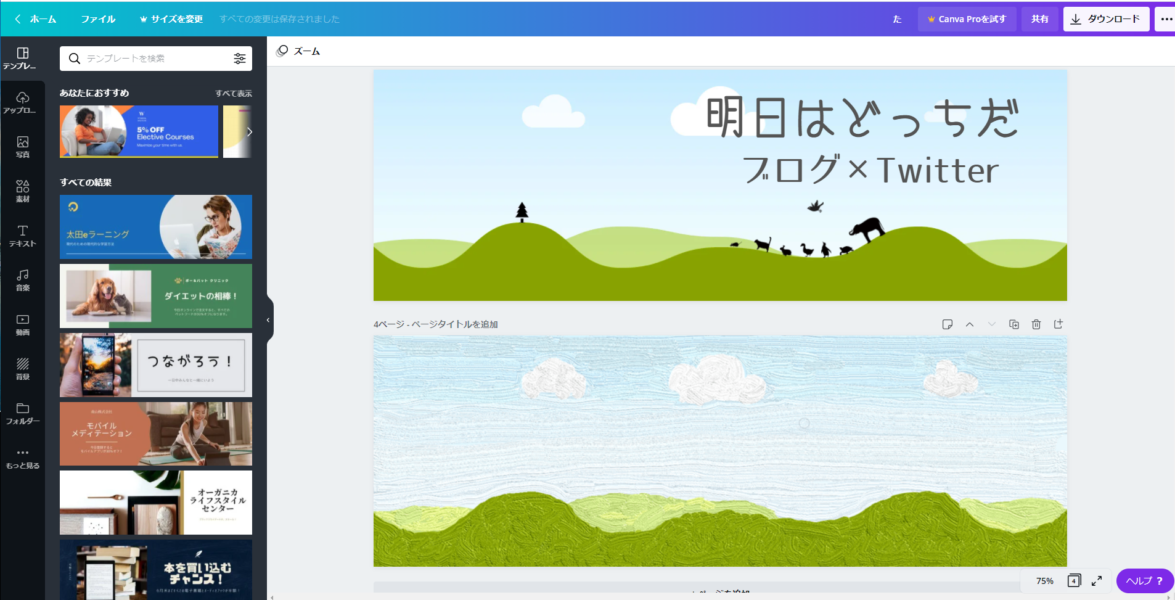
・下が変更前で

・こちらが変更後です。

ヘッダー作成方法は
下の記事を
参考にして頂ければと
思います。
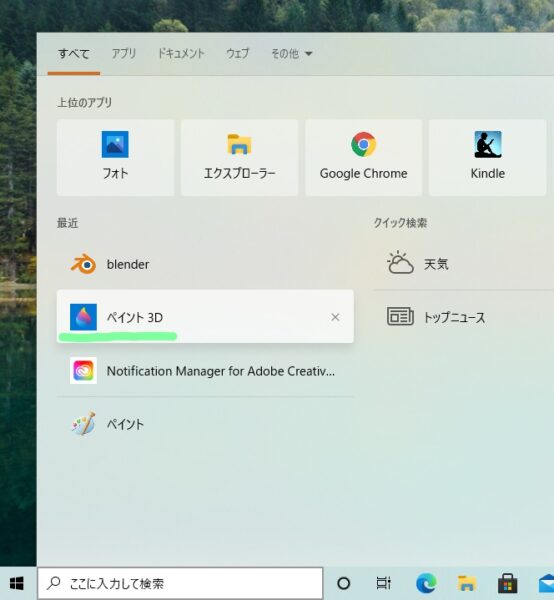
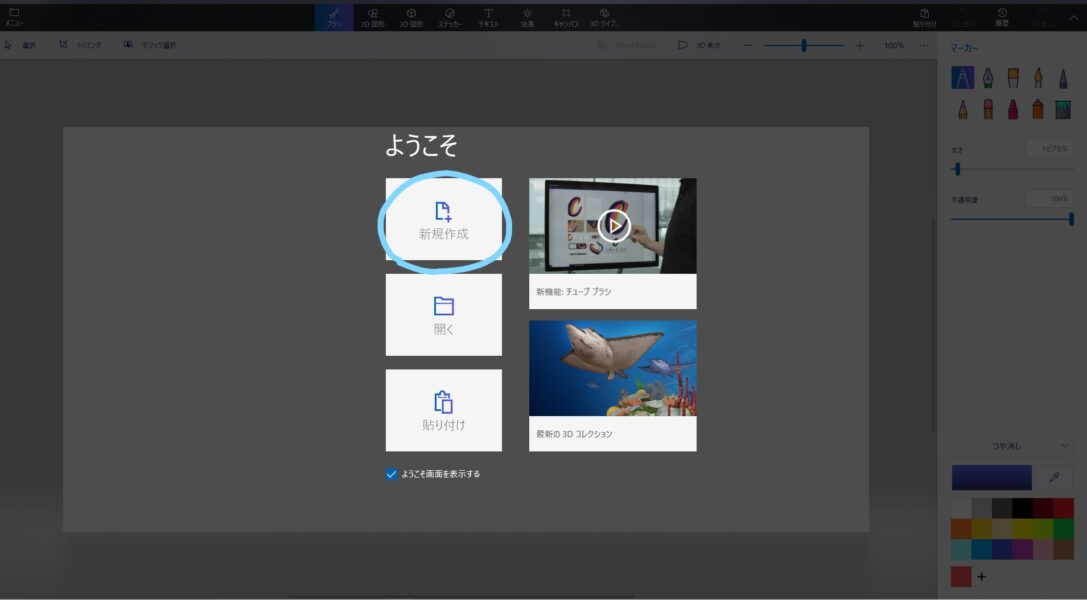
1.最初に下の画像のアイコンから
”ぺイント 3D”を起動します。

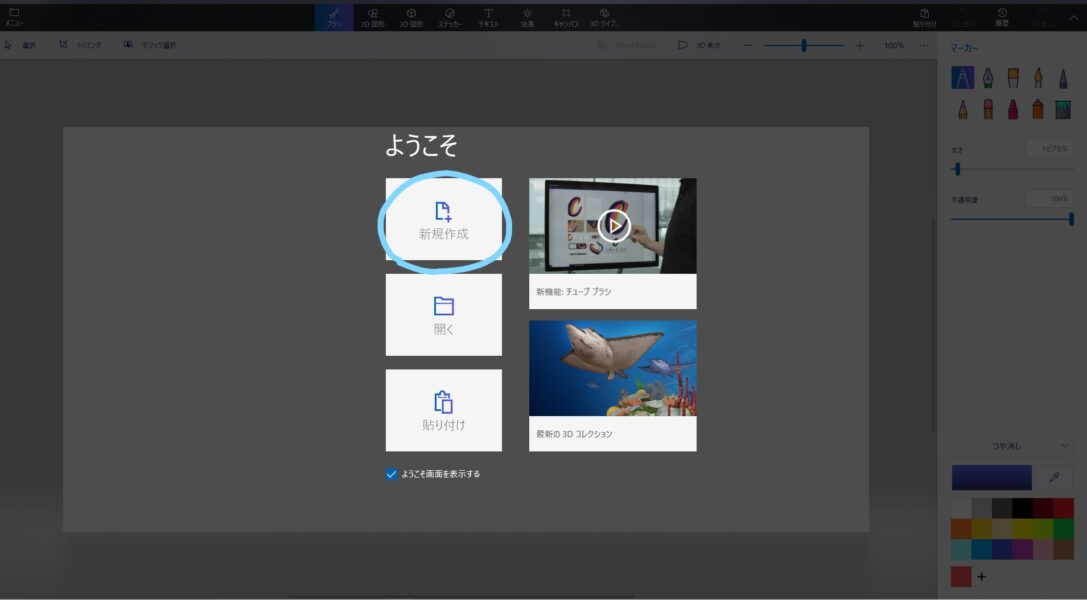
2.”新規作成”を選択します。

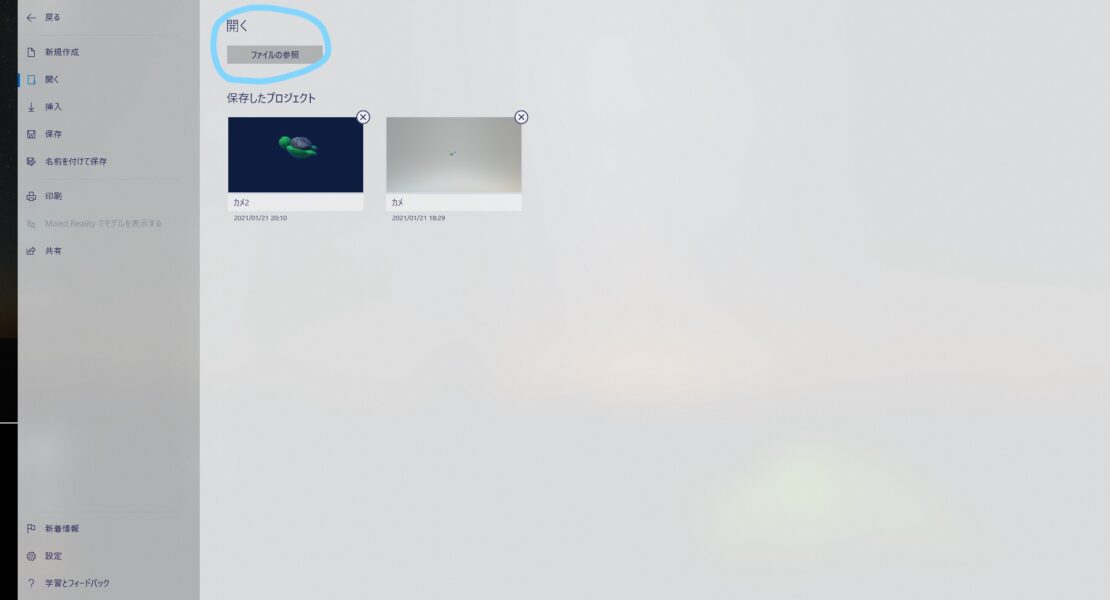
3.左上の”メニューボタン”から
”ファイルの参照”を選びます。

4.画像を用意します。
下の画像は
"Canva"にログイン後、
背景の中からダウンロード
しました。

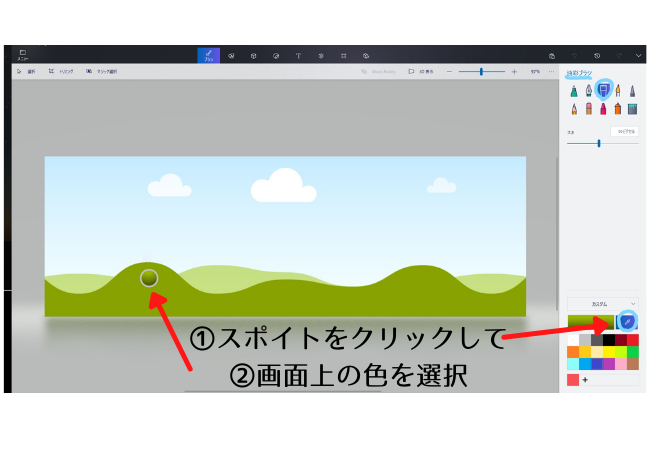
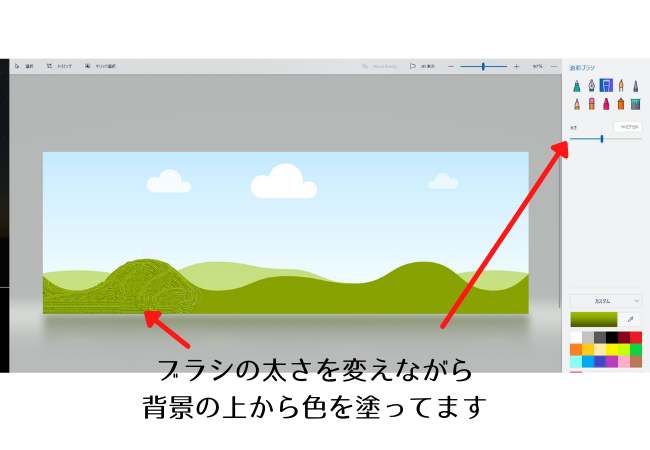
5.色を塗っていきます。
ブラシから”油彩ブラシ”を選び
色は”スポイト”から
”画面の色を選択”すると
同じ色を選べます。

6.ブラシの太さを変えながら
塗り絵のように塗っていきます。
絵が描けなくても
これなら大丈夫ですね。

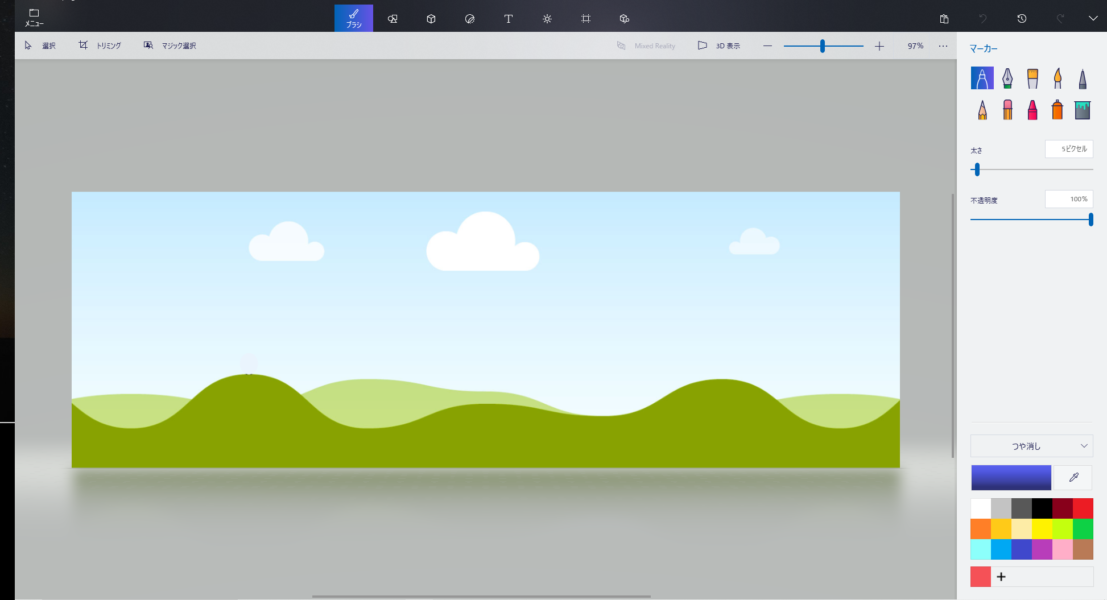
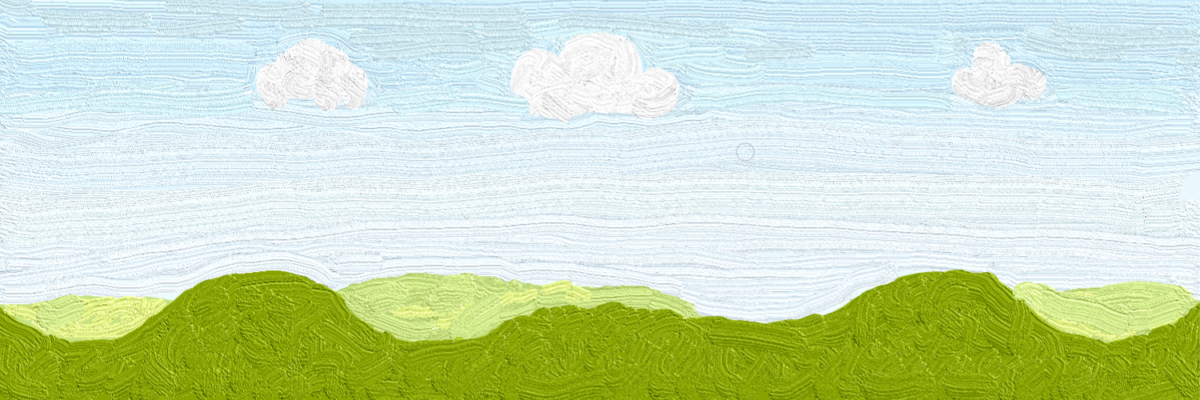
7.背景が出来ました。
後はCanvaを使って
この背景にテキストや
動物の画像を入れていきます。

ちなみにマウスより
ペンタブがあった方が便利です。
自分はこちらを使ってます。
初心者用ですが、満足してます。
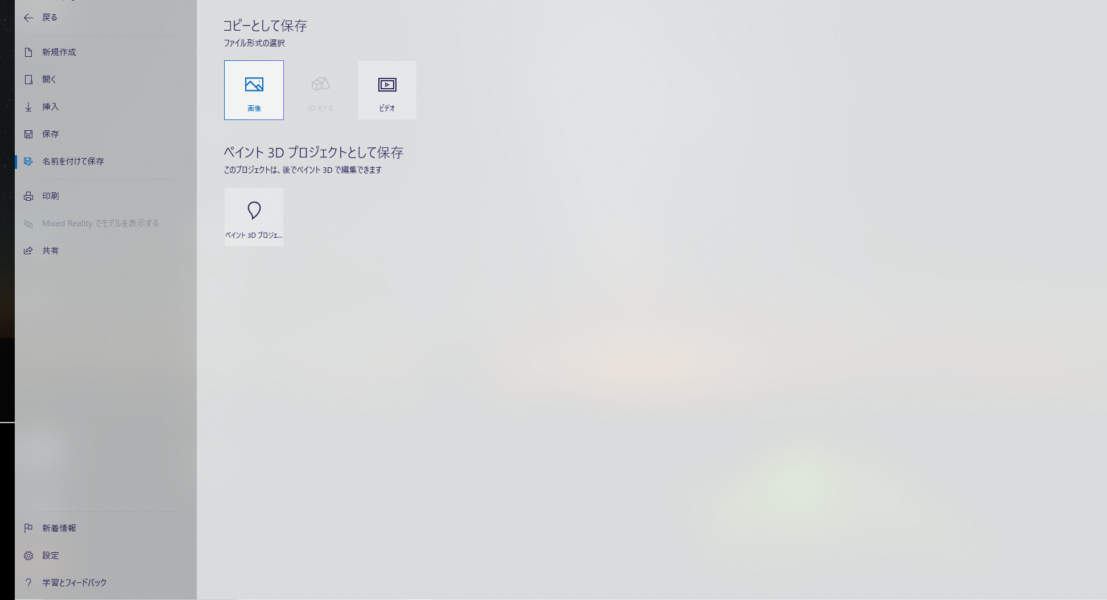
8.出来た画像を
画面左上のメニューから
"名前を付けて保存"・"画像"を選び
”PNG”形式で端末に保存します。

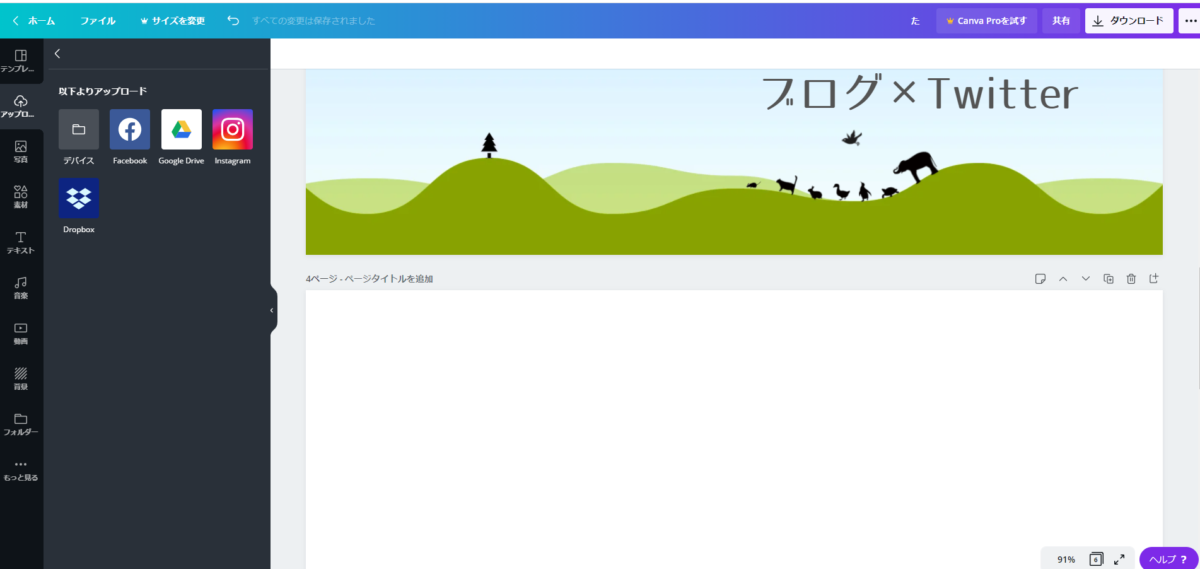
9.Canvaログイン後、
”アップロード”→”デバイス”と進み、
先ほど完成した背景を
反映させます

10. 出来た背景に
動物などを移動させます。
順番を変えたり、
テキスト文字も変更してみました。

11.完成しました (^^)/
画面右上のダウンロードから
完成した画像をダウンロード。
”Twitterのプロフィール”
→”変更”から
保存した画像を
選び、
保存すれば反映されます。

【Microsoft ペイント3D】で簡単 3Dモデリング
次に
簡単な”カメ”を
モデリングして
いきたいと思います。
1.先ほどと同じように
ペイント 3Dを起動させ、
新規作成します

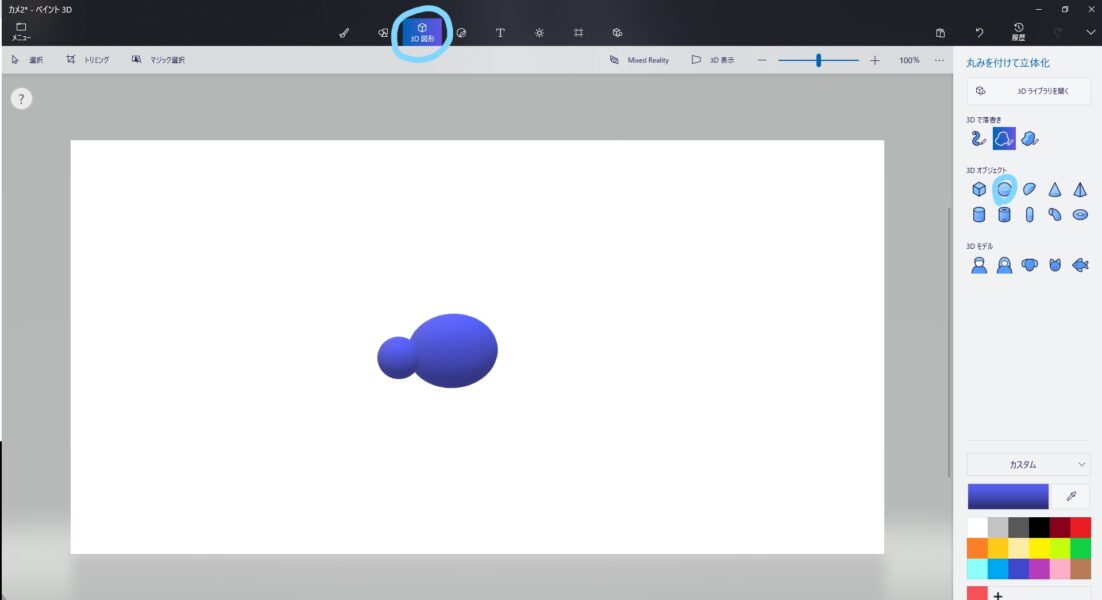
2.画面上の”3D図形”の中から
”球”を選んで配置します。

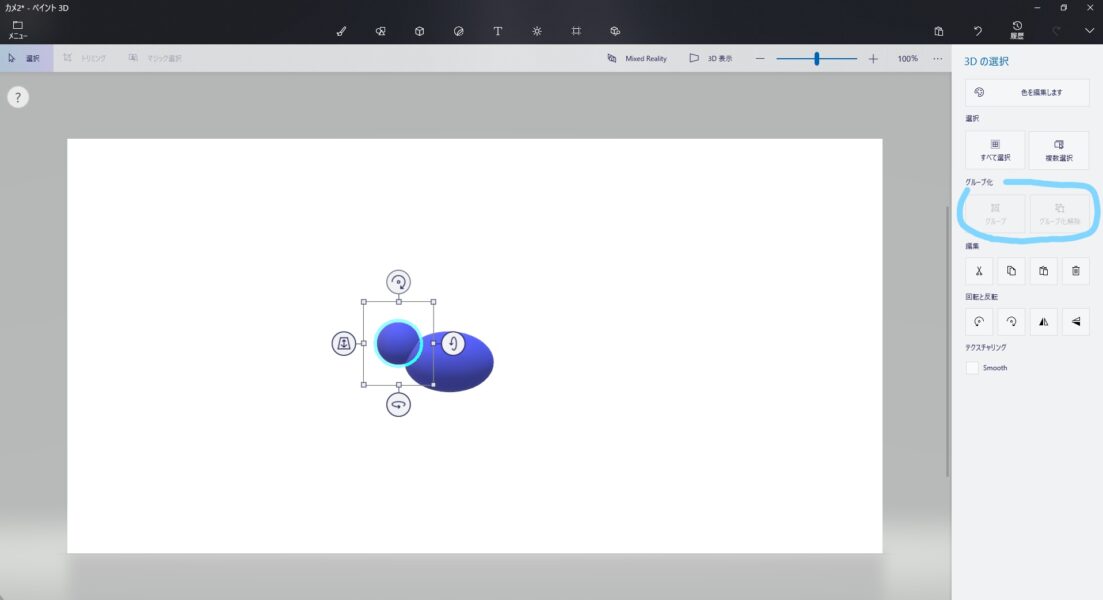
全体を
”グループ化”して
バランスを見たり
変更したい所は
”グループ化を解除”
して個別に調整していきます。
タテ、ヨコだけでなく、
奥行も調整します。
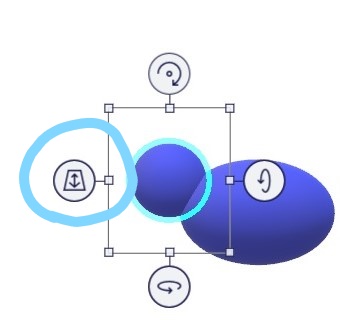
奥行は
図形を選択した時に表示される、
このマークで調整します。


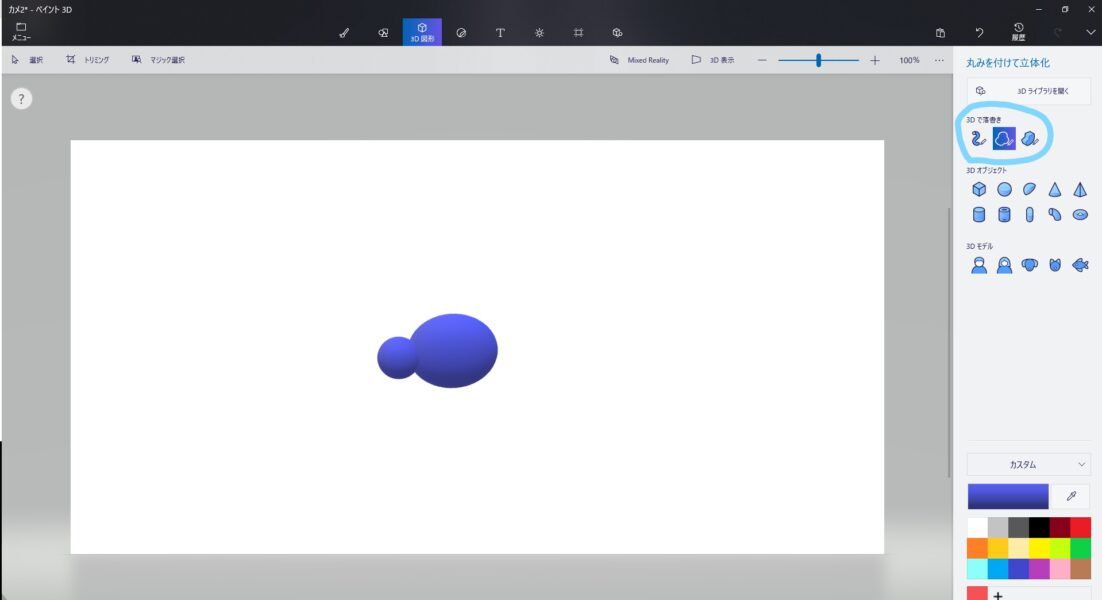
3.前足と後ろ足を
”3Dで落書き”を使って
作ります。

ここでも
”グループ化”
”グループ化を解除”を
繰り返して調整していきます。
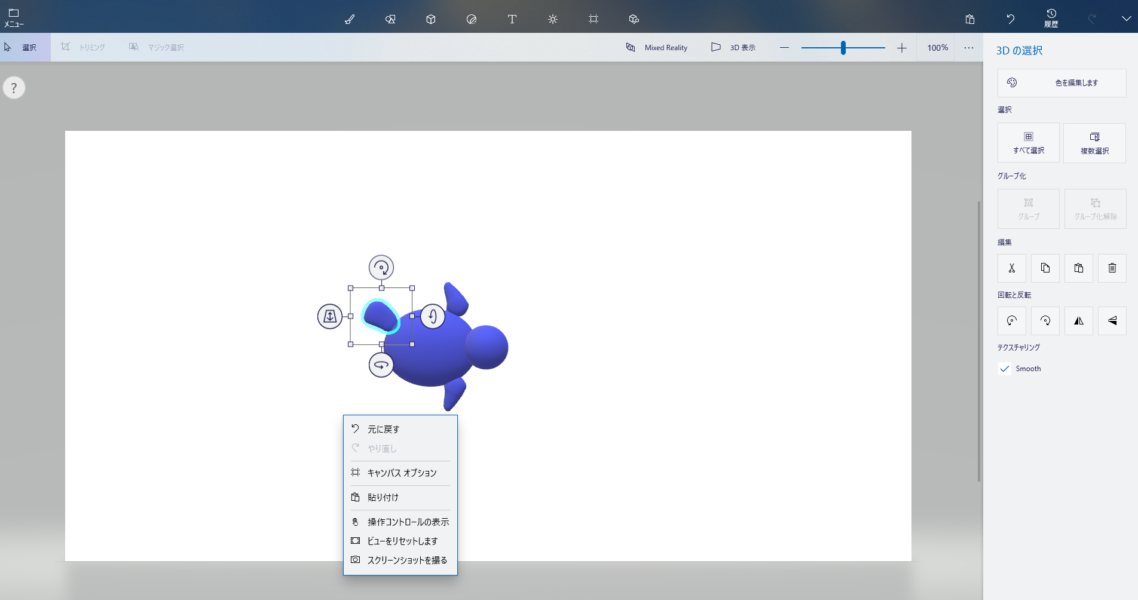
片側の手足が出来たら
”コピー”、”反転”を
選ぶと簡単です

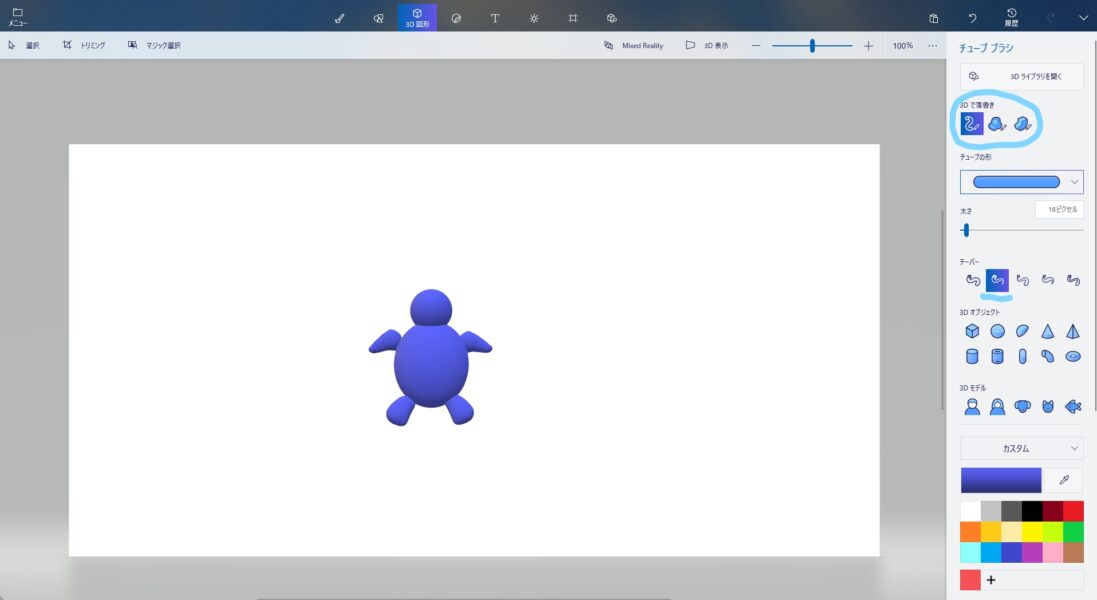
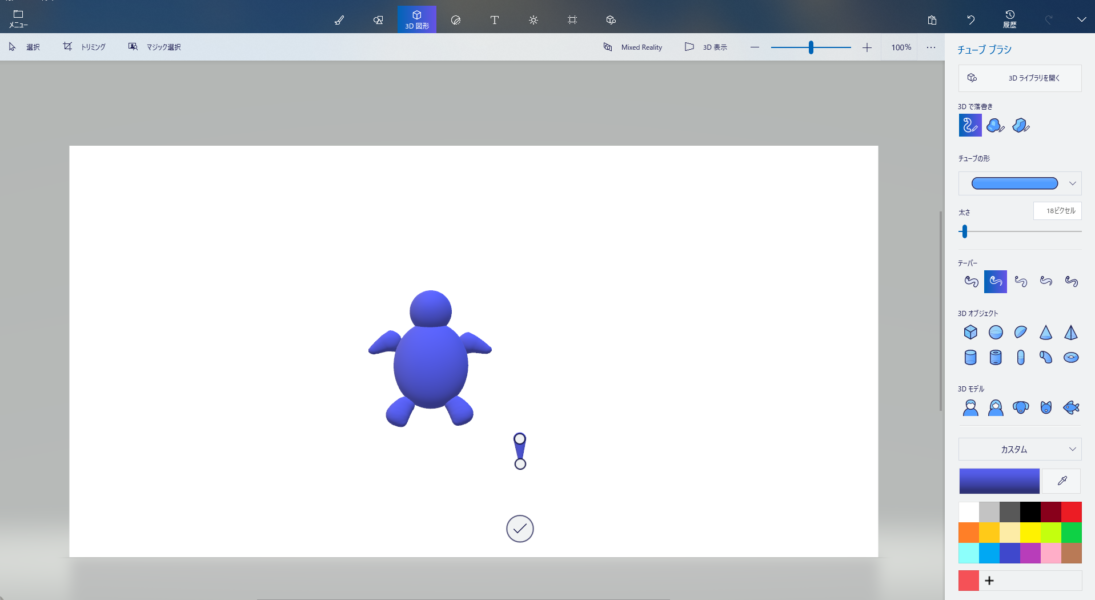
4.次はシッポです。
”3Dで落書き”の
”チューブブラシ”を選びます。
太さを”調整バー”で変更し、
”テーバー”は左から二番目の
”大→小”を選びました。

形が出来たら
チェックボタンを押して
体にくっつけます。

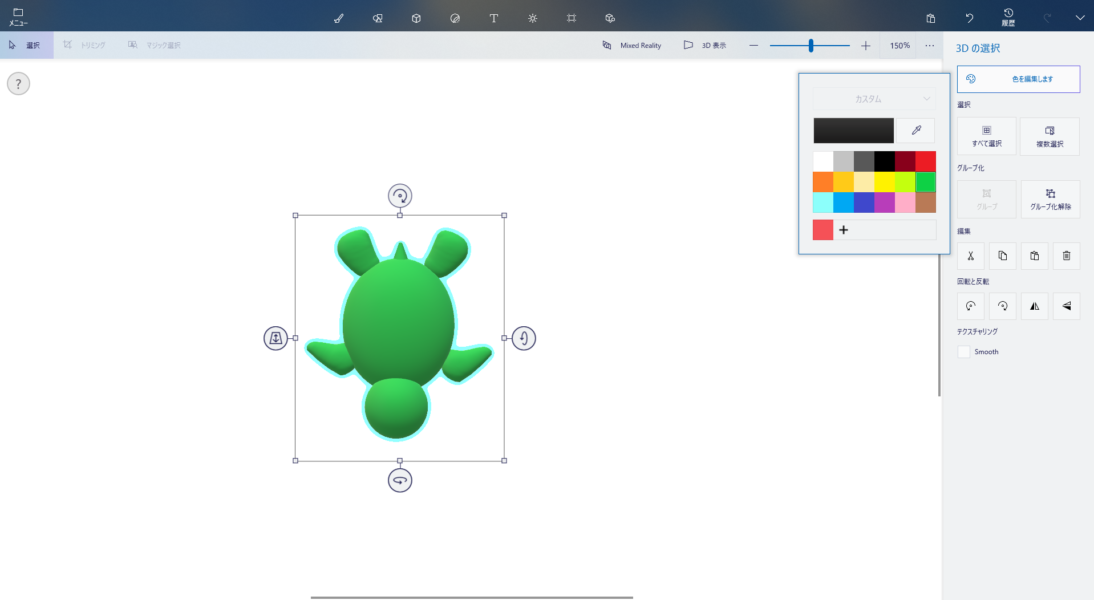
5.色を塗ります。
全体を選択したあとに
右上の”色を編集”から
色を選択します。
緑色を選びました。

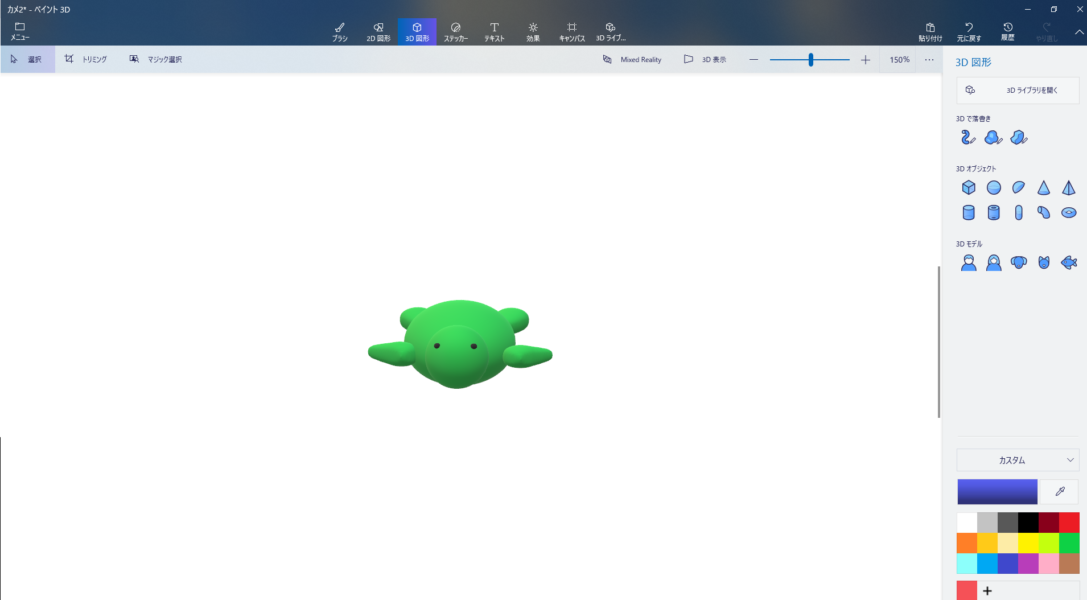
6.目を作ります。
目は3D図形の中の
”球”を選んで配置しました。
正面や上からと
何度も位置を確認して
こんな感じになりました。

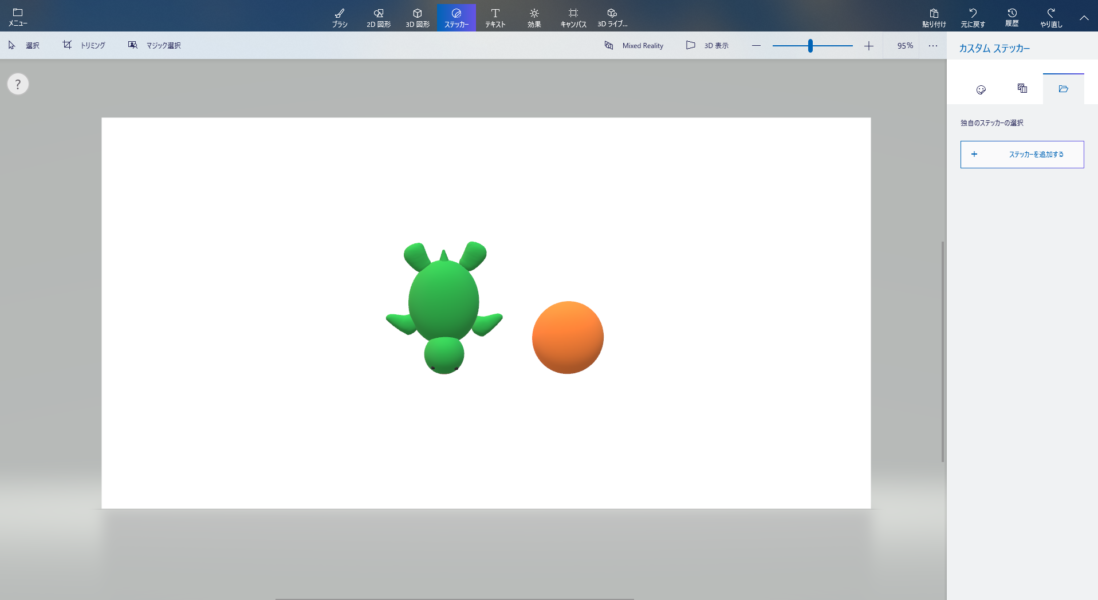
7.カメの甲羅を作ります。
”3D図形”の中にある
”半球”を使います
体につけてみて形を整えます。

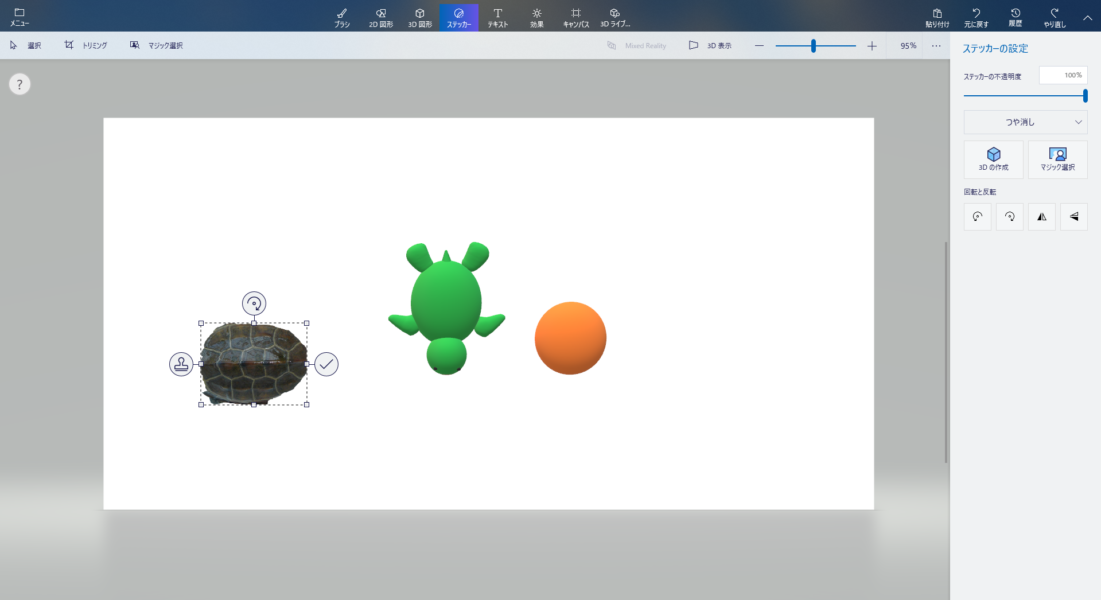
8.半球に甲羅の画像をつけます。
”ステッカーを追加する”から
甲羅の画像を貼り付けます。
Googleの画像検索で見つけた
カメの甲羅の画像を追加し
”マジック選択”で形を整えました。

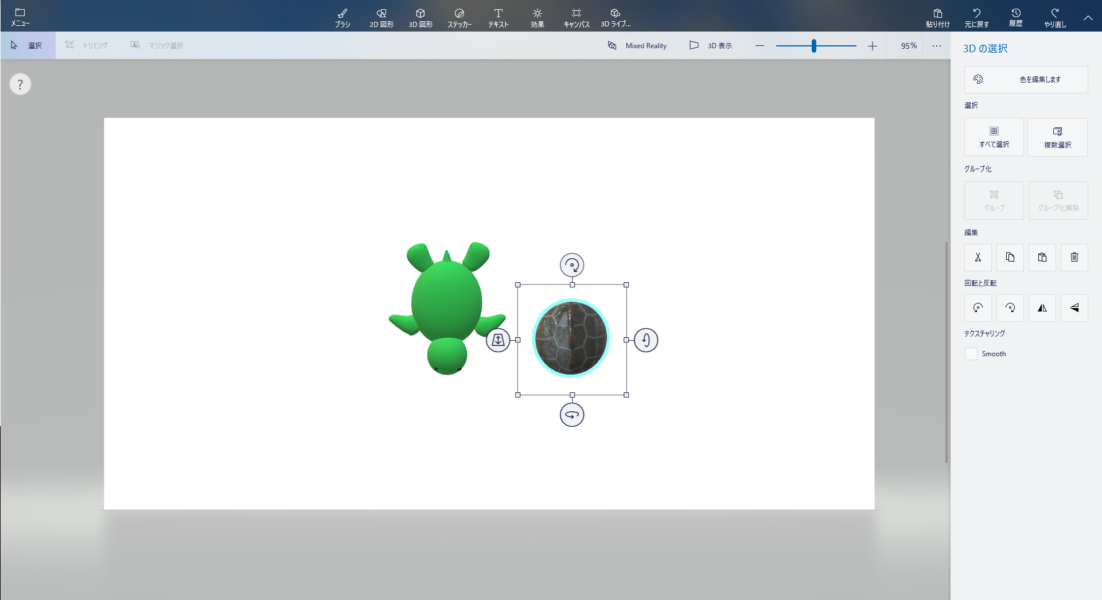
画像を半球に合わせます。

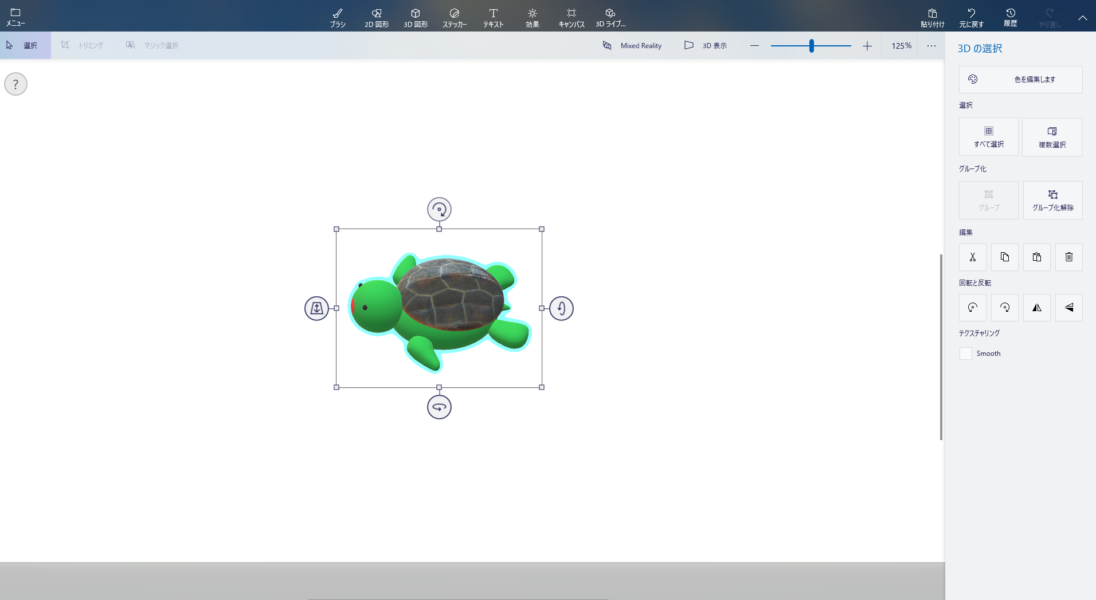
9.甲羅をカメの
からだにくっつけて
口をブラシで描いて
完成です (^^)/
ついでに”ビデオ”と
”Twitterのアイコン”を
作ります。

・画面上の”キャンパス表示”から
キャンパス表示をOFF。
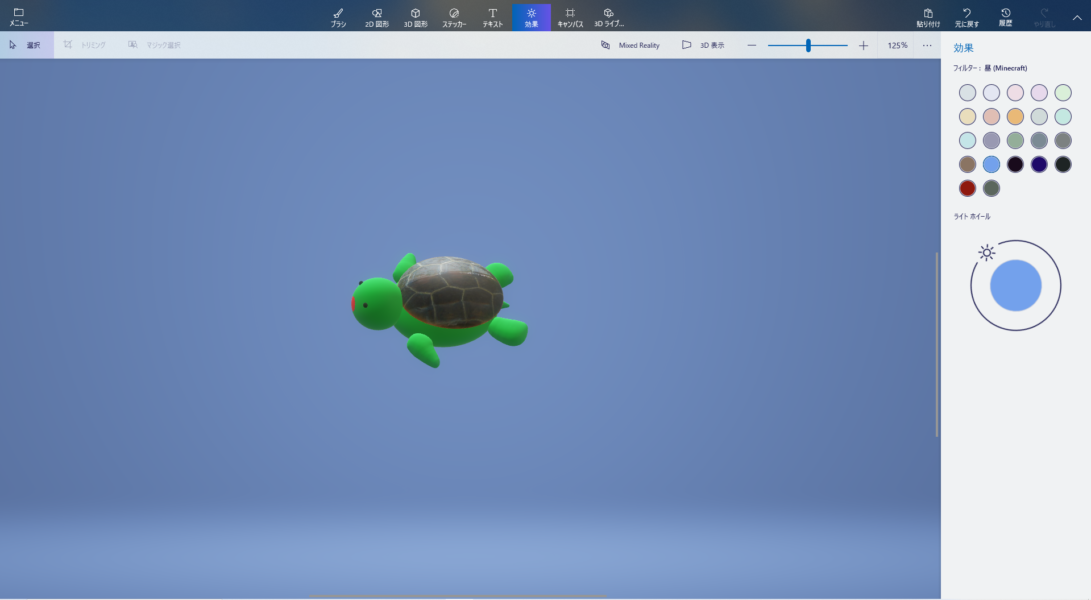
・画面上の”効果”から
照明を変えてみます。
照明で
雰囲気がまるで
変わります。

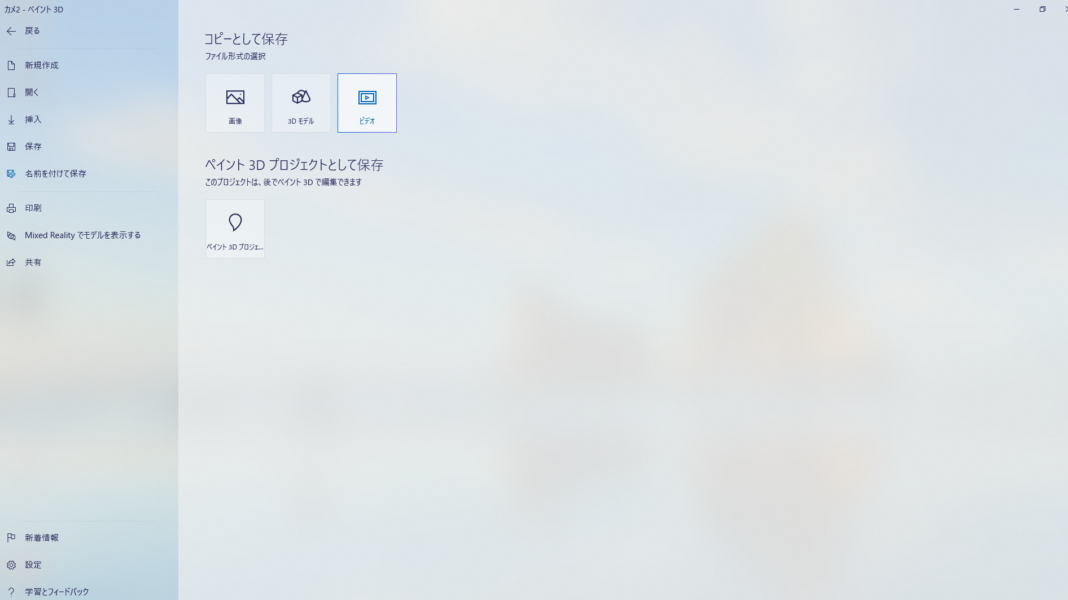
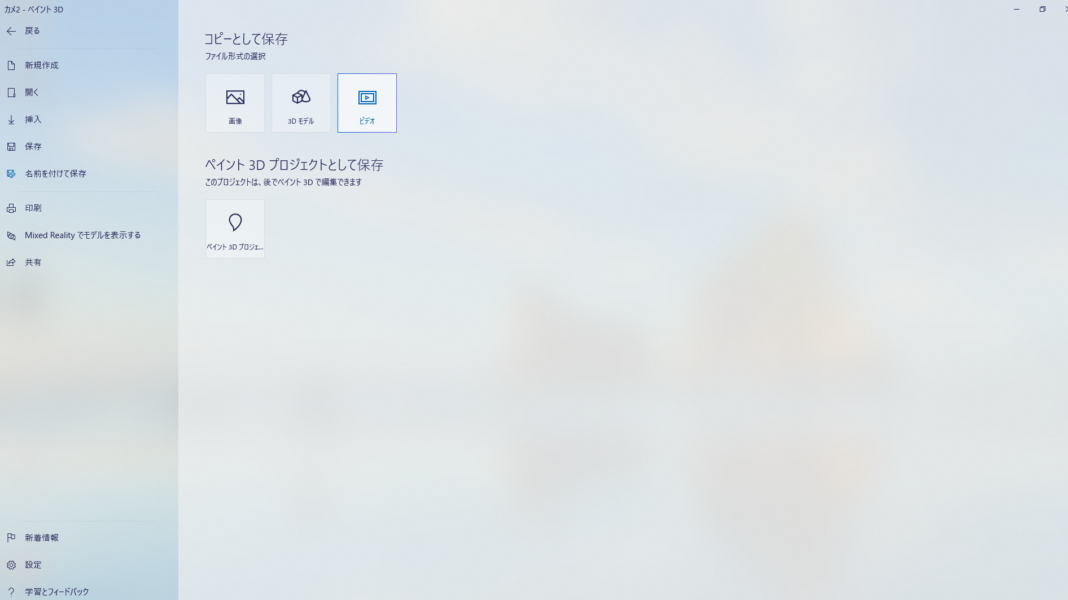
左上のメニューから
”名前を付けて保存”→
”ビデオ”を選びます

色々な動きを選択したり
カメラの配置を変えたり出来ます。

出来た動画はこちらです。
”ホバー”を
選んでます。
”MP4形式”以外にも”GIF形式”でも
保存出来ます。
・次は作ったカメを
”Twitterアイコン”にしてみます。
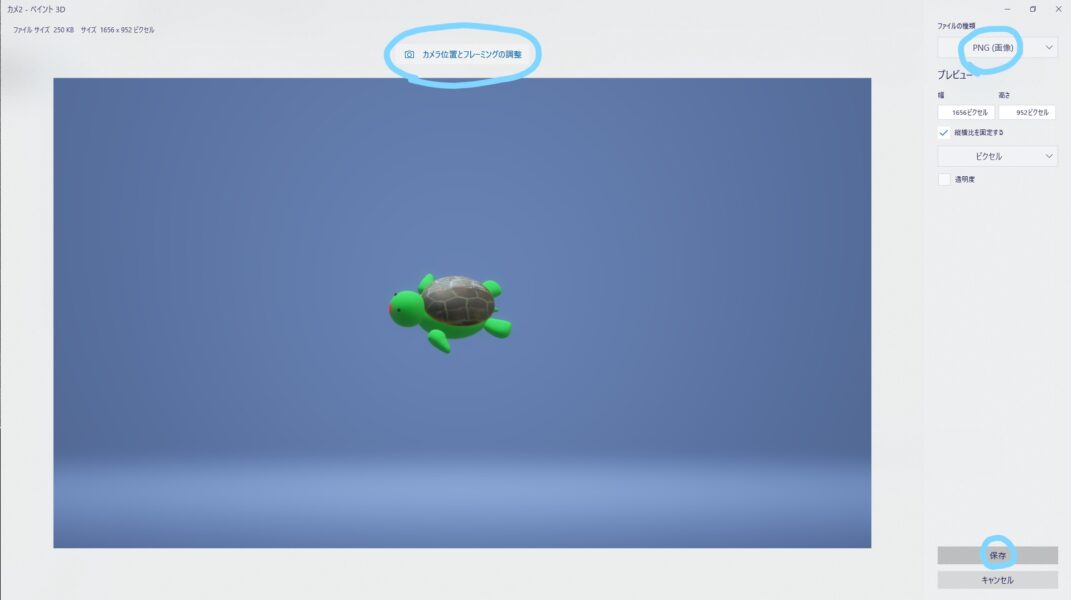
左上のメニューから
”名前を付けて保存”→
”画像”を選びます

”カメラ位置とフレーミングの調整”から
カメラ位置を変更して
”PNG(画像)形式”で保存します。

”Twitterのプロフィール”
→”変更”から
保存した画像を
選び、
保存すれば反映されます。
以上お疲れ様でした。
まとめ
いかがでしょう。
他にも
絵を自分で描いてみたり
他のモデルを読み込ませて
Mixed Realityで表示させたり
”3D印刷”を試してみたりと
おもしろい機能が
たくさんあります。
紹介したものは
一部の機能だけです。
もっと知りたい方は
こちらの公式チャネル
A Guide to Paint 3Dが
役に立ちます。
1分ぐらいから15分ぐらいの
YouTube動画が
30本近くあります
自動翻訳で日本語も選べます。
以上
「簡単3Dモデリング
【Microsoft ペイント3D】で遊んでみた」
でした。
また自作した3Dモデルを
使って遊んでみたいと思います。
最後までご覧頂いて
ありがとうございました ('◇')ゞ
続きはこちらです。